https://github.com/material-extensions/vscode-material-product-icons
Material Design Product icons for VS Code
https://github.com/material-extensions/vscode-material-product-icons
icons material-design material-design-icons vscode vscode-extension vscode-icons vscode-theme
Last synced: 27 days ago
JSON representation
Material Design Product icons for VS Code
- Host: GitHub
- URL: https://github.com/material-extensions/vscode-material-product-icons
- Owner: material-extensions
- License: mit
- Created: 2020-05-09T18:50:57.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-12T20:05:54.000Z (about 2 months ago)
- Last Synced: 2025-04-03T00:04:36.773Z (about 1 month ago)
- Topics: icons, material-design, material-design-icons, vscode, vscode-extension, vscode-icons, vscode-theme
- Language: TypeScript
- Homepage: http://marketplace.visualstudio.com/items?itemName=PKief.material-product-icons
- Size: 13.4 MB
- Stars: 63
- Watchers: 3
- Forks: 3
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README

Material Product Icons
Get the Material Design icons into your VS Code.
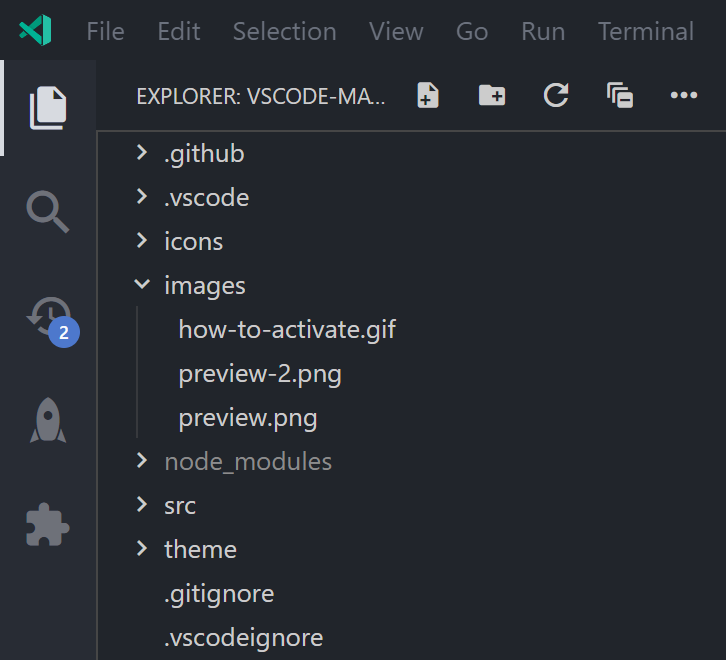
## Preview
This extension replaces the VS Code default icons with the Material Design icons:

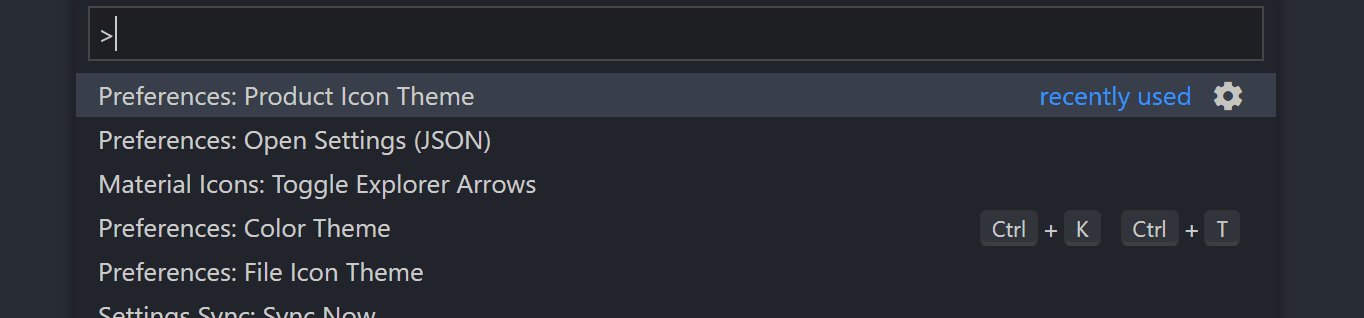
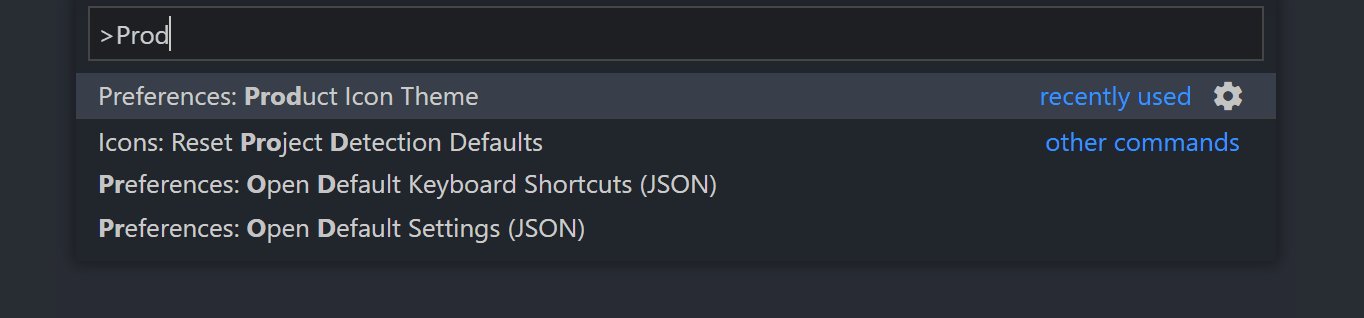
## How to activate
The product icons can be activated via command palette:

