Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mateuszitelli/react-pie
A simple pie chart component using React.js and D3.js
https://github.com/mateuszitelli/react-pie
Last synced: about 1 month ago
JSON representation
A simple pie chart component using React.js and D3.js
- Host: GitHub
- URL: https://github.com/mateuszitelli/react-pie
- Owner: MateusZitelli
- Created: 2014-10-27T21:11:11.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2016-04-20T02:35:37.000Z (almost 9 years ago)
- Last Synced: 2024-12-12T04:07:40.354Z (about 1 month ago)
- Language: JavaScript
- Size: 47.9 KB
- Stars: 12
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
#React-pie
> A simple Pie Chart component in React.js
[Demo page](https://mateuszitelli.github.io/react-pie/)
##Usage
Seeing that this is a very simple component I think that an example is enouth to explain the usage:
```javascript
var data = [
{ text: '< 6', quantity: 2000 },
{ text: '6-10', quantity: 2500 },
{ text: '6-10', quantity: 3000 },
{ text: '11-15', quantity: 4000 },
{ text: '16-20', quantity: 4000 },
{ text: '21-25', quantity: 5000 },
{ text: '26-30', quantity: 10000 },
{ text: '31-35', quantity: 3000 },
{ text: '36-40', quantity: 7000 },
{ text: '> 40', quantity: 2000 }
];
var colorRange = ["#0b64a0", "#5098d8", "#80b2e0", "#afcfef", "#d4e6f9",
"#fcedd6", "#f7e3bf", "#fcce65", "#fec92d", "#f4b425"];
var Index = React.createClass({
render: function() {
return (
);
}
});
```
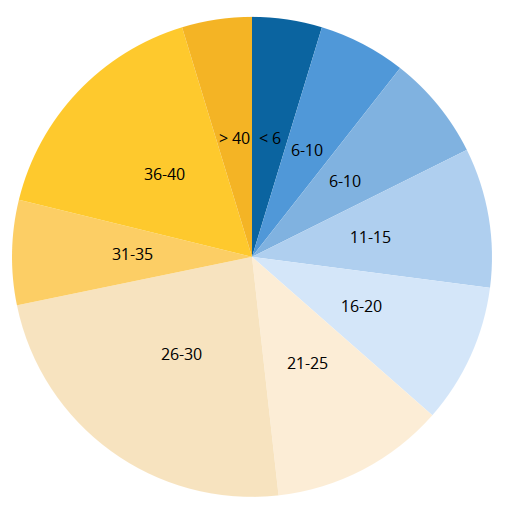
Which generates: