https://github.com/marcoscgdev/DialogSheet
An Android library to create fully material designed bottom dialogs similar to the Android Pay app.
https://github.com/marcoscgdev/DialogSheet
android bottom design dialog dialogs dialogsheet material materialdesign shell
Last synced: 3 months ago
JSON representation
An Android library to create fully material designed bottom dialogs similar to the Android Pay app.
- Host: GitHub
- URL: https://github.com/marcoscgdev/DialogSheet
- Owner: marcoscgdev
- License: mit
- Created: 2017-12-02T16:10:33.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-01-27T20:27:39.000Z (over 1 year ago)
- Last Synced: 2024-09-01T02:46:14.803Z (11 months ago)
- Topics: android, bottom, design, dialog, dialogs, dialogsheet, material, materialdesign, shell
- Language: Kotlin
- Homepage: https://github.com/marcoscgdev/DialogSheet
- Size: 1.54 MB
- Stars: 262
- Watchers: 7
- Forks: 48
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-list - marcoscgdev/DialogSheet - An Android library to create fully material designed bottom dialogs similar to the Android Pay app. (Kotlin)
README
# DialogSheet [](https://jitpack.io/#marcoscgdev/DialogSheet)  
An Android library to create fully material designed bottom dialogs similar to the Android Pay app.
---
## Releases:
#### Current release: 2.2.0.
You can see all the library releases [here](https://github.com/marcoscgdev/DialogSheet/releases).
---
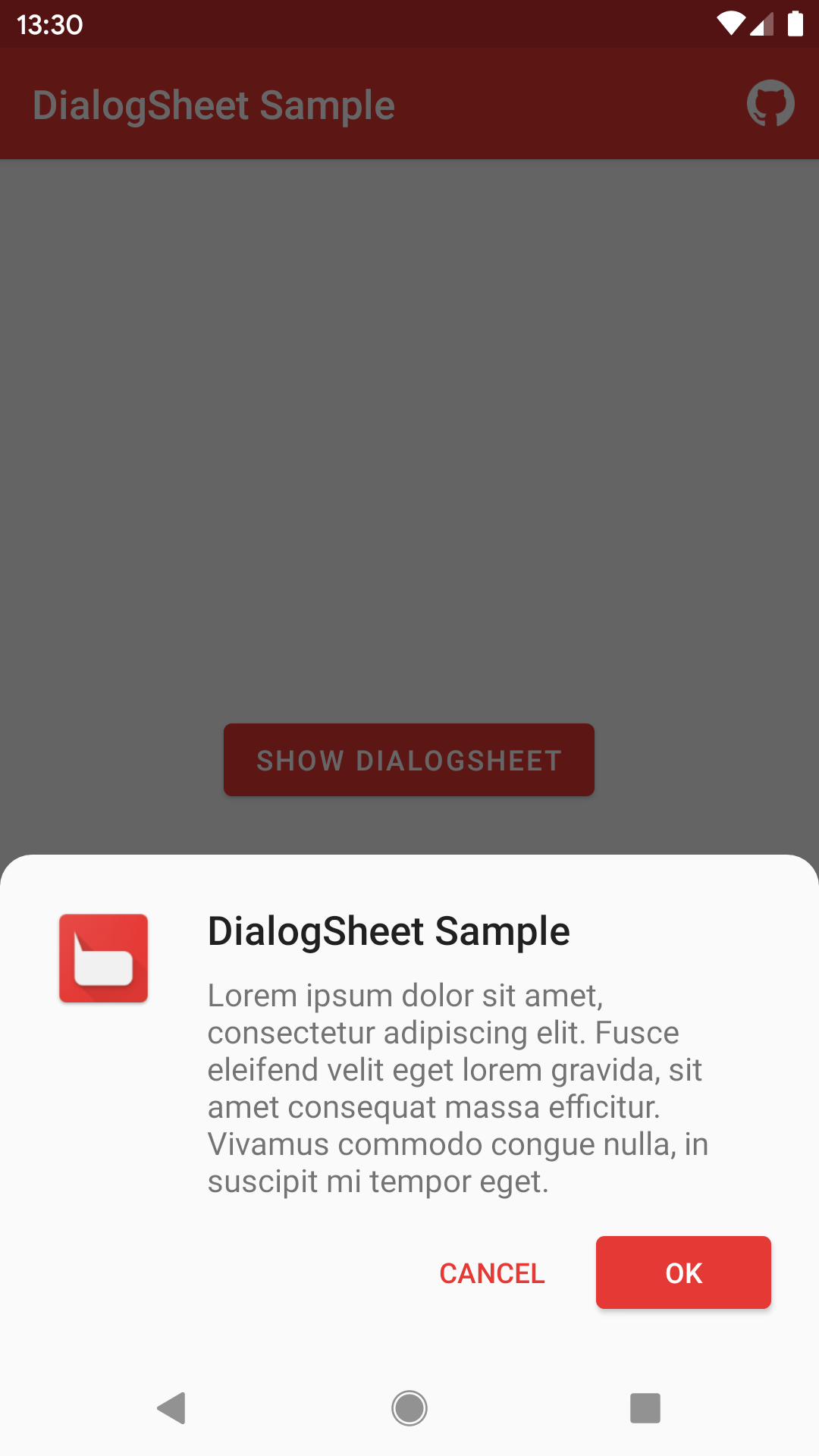
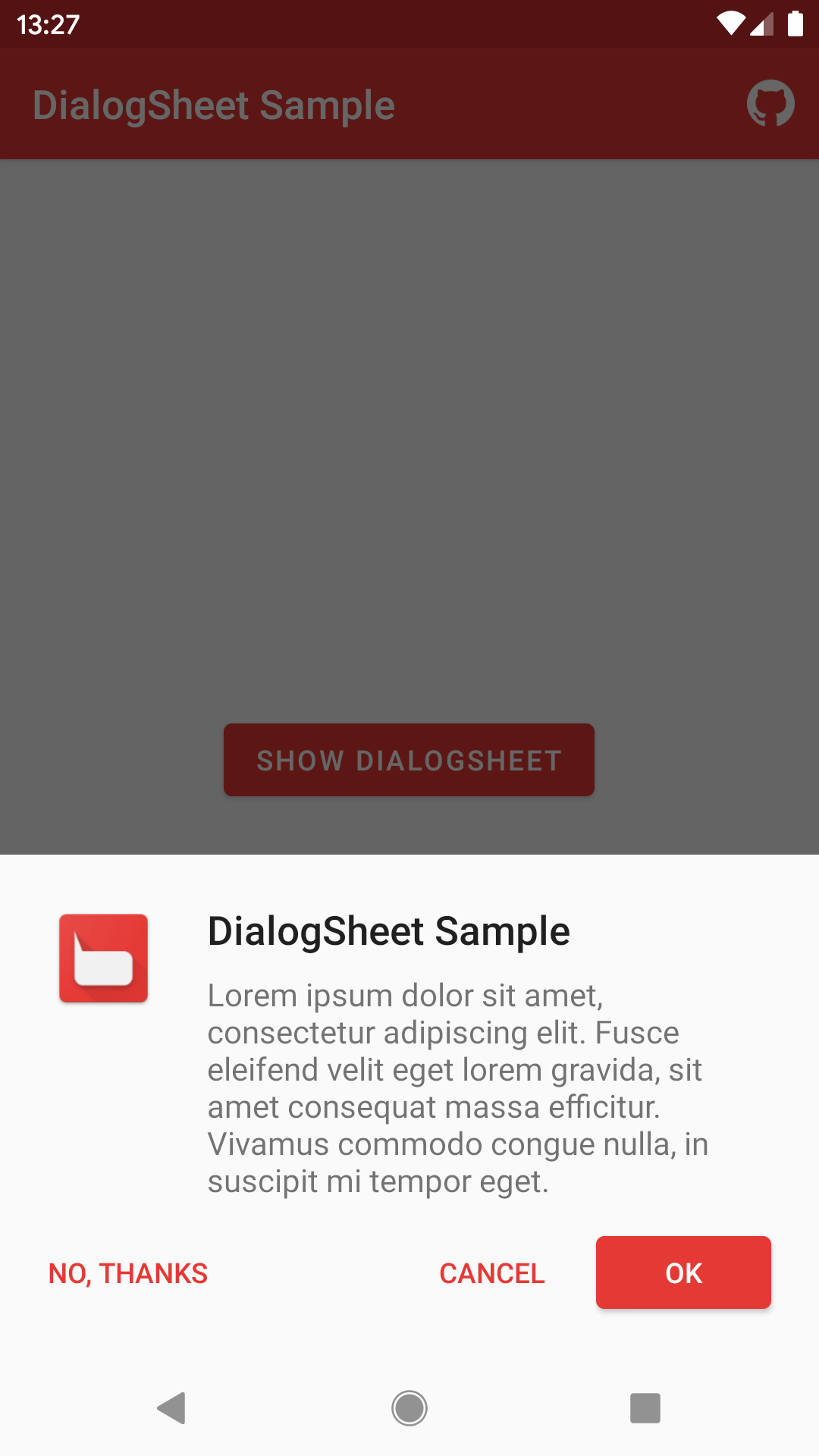
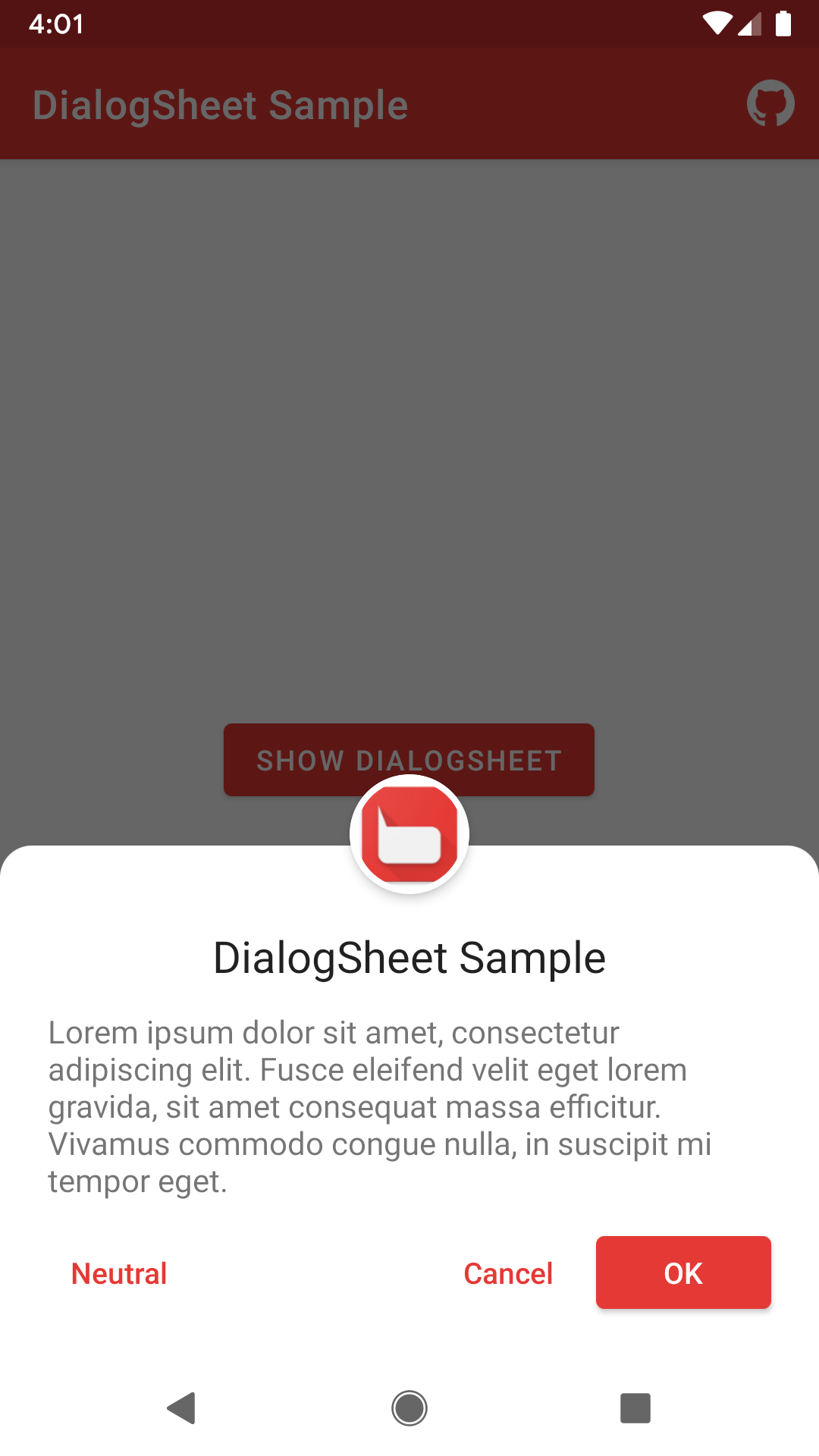
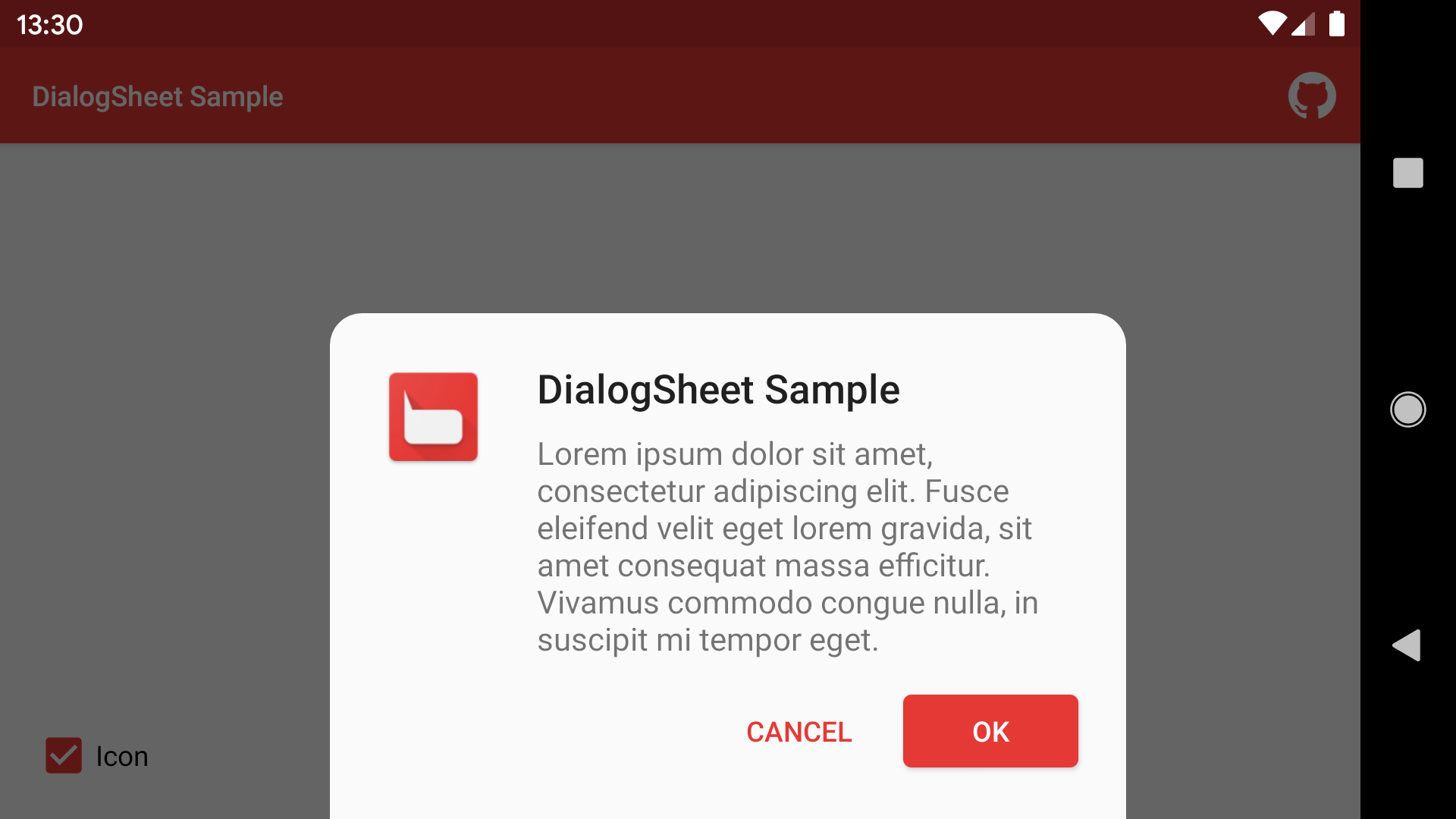
## Screenshots




Download the sample apk [here](https://github.com/marcoscgdev/DialogSheet/releases/download/2.2.0/app-debug.apk).
