https://github.com/marcus-herrmann/vue-menu-button
Accessible menu button component for Vue 2, following WAI-ARIA 1.1 authoring practices
https://github.com/marcus-herrmann/vue-menu-button
Last synced: 8 months ago
JSON representation
Accessible menu button component for Vue 2, following WAI-ARIA 1.1 authoring practices
- Host: GitHub
- URL: https://github.com/marcus-herrmann/vue-menu-button
- Owner: marcus-herrmann
- License: mit
- Created: 2019-01-27T17:11:49.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2019-01-31T15:45:21.000Z (almost 7 years ago)
- Last Synced: 2024-09-20T10:48:21.448Z (over 1 year ago)
- Language: Vue
- Homepage:
- Size: 24.4 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-a11y-vue - vue-menu-button - Accessible menu button component for Vue 2, following WAI-ARIA 1.1 authoring practices. (Components and plugins / Courses)
- awesome-access - vue-menu-button - Accessible menu button component for Vue 2, following WAI-ARIA 1.1 authoring practices. (Components and plugins / Courses)
README
# Vue Menu Button (Work in Progress)
Accessible menu button

[**DEMO**](https://codesandbox.io/s/zqv3170qlp)
## Installation:
```bash
npm install vue-menu-button --save
```
## Usage
```js
import { MenuWrapper, MenuItem, MenuLink } from "vue-menu-button";
```
```xml
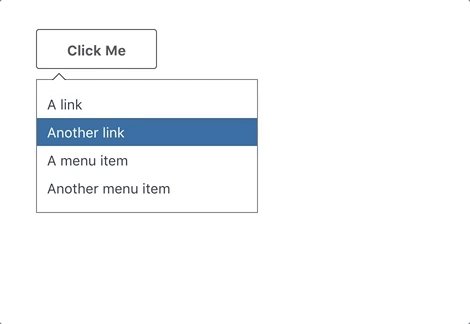
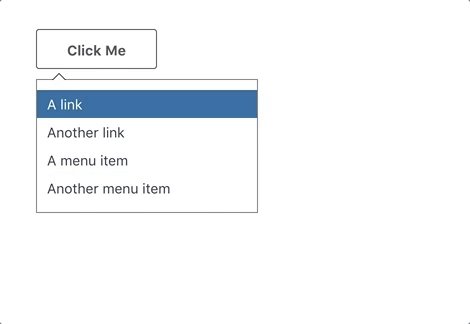
Click Me
A link
Another link
A menu item
Another menu item
```
### Background
* Why I built this component: https://marcus.io/blog/a11y-app-menu-button
* Short tutorial from W3C: https://www.w3.org/WAI/tutorials/menus/application-menus/