https://github.com/markknol/hx-quicksettings
Haxe extern classes for https://github.com/bit101/quicksettings
https://github.com/markknol/hx-quicksettings
haxe haxe-externs haxelib javascript quicksettings
Last synced: 8 months ago
JSON representation
Haxe extern classes for https://github.com/bit101/quicksettings
- Host: GitHub
- URL: https://github.com/markknol/hx-quicksettings
- Owner: markknol
- License: mit
- Created: 2015-11-14T20:10:35.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2020-11-26T15:28:02.000Z (about 5 years ago)
- Last Synced: 2025-03-25T15:21:48.501Z (8 months ago)
- Topics: haxe, haxe-externs, haxelib, javascript, quicksettings
- Language: Haxe
- Size: 455 KB
- Stars: 17
- Watchers: 5
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-haxe-js - quicksettings
README

### [Haxe](http://haxe.org) extern classes for [QuickSettings](https://github.com/bit101/quicksettings) [](https://travis-ci.org/markknol/hx-quicksettings)
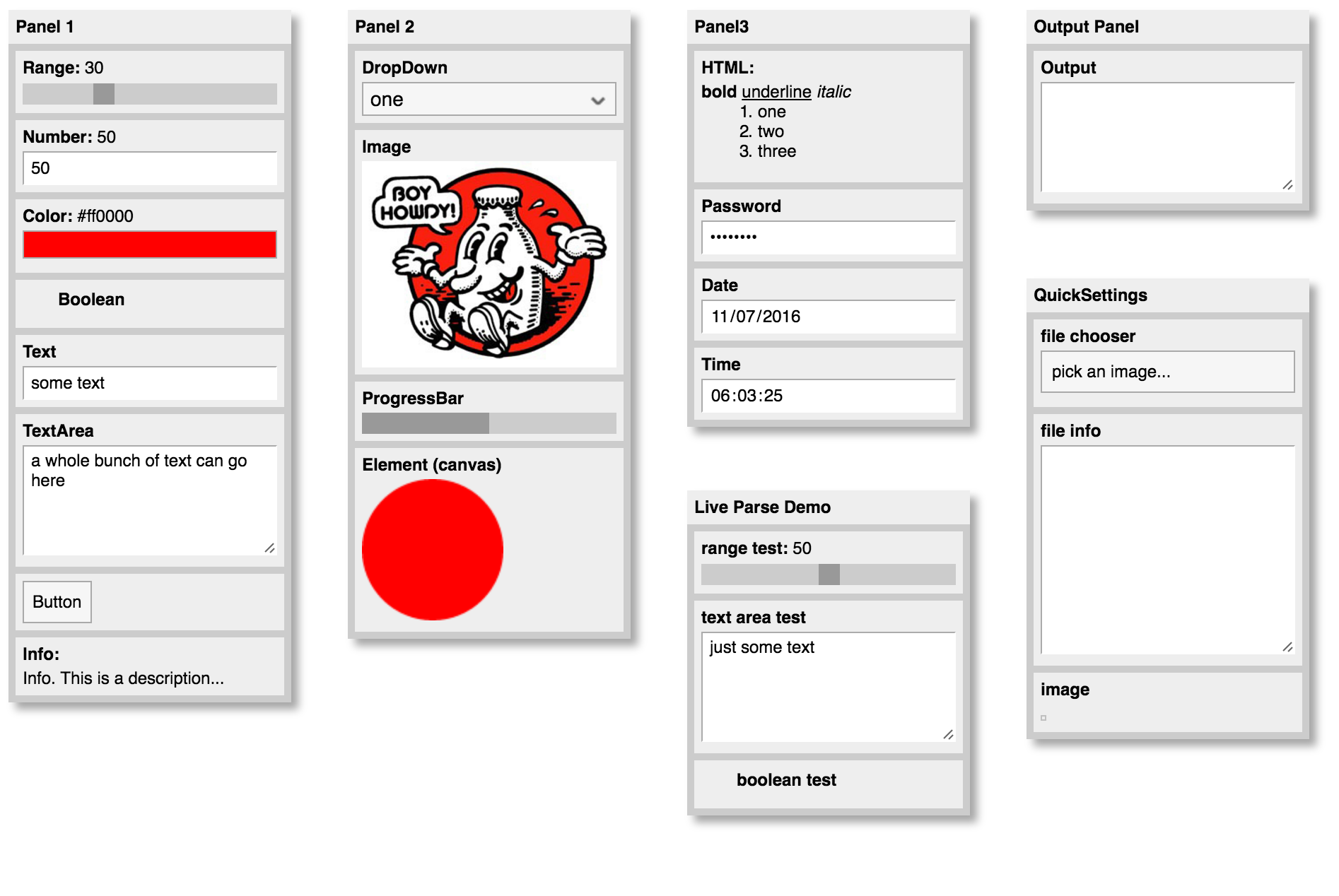
> QuickSettings is a JavaScript library for making a quick settings panel to control code parameters.
Current Haxe Extern QuickSetting version **3.0.2**

## Normal usage
Add CDN hosted javascript to your HTML file. It's included with the default [quicksettings.css](https://raw.githubusercontent.com/bit101/quicksettings/master/quicksettings.min.css) so no need to add that.
```html
```
If you want to use a custom css, download and add the .[js](https://raw.githubusercontent.com/bit101/quicksettings/master/quicksettings.js) and one of the following [quicksettings_black.min.css](https://raw.githubusercontent.com/bit101/quicksettings/master/quicksettings_black.min.css) / [quicksettings_tiny.min.css](https://raw.githubusercontent.com/bit101/quicksettings/master/quicksettings_tiny.min.css) / [quicksettings_tiny_black.min.css](https://raw.githubusercontent.com/bit101/quicksettings/master/quicksettings_tiny_black.min.css) / [quicksettings_tiny_white.min.css](https://raw.githubusercontent.com/bit101/quicksettings/master/quicksettings_tiny_white.min.css) / [quicksettings_white.min.css](https://raw.githubusercontent.com/bit101/quicksettings/master/quicksettings_white.min.css) files in your HTML file.
```html
```
# Installation
Install using [haxelib](https://lib.haxe.org/p/quicksettings):
```bash
haxelib install quicksettings
```
Don't forget to add the library to your build file:
```haxe
-lib quicksettings
```
## Usage in Haxe
In Haxe/JavaScript you can use the panel like this:
```haxe
import quicksettings.QuickSettings;
var settings:QuickSettings = QuickSettings.create(20, 20, "Settings");
```
Check out the [example](https://github.com/markknol/hx-quicksettings/blob/master/example/src/Main.hx) folder for more information.
Or see it in action [here](http://markknol.github.io/hx-quicksettings/example/bin/index.html)
**Enjoy!**
Read more at the original project: https://github.com/bit101/quicksettings