Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/marianapatcosta/grammar-police-games
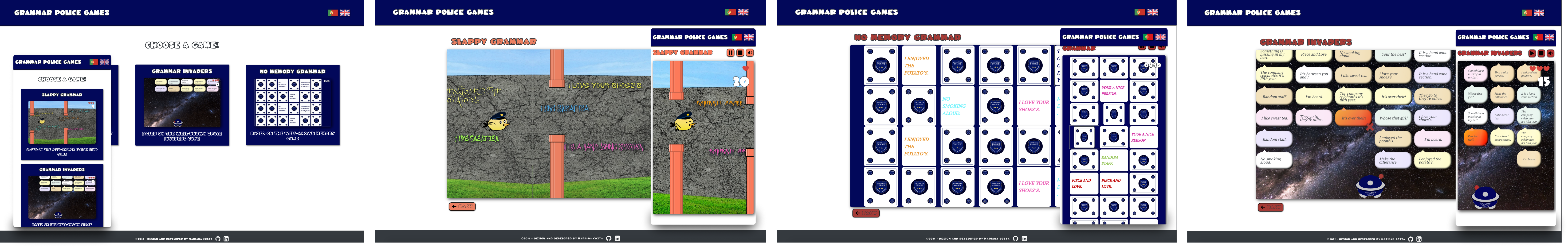
Progressive Web App composed of a version of Flappy Bird, Space Invaders and Memory games emphasizing common grammar mistakes.
https://github.com/marianapatcosta/grammar-police-games
figma game grammar-police-games i18n internationalization javascript progressive-web-app react react-router styled-components web
Last synced: about 1 month ago
JSON representation
Progressive Web App composed of a version of Flappy Bird, Space Invaders and Memory games emphasizing common grammar mistakes.
- Host: GitHub
- URL: https://github.com/marianapatcosta/grammar-police-games
- Owner: marianapatcosta
- Created: 2021-04-24T20:52:42.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-30T14:19:11.000Z (about 2 years ago)
- Last Synced: 2024-11-12T21:42:36.272Z (3 months ago)
- Topics: figma, game, grammar-police-games, i18n, internationalization, javascript, progressive-web-app, react, react-router, styled-components, web
- Language: JavaScript
- Homepage: https://marianapatcosta.github.io/grammar-police-games/
- Size: 24 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Grammar Police Games
Grammar Police Games is a Progressive Web App composed of 3 games based on the well-known games `Flappy Bird`, `Space Invaders` and `Memory Games` emphasizing common grammar mistakes. This game is available in _Portuguese_ and _English_. , It was developed with React and Styled Components. Grammar Police Games can be accessed at [Grammar Police Games](https://marianapatcosta.github.io/grammar-police-games/)

### Available Scripts
In the project directory, you can run:
#### `yarn install`
Installs all the dependencies required to run and develop this application.
#### `yarn start`
Runs the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.\
You will also see any lint errors in the console.
#### `yarn build`
Builds the app for production to the `build` folder.\
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.\
Your app is ready to be deployed!
#### `yarn deploy`
Deploys the app in github pages, after generation of `build` folder.