---
## Usage:
### Adding the depencency
Add this to your root *build.gradle* file:
```
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
Or if you are using KTS, add this into your *settings.gradle.kts* file:
```
dependencyResolutionManagement {
...
repositories {
...
maven {
setUrl("https://jitpack.io")
}
}
}
```
Now add the dependency to your app *build.gradle* file:
```
implementation 'com.github.marcoscgdev:DialogSheet:2.2.0'
```
Or if you are using KTS:
```
implementation("com.github.marcoscgdev:DialogSheet:2.2.0")
```
### Creating the dialog
Here is a complete snippet of it usage:
```java
val dialogSheet = DialogSheet(this)
.setTitle(R.string.app_name)
.setMessage(R.string.lorem)
.setColoredNavigationBar(true)
.setTitleTextSize(20) // In SP
.setCancelable(false)
.setPositiveButton(android.R.string.ok) {
// Your action
}
.setNegativeButton(android.R.string.cancel) {
// Your action
}
.setNeutralButton("Neutral")
.setRoundedCorners(false) // Default value is true
.setBackgroundColor(Color.BLACK) // Your custom background color
.setButtonsColorRes(R.color.colorAccent) // You can use dialogSheetAccent style attribute instead
.setNeutralButtonColor(Color.WHITE)
.show()
```
### Creating the dialog using the new style
Simply use the new _DialogSheet2_ class:
```java
val dialogSheet = DialogSheet2(this)
...
...
.show()
```
Or add a new boolean-type argument to the dialog constructor:
```java
val dialogSheet = DialogSheet2(this, true)
...
...
.show()
```
### Colorize buttons
You can do it programmatically
```java
.setButtonsColorRes(R.color.colorPrimary)
```
```java
.setPositiveButtonColorRes(R.color.colorPrimary)
.setNegativeButtonColorRes(R.color.colorNegative)
.setNeutralButtonColorRes(R.color.colorNeutral)
```
Or by adding this atribute to your main app theme
```xml
@color/colorAccent
```
### Customize corner radius
Simply override this dimen with your desired size
```xml
16dp
```
### Adding a custom view:
- Via inflated view:
```java
val view = View.inflate(context, R.layout.custom_dialog_view, null)
dialogSheet.setView(view)
```
- Via layout resource:
```java
dialogSheet.setView(R.layout.custom_dialog_view)
// Access dialog custom inflated view
val inflatedView = dialogSheet.getInflatedView()
val button = inflatedView.findViewById(R.id.customButton)
...
```
### Custom resources:
Override it if you want :P
```xml
16dp
56dp
60dp
15sp
400dp
```
---
>See the *sample project* to clarify any queries you may have.
---
## License
```
The MIT License (MIT)
Copyright (c) 2017 Marcos Calvo García
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
```