or user settings:
```json
"workbench.productIconTheme": "material-product-icons"
```
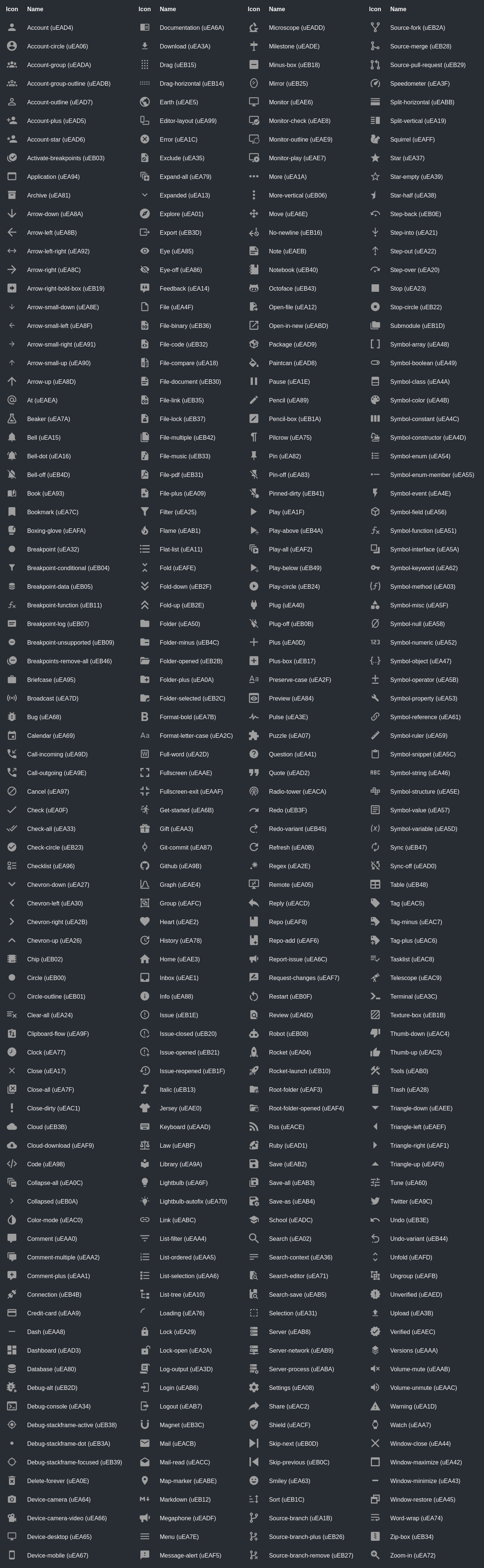
## Icon set
🏞️ Available icons

## Icon sources
- [Google Icons](https://material.io/resources/icons)
- [Material Design Icons](https://materialdesignicons.com/)
**You want to contribute?**
Take a look at the [contribution guidelines](https://github.com/material-extensions/vscode-material-product-icons/blob/main/CONTRIBUTING.md) and open a [new issue](https://github.com/material-extensions/vscode-material-product-icons/issues) or [pull request](https://github.com/material-extensions/vscode-material-product-icons/pulls) on GitHub.