https://github.com/master369963/movish
Movish is a user-friendly movie information website that offers a wide range of features and customization options.
https://github.com/master369963/movish
data-fetching modeswitch nextjs react responsive-design tailwindcss typescript
Last synced: 2 months ago
JSON representation
Movish is a user-friendly movie information website that offers a wide range of features and customization options.
- Host: GitHub
- URL: https://github.com/master369963/movish
- Owner: Master369963
- Created: 2023-09-25T16:44:09.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-02-05T22:59:46.000Z (about 1 year ago)
- Last Synced: 2024-12-30T20:44:09.265Z (4 months ago)
- Topics: data-fetching, modeswitch, nextjs, react, responsive-design, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://movish.agathachiu.com
- Size: 2.33 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Movish
Movish is a user-friendly movie information website that offers a wide range of features and customization options.
## Live Demo
[Live Demo Link](https://movish.vercel.app/)
## Project Screenshot(s)
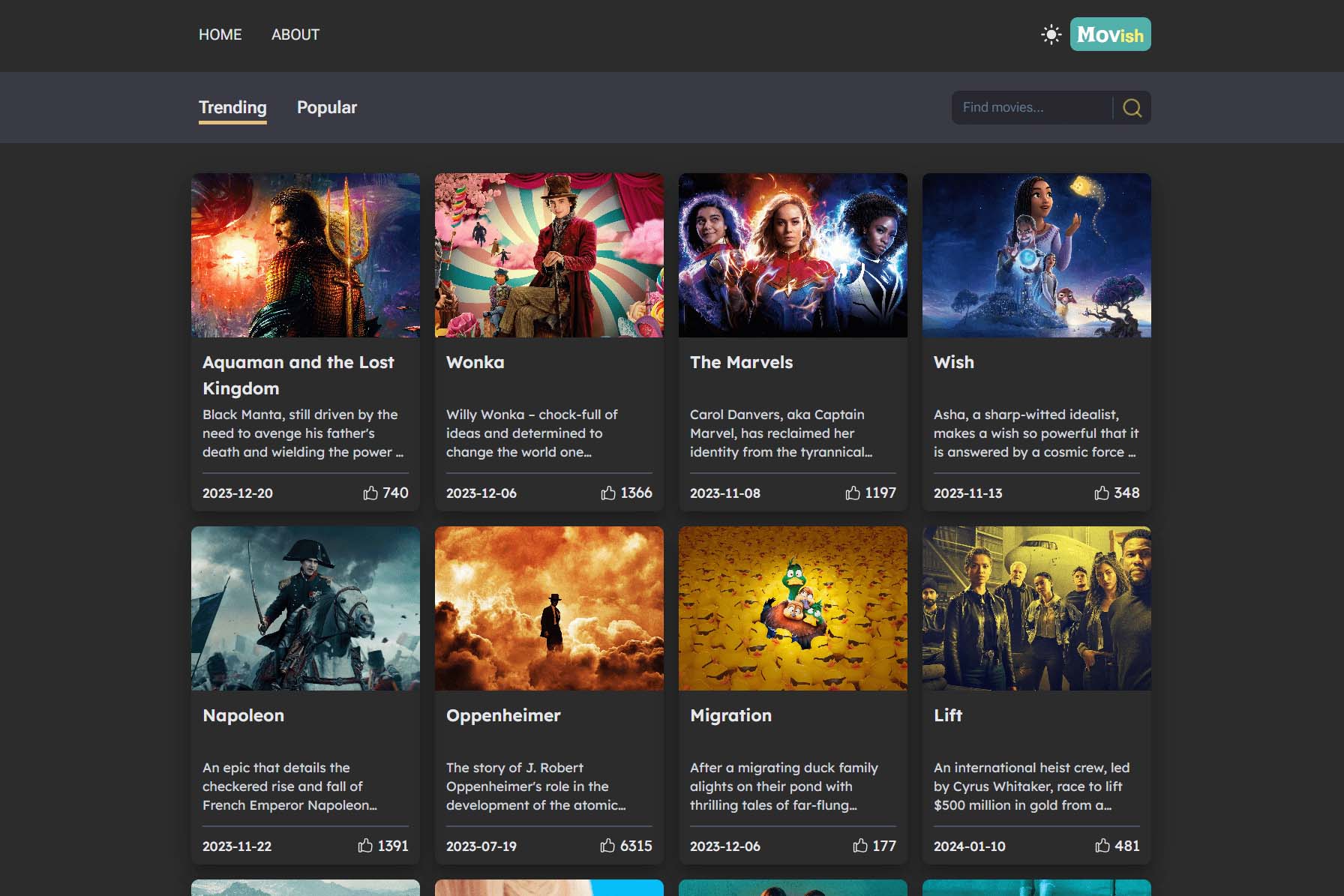
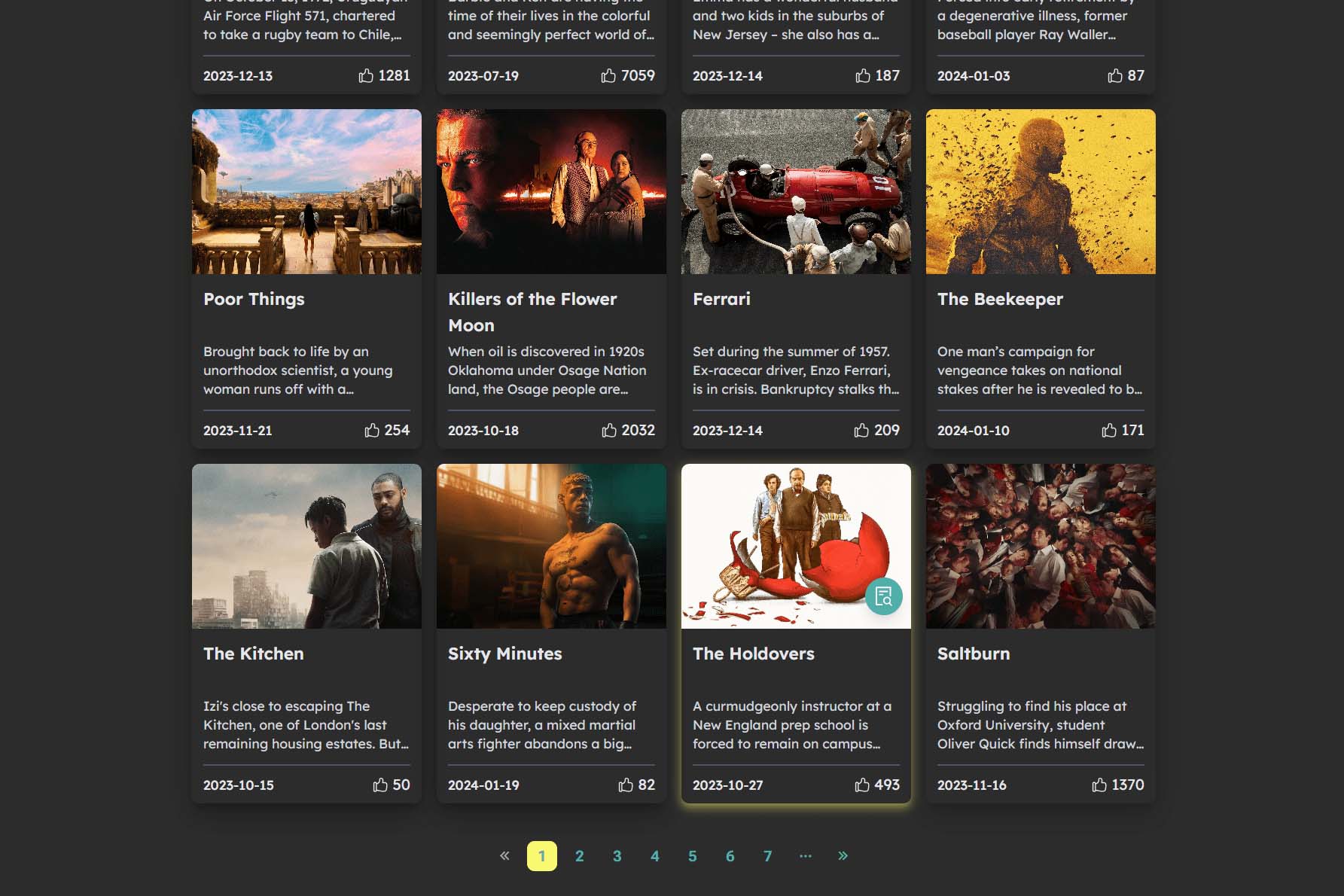
### Main page (dark mode)

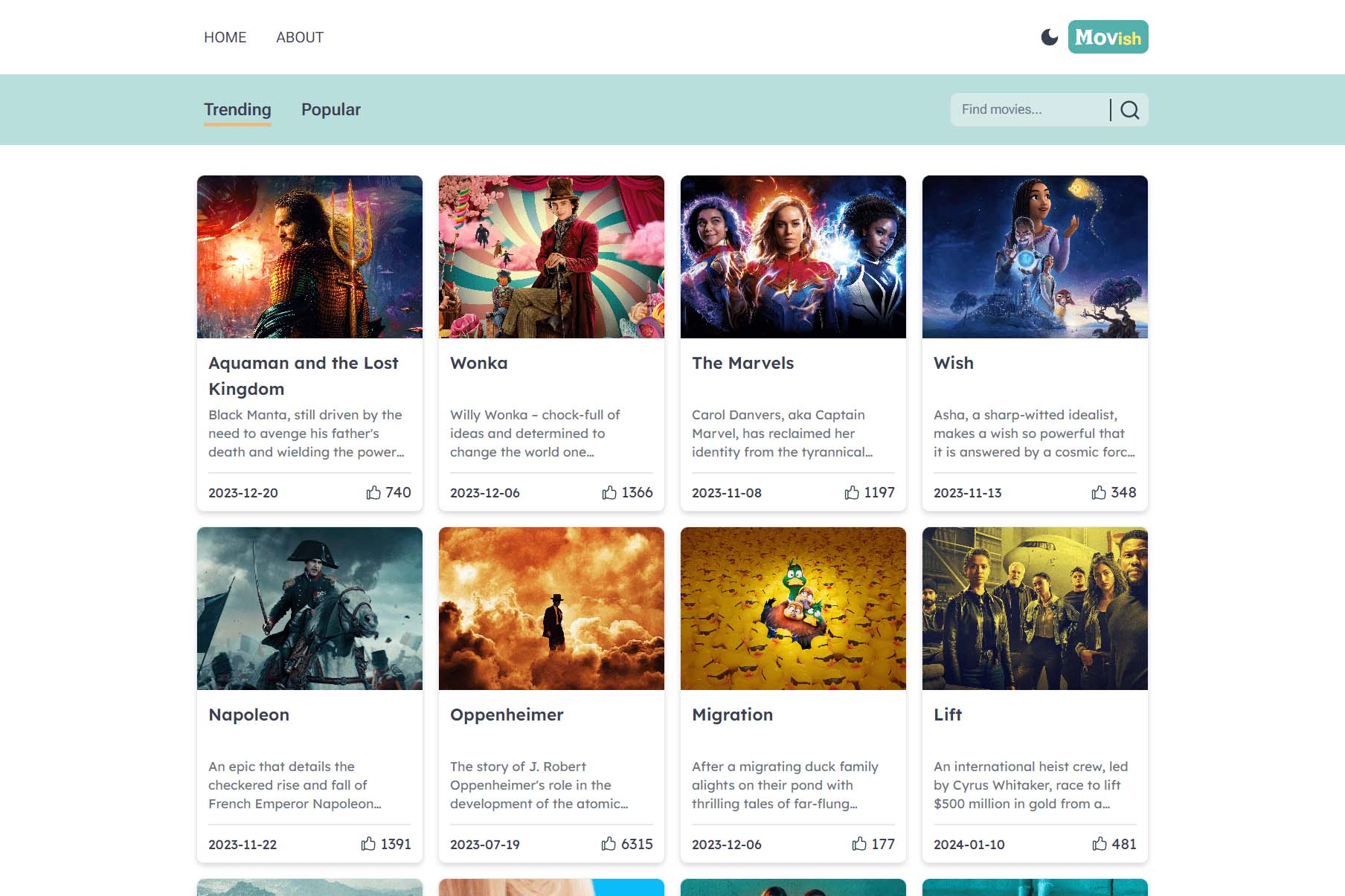
