Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/marioecg/github-universe-2020-tutorial
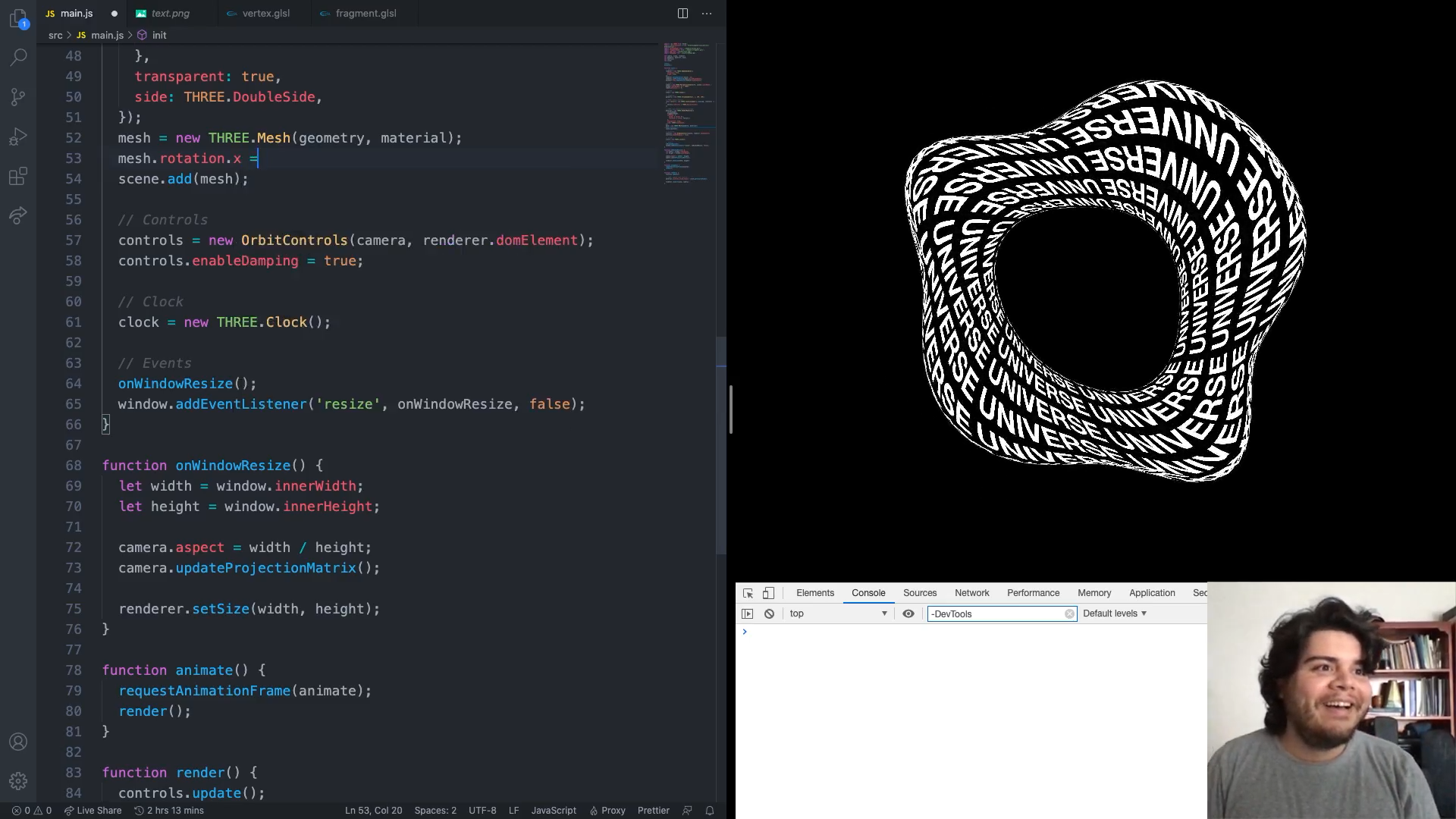
Kinetic Type tutorial for Github Universe
https://github.com/marioecg/github-universe-2020-tutorial
Last synced: 3 days ago
JSON representation
Kinetic Type tutorial for Github Universe
- Host: GitHub
- URL: https://github.com/marioecg/github-universe-2020-tutorial
- Owner: marioecg
- Created: 2020-11-21T21:10:09.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2020-12-08T15:54:45.000Z (almost 4 years ago)
- Last Synced: 2024-08-02T05:08:01.772Z (3 months ago)
- Language: JavaScript
- Size: 1.51 MB
- Stars: 64
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Kinetic Type Tutorial (Github Universe 2020)
Kinetic Type with Threejs Tutorial for Github Universe

## Installation
The repository bundles the files using [Parcel](https://parceljs.org/), so make sure you have [Node](https://nodejs.org/en/) installed before running the next commands:
Install the dependencies:
```
npm install
```
Run the code and start a local server:
```
npm run start
```
Create a build of the code:
```
npm run build
```
## Credits
- [Shawn Lawson's The Force](https://github.com/shawnlawson/The_Force)
- [Create a Scene with Three.js](https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene)
- [The Book of Shaders](https://thebookofshaders.com/glossary/)
## Going further
- [Create Text in Three.js with Three-bmfont-text](https://tympanus.net/codrops/2019/10/10/create-text-in-three-js-with-three-bmfont-text/)
- [Kinetic Typography with Three.js](https://tympanus.net/codrops/2020/06/02/kinetic-typography-with-three-js/)
## Misc
Follow *@marioecg*: [Twitter](https://twitter.com/marioecg), [Instagram](https://www.instagram.com/marioecg/)