Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/marianapatcosta/veggie-foodie-info-page
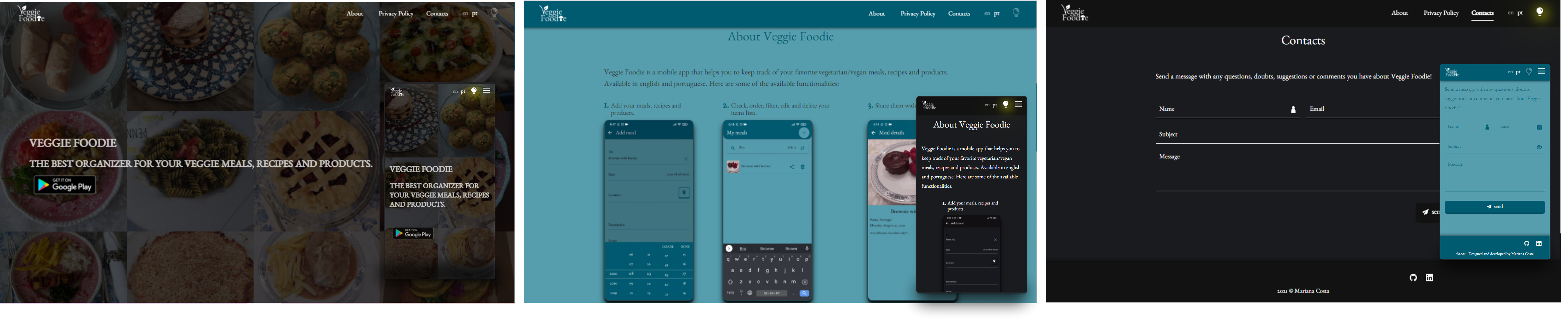
Web page to provide information about functionalities and privacy policy of Veggie Foodie mobile app.
https://github.com/marianapatcosta/veggie-foodie-info-page
a11y dark-theme gatsby graphql i18n internationalization javascript react react-hook-form responsive-design styled-components web
Last synced: about 1 month ago
JSON representation
Web page to provide information about functionalities and privacy policy of Veggie Foodie mobile app.
- Host: GitHub
- URL: https://github.com/marianapatcosta/veggie-foodie-info-page
- Owner: marianapatcosta
- Created: 2021-08-27T16:55:28.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2023-01-30T21:06:44.000Z (about 2 years ago)
- Last Synced: 2024-11-12T21:42:34.581Z (3 months ago)
- Topics: a11y, dark-theme, gatsby, graphql, i18n, internationalization, javascript, react, react-hook-form, responsive-design, styled-components, web
- Language: JavaScript
- Homepage: https://veggie-foodie.netlify.app
- Size: 34 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Veggie Foodie info page
Veggie Foodie info page is a web page to give information about functionalities and privacy policy of [Veggie Foodie mobile app](https://github.com/marianapatcosta/veggie-foodie), as well as provide a contact form to be used to send any questions, suggestions or comments about the app. It was developed using Gatsby and Styled Components.

The following environnement variable must be configured:
- GATSBY_SERVICE_ID
- GATSBY_TEMPLATE_ID
- GATSBY_USER_ID
## Available Scripts
In the project directory, you can run:
#### `yarn develop` or `yarn start`
Runs the app in the development mode.\
Open [http://localhost:8000](http://localhost:8000) to view it in the browser.
The page will reload if you make edits.\
You will also see any lint errors in the console.
#### `yarn test`
Launches the test runner in the interactive watch mode.\
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
#### `yarn test-coverage`
Launches the test runner in the interactive watch mode and shows tets coverage report.
#### `yarn build`
Builds the app for production to the `build` folder.\
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.\
Your app is ready to be deployed!