Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/marimo-team/vscode-marimo
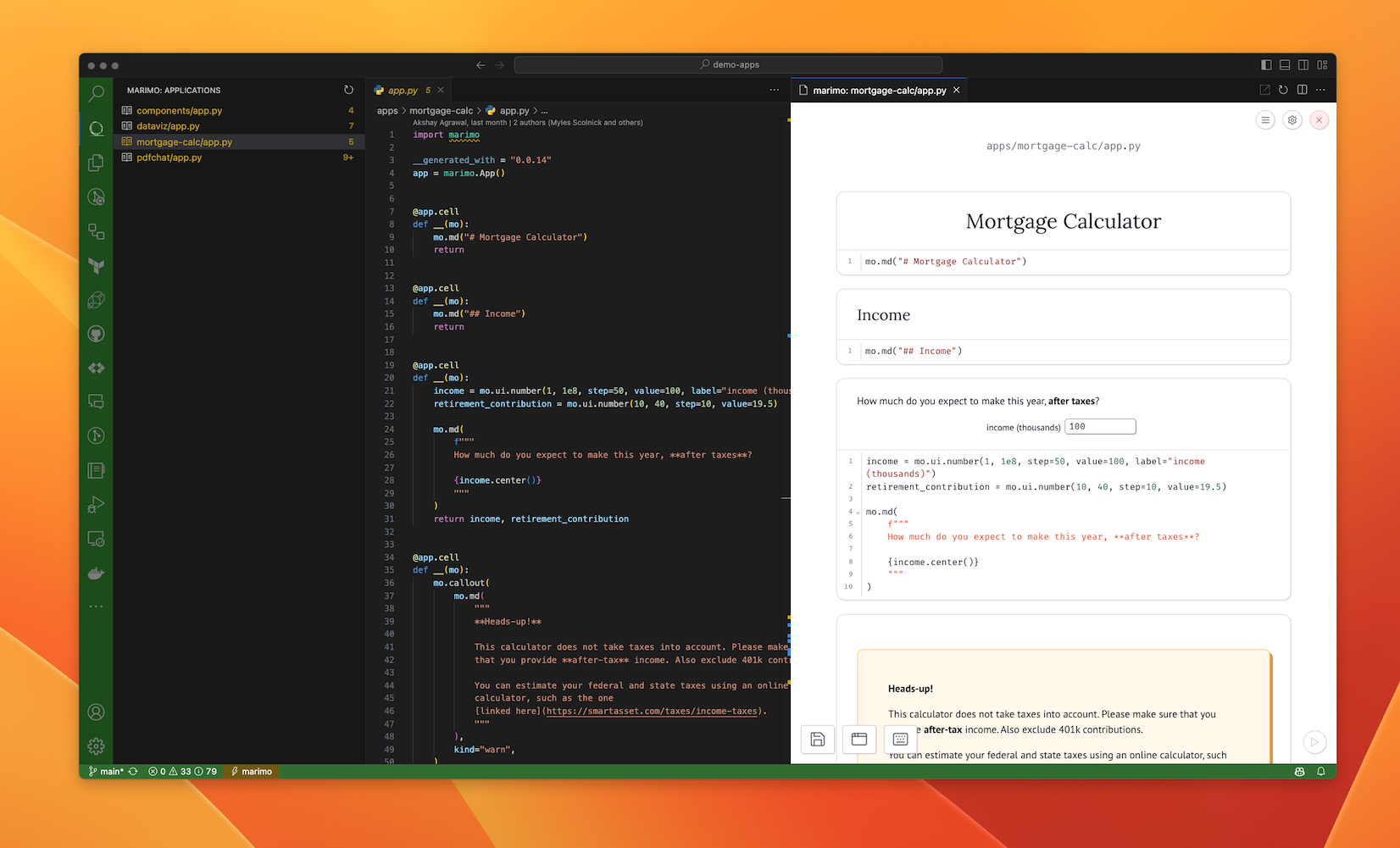
marimo vscode extenion
https://github.com/marimo-team/vscode-marimo
marimo notebook vscode-extension
Last synced: 3 months ago
JSON representation
marimo vscode extenion
- Host: GitHub
- URL: https://github.com/marimo-team/vscode-marimo
- Owner: marimo-team
- License: mit
- Created: 2023-09-11T13:21:15.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-10-29T17:41:38.000Z (4 months ago)
- Last Synced: 2024-10-29T18:59:53.132Z (4 months ago)
- Topics: marimo, notebook, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=marimo-team.vscode-marimo
- Size: 1.24 MB
- Stars: 33
- Watchers: 2
- Forks: 5
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-marimo - VSCode Plugin
README
# vscode marimo
Run [marimo](https://github.com/marimo-team/marimo), directly from VS Code.

> [!NOTE]
> This extension requires marimo to be installed on your system: `pip install marimo`.
> See the [installation guide](https://docs.marimo.io/getting_started/index.html) for more details.
Check out the marimo documentation at .
## Features
- 🚀 Launch marimo from VS Code, in both "edit mode" and "run mode".
- 💻 View the terminal output of marimo directly in VS Code.
- 🌐 View the marimo browser window directly in VS Code or in your default browser.
- 📥 Export notebooks as: html, markdown, or scripts.
- 📓 Convert Jupyter notebooks to marimo notebooks.
- 🧪 [experimental] Run marimo in VSCode's native notebook
## Known Issues
VS Code's embedded browser does not support all native browser features. If you encounter any issues, try opening marimo in your default browser instead.
For example, the embedded browser will not support PDF render, audio recording, video recording, and some [copy/paste operations](https://github.com/microsoft/vscode/issues/115935).
## Experimental Native Notebook
This extension includes an experimental feature to run marimo in VSCode's native notebook interface. This feature lets you use VSCode editors and extensions for writing code while the outputs and visualizations are rendered in a view-only marimo editor. This marimo editor displays outputs, console logs, and UI elements to interact with.
This feature is experimental and may have some limitations. Some known limitations are:
- VSCode automatically includes "Run above" and "Run below" buttons in the notebook toolbar. While these work, they do not make sense with a reactive notebook.
- Notebooks can still be edited even though there may not be an active marimo server. This can be confusing since saving or running will not work.
- For autocomplete to work when using native VSCode notebooks for many packages (including `marimo`, `numpy`, and more) you may be required to include a `pyproject.toml` file at the root of the workspace. marimo's editor gets around this by default but unfortunately, the VSCode's native notebook does not.
- You cannot access **many** marimo features in the native notebook (and need to use the marimo browser), such as the variable explorer, dependency viewer, grid mode (plus other layouts), and more - so we show the notebook in "Kiosk Mode" which is a read-only view of the outputs and helper panels.
## Extension Settings
You can configure the extension using the following settings:
- `marimo.browserType`: Browser to open marimo app (`system` or `embedded`, default: `embedded`)
- `marimo.port`: Default port for marimo server (default: `2818`)
- `marimo.host`: Hostname for marimo server (default: `localhost`)
- `marimo.https`: Enable HTTPS for marimo server (default: `false`)
- `marimo.enableToken`: Enable token authentication (default: `false`)
- `marimo.tokenPassword`: Token password (default: _empty_)
- `marimo.showTerminal`: Open the terminal when the server starts (default: `false`)
- `marimo.debug`: Enable debug logging (default: `false`)
- `marimo.pythonPath`: Path to python interpreter (default: the one from python extension)
- `marimo.marimoPath`: Path to marimo executable (default: `marimo`)
