Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/marcransome/mrsubtlebutton
A subtle gradient button, derived from NSView.
https://github.com/marcransome/mrsubtlebutton
button objective-c
Last synced: 3 months ago
JSON representation
A subtle gradient button, derived from NSView.
- Host: GitHub
- URL: https://github.com/marcransome/mrsubtlebutton
- Owner: marcransome
- License: mit
- Created: 2013-03-11T19:47:42.000Z (almost 12 years ago)
- Default Branch: master
- Last Pushed: 2022-11-28T23:31:59.000Z (about 2 years ago)
- Last Synced: 2024-10-11T21:55:15.292Z (4 months ago)
- Topics: button, objective-c
- Language: Objective-C
- Homepage: http://marcransome.github.io/MRSubtleButton/
- Size: 91.8 KB
- Stars: 69
- Watchers: 6
- Forks: 13
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## MRSubtleButton
A subtle gradient button derived from NSView.
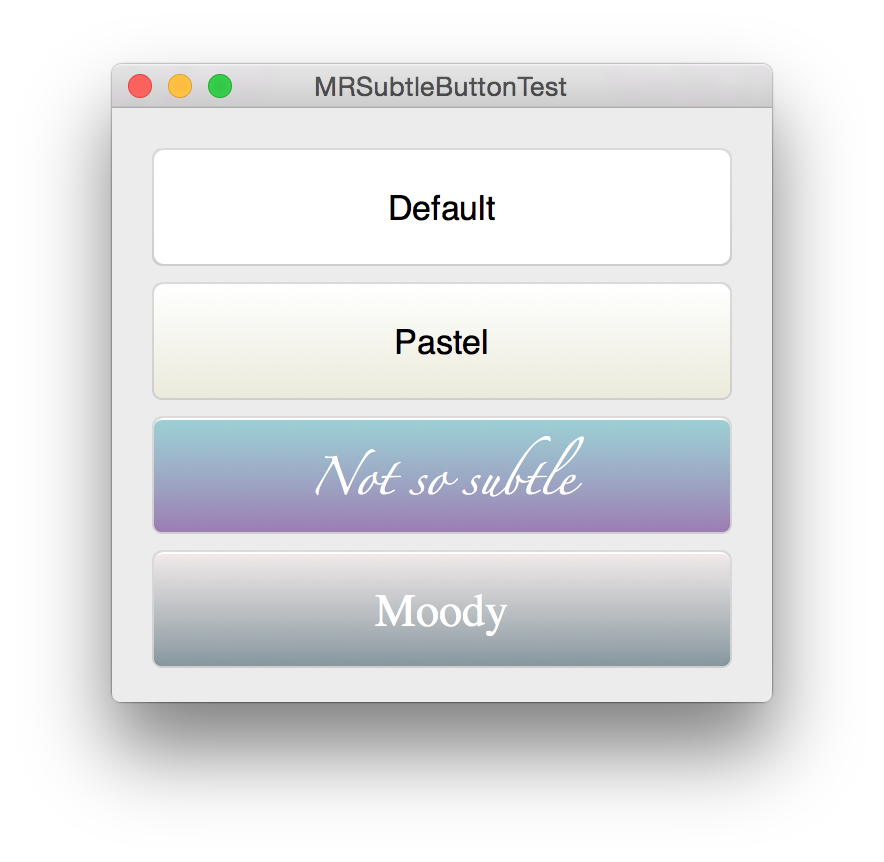
Here are some examples using custom fonts and gradients:

## Usage
MRSubtleButton can be integrated into an existing project using [CocoaPods](http://cocoapods.org). Simply add the necessary dependency to your `Podfile` as follows:
```ruby
platform :osx, '10.7'
pod 'MRSubtleButton'
...
```
Run `pod install` to install.
Next, drag a custom view from the object library in Xcode into your UI, and change its class to `MRSubtleButton`.
Create an outlet for the button and give the button a title: `[button setTitle:@"Hello World!"]`.
## Responding to events
Implement the `MRSubtleButtonDelegate` protocol in your controller with the following method (don't forget to `#import ` in your controller):
```objc
- (void)subtleButtonEvent:(NSEvent *)event with:(id)sender;
```
Set the button's delegate to your controller object: `[button setDelegate:self]`.
Determine the type of event that occured by inspecting the `event` object's `type` in your delegate method and respond accordingly:
```objc
- (void)subtleButtonEvent:(NSEvent *)event with:(id)sender
{
if ([event type] == NSLeftMouseDown) {
// the left mouse button was pressed
}
else if ([event type] == NSLeftMouseUp) {
// the left mouse button was released
}
}
```
If you have more than one button with the same delegate you can determine which button generated the event by pointer comparison:
```objc
if (sender == [self button])
{
// your button event implementation
}
```
## Custom colours and fonts
The button's gradient and font attributes (both colour and size) can be adjusted. Setting the button's gradient is as easy as specifying a start and end colour (the gradient starts at the bottom edge of the button):
```objc
NSColor *start = [NSColor colorWithCalibratedRed:205.0f/255.0f green:183.0f/255.0f blue:158.0f/255.0f alpha:1.0f];
NSColor *end = [NSColor colorWithCalibratedRed:255.0f/255.0f green:239.0f/255.0f blue:213.0f/255.0f alpha:1.0f];
[[self button] setGradientWithStartColor:start endColor:end];
```
A subtle gradient works best, with an end colour that is just a few shades lighter than the start colour.
The button's highlight gradient—shown momentarily when the button is clicked— can be adjusted using the following method:
```objc
(void)setHighlightGradientWithStartColor:(NSColor *)startColor endColor:(NSColor *)endColor;
```
Adjusting a button's font attributes is just as easy:
```objc
NSFont *buttonFont = [NSFont fontWithName:@"Helvetica" size:18.0f];
NSColor *buttonFontColor = [NSColor colorWithCalibratedRed:139.0f/255.0f green:136.0f/255.0f blue:120.0f/255.0f alpha:1.0f];
[[self button] setFontAttributesWithFont:buttonFont color:buttonFontColor];
[[self button] setTitle:@"Customised button"];
```
## Title alignment
Control the title text alignment using `setTitleAlignment:` and one of the three constants `MRLeftTitleAlignment`, `MRRightTitleAlignment` and `MRCenterTitleAlignment`:
```objc
[[self button] setTitleAlignment:MRCenterTitleAlignment];
```
## Caveats
The source code for `MRSubtleButton` uses Automatic Reference Counting and has been tested against 10.7 through 10.10 deployment targets.
## License
`MRSubtleButton` is provided under the terms of the [MIT License](http://opensource.org/licenses/mit-license.php).
## Contact
Email me at [[email protected]](mailto:[email protected]) or [create an issue](https://github.com/marcransome/MRSubtleButton/issues).