Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mat-sz/react-statusbar
📶 A simple React library for beautiful statusbars.
https://github.com/mat-sz/react-statusbar
javascript javascript-library libary react react-library statusbar typescript typescript-library
Last synced: 15 days ago
JSON representation
📶 A simple React library for beautiful statusbars.
- Host: GitHub
- URL: https://github.com/mat-sz/react-statusbar
- Owner: mat-sz
- License: bsd-3-clause-clear
- Created: 2020-10-15T15:58:03.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2021-04-11T16:08:17.000Z (almost 4 years ago)
- Last Synced: 2024-12-11T21:24:05.872Z (about 1 month ago)
- Topics: javascript, javascript-library, libary, react, react-library, statusbar, typescript, typescript-library
- Language: TypeScript
- Homepage:
- Size: 325 KB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
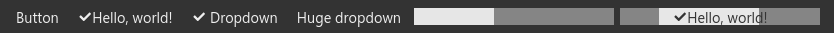
react-statusbar
A simple React library for beautiful status bars.

## Usage
Install [react-statusbar](https://npmjs.com/package/react-statusbar) from NPM, using your favorite package manager:
```sh
yarn add react-statusbar
# or...
npm install react-statusbar
```
And you can now add the statusbar to your project using:
```tsx
import 'react-statusbar/dist/statusbar.css';
import * as Statusbar from 'react-statusbar';
Hello, world!}
right={Hello!}
/>;
```
> **IMPORTANT:** Make sure to import the CSS file, as shown above.
## Available components
### Statusbar
The main statusbar component, it provides layout and CSS variables to other components.
```tsx
```
### Label
A basic text component.
```tsx
Hello, world!
```
### Button
A basic button component.
```tsx
alert('Hello!')}>
Hello, world!
```
### Dropdown
A dropdown menu component.
```tsx
alert('test')
},
{
key: 'separator-test',
type: 'separator'
},
{
key: 'test2',
label: 'Test 2',
onClick: () => alert('test 2')
}
]}
>
Dropdown
```
### Progress
A progress bar component. If the `value` and `max` properties are undefined, this will show a marquee animation.
```tsx
```
)


