https://github.com/marty-wang/react-native-toolkit
A collection of common UI components for react native mobile apps.
https://github.com/marty-wang/react-native-toolkit
Last synced: 3 months ago
JSON representation
A collection of common UI components for react native mobile apps.
- Host: GitHub
- URL: https://github.com/marty-wang/react-native-toolkit
- Owner: marty-wang
- License: mit
- Created: 2015-08-09T22:09:14.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2015-08-11T22:57:26.000Z (over 10 years ago)
- Last Synced: 2025-04-11T15:18:37.463Z (8 months ago)
- Language: JavaScript
- Size: 1.65 MB
- Stars: 45
- Watchers: 3
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-toolkit ★41 - A collection of common UI components for react native mobile apps. (Components / UI)
- awesome-react-native - react-native-toolkit ★41 - A collection of common UI components for react native mobile apps. (Components / UI)
- awesome-react-native - react-native-toolkit ★41 - A collection of common UI components for react native mobile apps. (Components / UI)
- awesome-reactnative-ui - react-native-toolkit - wang/react-native-toolkit/master/Examples/Screenshots/twitter-navbar.gif)| (Others)
- fucking-awesome-react-native - react-native-toolkit ★41 - A collection of common UI components for react native mobile apps. (Components / UI)
- awesome-react-native - react-native-toolkit ★41 - A collection of common UI components for react native mobile apps. (Components / UI)
- awesome-reactnative-ui - react-native-toolkit - wang/react-native-toolkit/master/Examples/Screenshots/twitter-navbar.gif)| (Others)
- awesome-react-native-ui - react-native-toolkit ★35 - A collection of common UI components for react native mobile apps. (Components / UI)
README
# React Native Toolkit
Stay tuned!
Feel adventurous? Check out examples and get started! :)
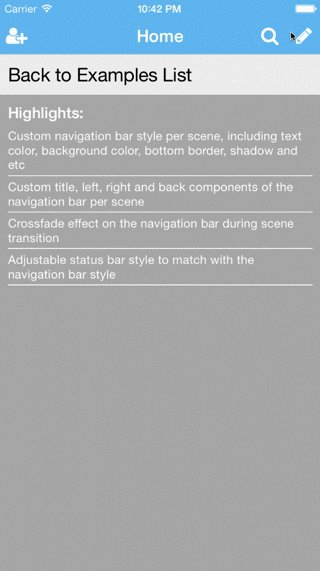
## Navigation bar

* Custom navigation bar style per scene, including text color, background color, bottom border, shadow and etc
* Custom title, left, right and back components of the navigation bar per scene"
* Crossfade effect on the navigation bar during scene transition
* Adjustable status bar style to match with the navigation bar style
```
// NavigationBar prop types
{
barStyle: React.PropTypes.object, // any css style valid for View
titleStyle: React.PropTypes.object, // any css style valid for Text
backButtonColor: React.PropTypes.string,
}
// Route prop types
{
title: React.PropTypes.string,
customTitle: { component: React.PropTypes.element, passProps: React.PropTypes.object },
leftButton: { component: React.PropTypes.element, passProps: React.PropTypes.object },
rightButton: { component: React.PropTypes.element, passProps: React.PropTypes.object },
backButton: { component: React.PropTypes.element, passProps: React.PropTypes.object },
barStyle: React.PropTypes.object,
titleStyle: React.PropTypes.object,
statusBarStyle: React.PropTypes.string,
}
```