### Main page (light mode)

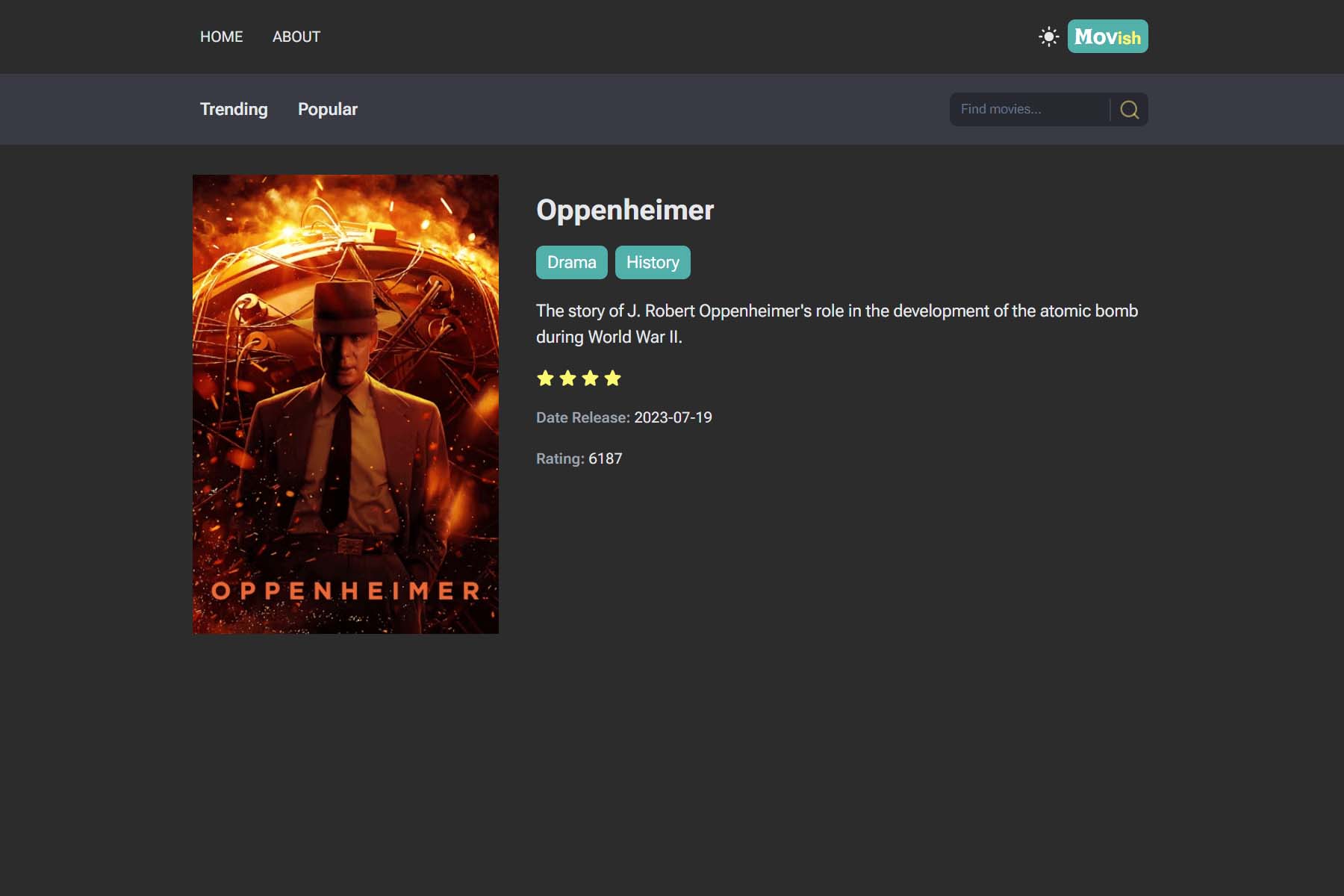
### Movie detail page

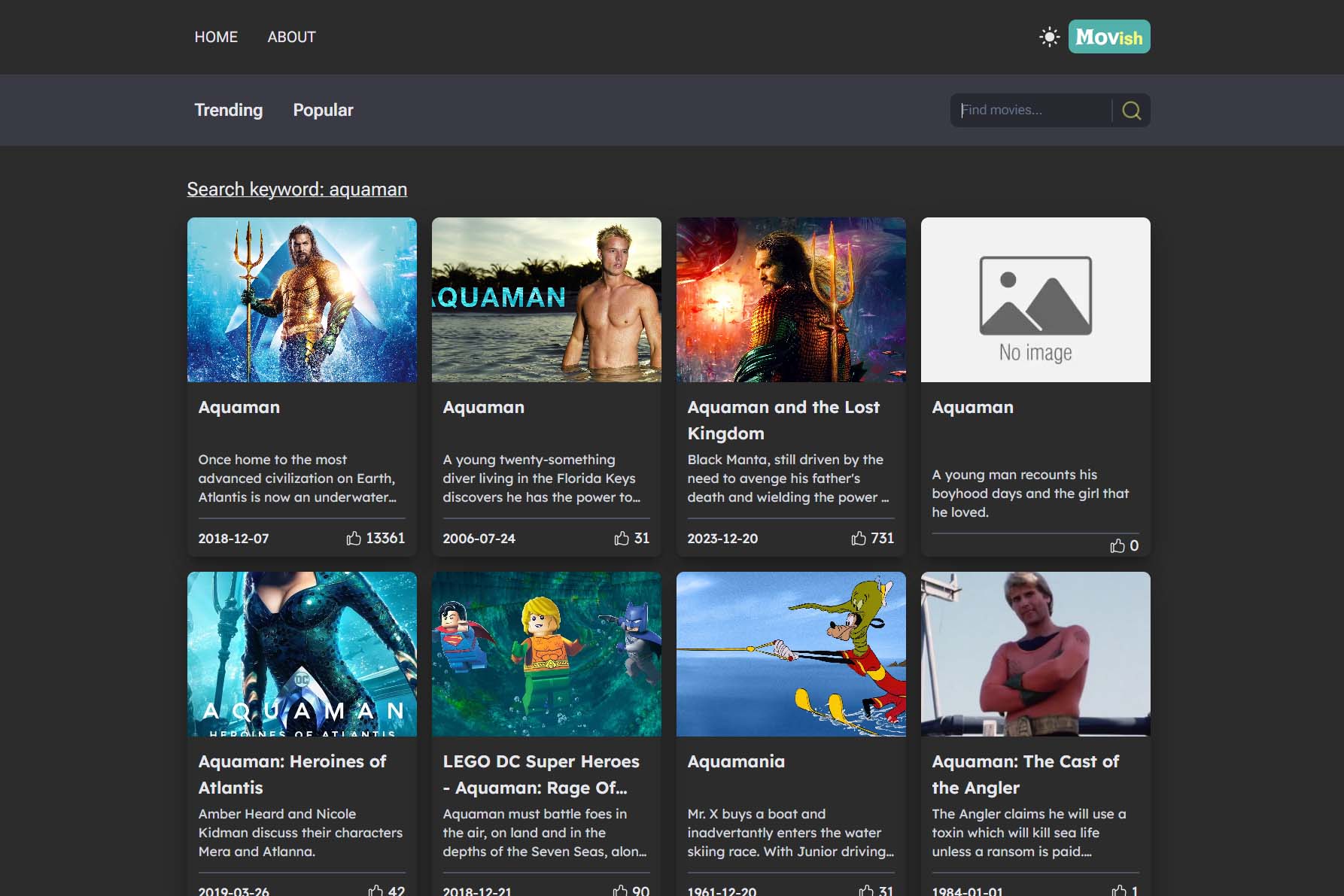
### Search page

### Pagination

## Features
Visit the [Movish website](https://movish.vercel.app/) and follow these steps to explore movie listings and customize your experience:
1. **Search for Movies:**
- Enter the movie title or keywords in the search bar.
- Click the search button to find relevant information.
2. **Browse by Trending:**
- To view trending movies, click on the "Trending" section or use the dedicated navigation link.
- Explore the latest and most popular movie releases.
3. **Browse by Popular:**
- To see popular movies, click on the "Popular" section or use the respective navigation link.
- Discover movies that are highly rated or widely watched by the community.
4. **Select a Movie:**
- Click on any movie card to access more detailed information about a specific film.
- Explore cast and crew details, read a synopsis, and check ratings.
5. **Dark/Light Mode:**
- Toggle between dark and light mode for a personalized viewing experience.
6. **Pagination:**
- Navigate through movie listings with pagination for a smooth browsing experience.
7. **Responsive Design:**
- Use responsive design to access the website seamlessly on various devices.
## Technology Stack
Movish is built using the following technology stack:
- **Frontend Framework:** Next.js, TypeScript
- **CSS Framework:** Tailwind CSS
- **API Integration:** [TMDB API](https://developer.themoviedb.org/reference/intro/getting-started)
- **Deployment:** Vercel
These technologies have been used to create a fast, responsive, and user-friendly movie information website. Next.js provides server-side rendering and routing capabilities, Tailwind CSS simplifies styling, and the IMDb API is utilized to fetch movie data, ensuring up-to-date and accurate information.