https://github.com/marcusleeeugene/react-native-breadcrumb-navigation
A basic react-native breadcrumb component library for both Android and ios.
https://github.com/marcusleeeugene/react-native-breadcrumb-navigation
breadcrumb-navigation expo react react-native
Last synced: about 2 months ago
JSON representation
A basic react-native breadcrumb component library for both Android and ios.
- Host: GitHub
- URL: https://github.com/marcusleeeugene/react-native-breadcrumb-navigation
- Owner: marcusleeeugene
- License: mit
- Created: 2020-07-25T09:59:03.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-06T23:07:11.000Z (over 2 years ago)
- Last Synced: 2024-04-24T16:04:17.856Z (about 1 year ago)
- Topics: breadcrumb-navigation, expo, react, react-native
- Language: JavaScript
- Homepage: https://marcusleeeugene.github.io/
- Size: 2.88 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 26
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# react-native-breadcrumb-navigation [](https://badge.fury.io/js/react-native-breadcrumb-navigation)
A basic react-native breadcrumb component library for both Android and ios. The component accounts for any number of trails that you input as an array to 'trailData' prop. The component is also dynamic and can handle for custom background colour, fontSize, fontColour, container height, top position from status bar, textSpacing.
## Basic Example:
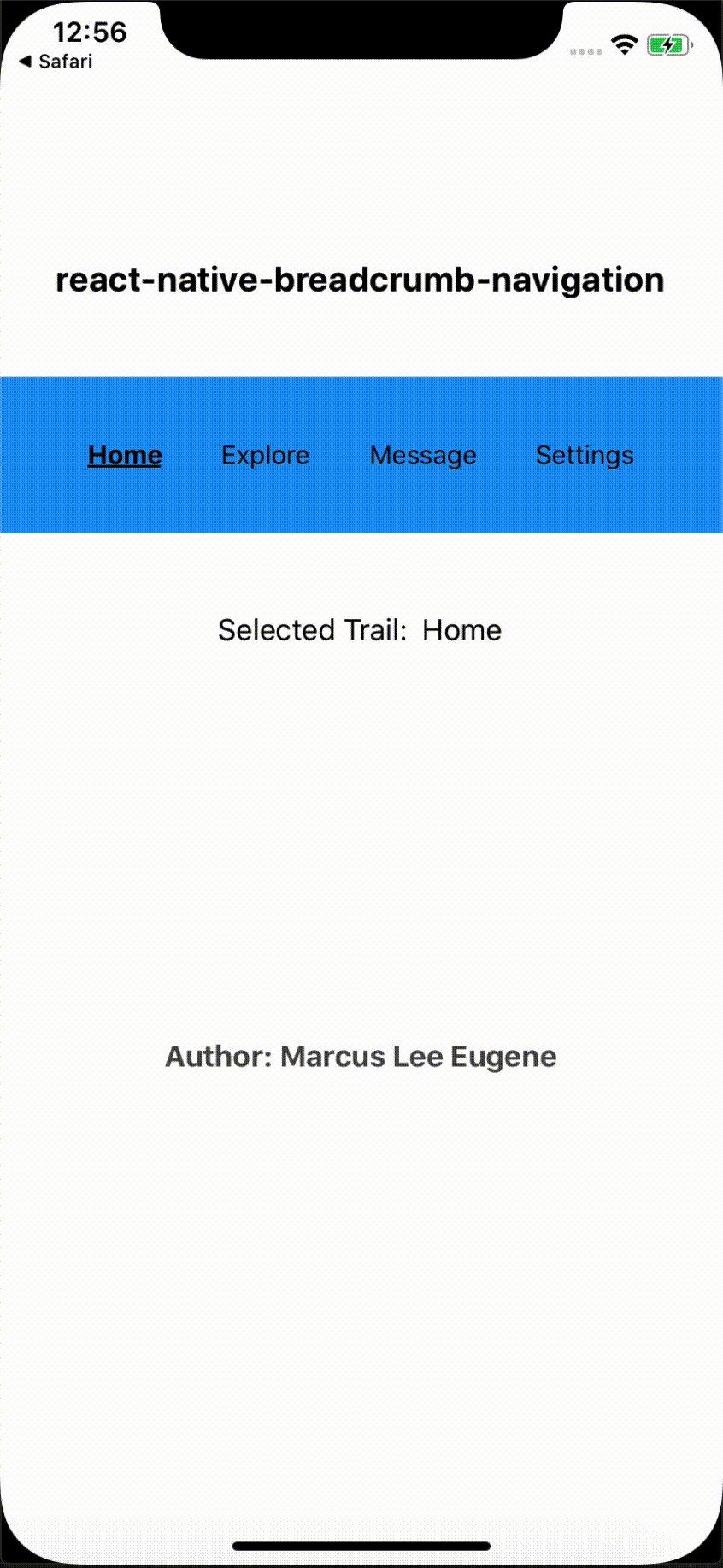
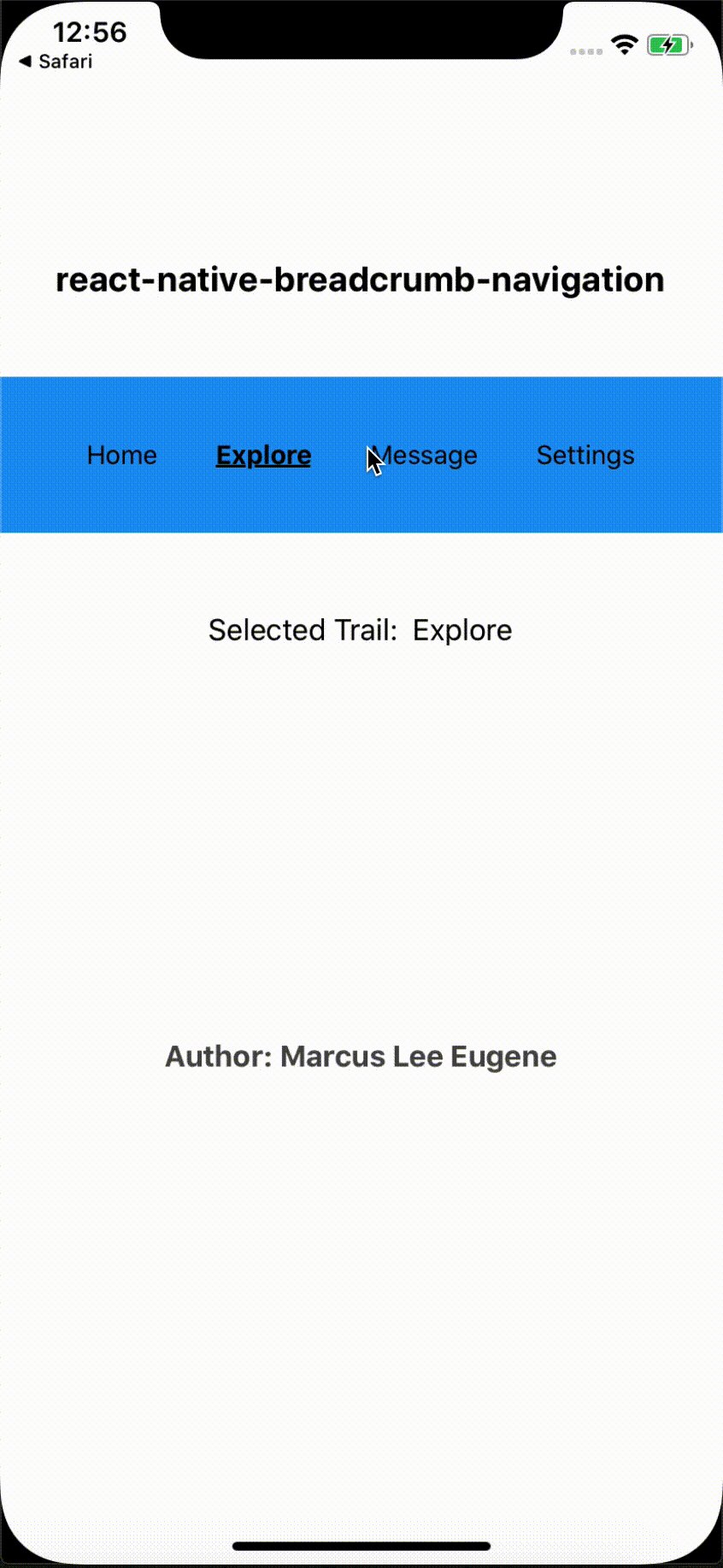
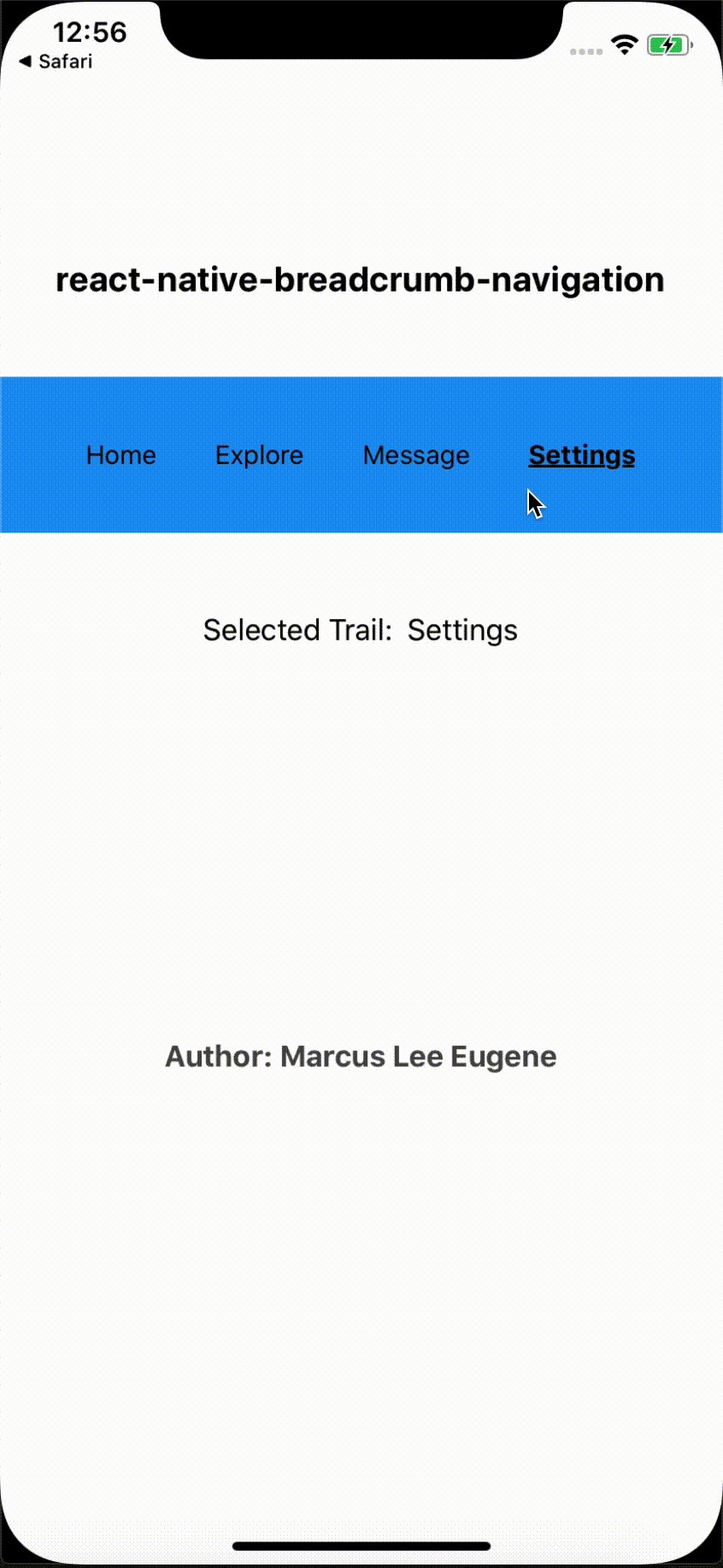
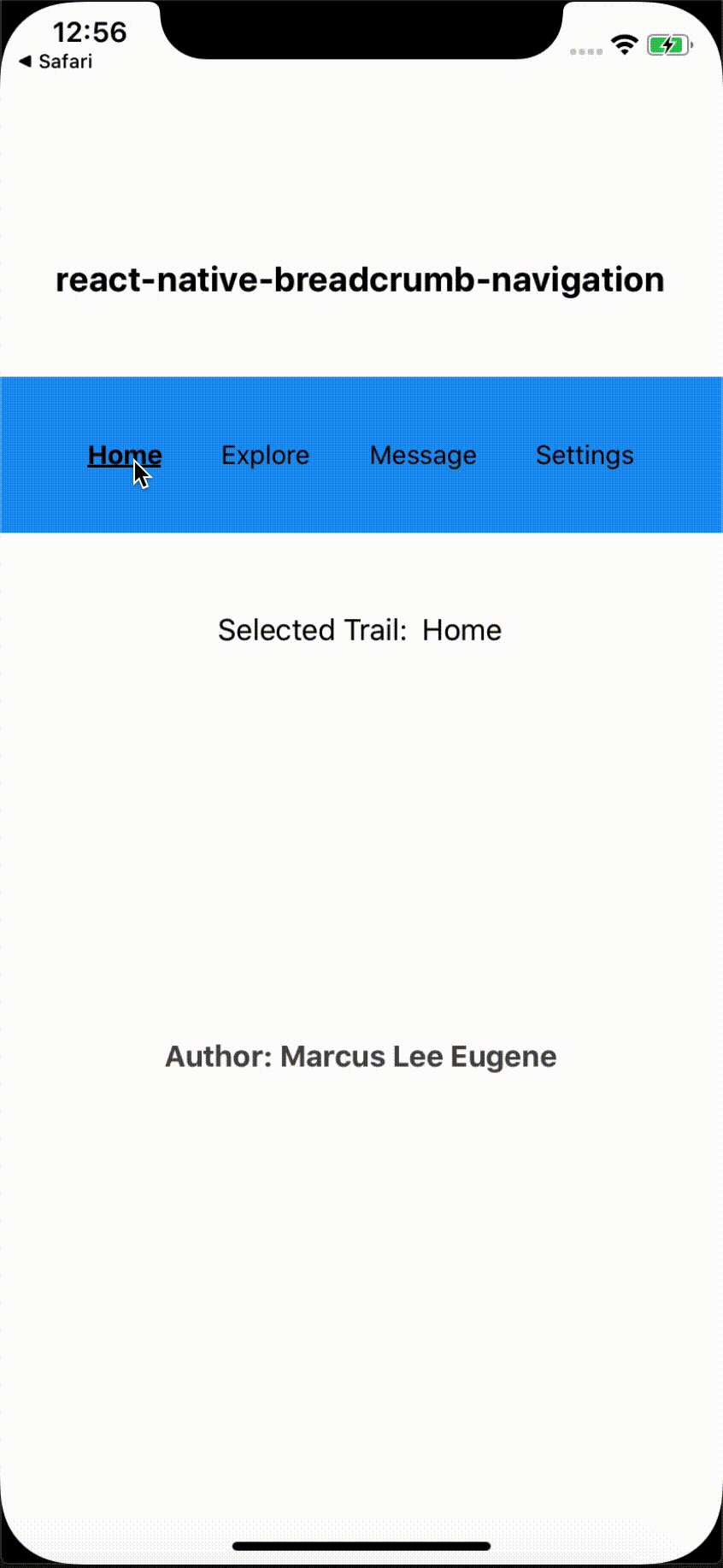
A basic example where you can see the change in the breadcrumb trail. [Source Code](https://github.com/marcusleeeugene/react-native-breadcrumb-navigation/blob/master/examples/Basic/App.js)

## React Navigation Example:
An example using react navigation. Clicking on each breadcrumb trail will navigate user to destination screens. [Source Code](https://github.com/marcusleeeugene/react-native-breadcrumb-navigation/tree/master/examples/ReactNavigation/screens)

## Installation
Installing with Npm: https://www.npmjs.com/package/react-native-breadcrumb-navigation
```
npm i react-native-breadcrumb-navigation
```
## Usage
```js
import BreadCrumb from 'react-native-breadcrumb-navigation';
```
## Props
| Name | Type | Description
| ------------- | ------------- | ------------- |
| trailData | Array | Array of destination trails for BreadCrumb |
| selectedIndex | int | indicates selected crumb where index starts from 0 |
| onPress | Function | Returns selected crumb index |
| backgroundColor | String | Background colour of BreadCrumb where you may also set to 'transparent' if preferred |
| fontColor | String | Colour of font |
| fontSize | int | Size of font |
| height | String | Height of container for BreadCrumb |
| top | String | Position of BreadCrumb from Status Bar |
| textSpacing | String | Spacing between each crumb text |
## License
react-native-breadcrumb-navigation is [MIT Licensed](https://github.com/marcusleeeugene/react-native-breadcrumb-navigation/LICENSE.txt)