Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/matheusps/transylvania
Cool & higher contrast dark theme based on Dracula
https://github.com/matheusps/transylvania
editor-extension editor-theme theme vscode-theme
Last synced: 3 months ago
JSON representation
Cool & higher contrast dark theme based on Dracula
- Host: GitHub
- URL: https://github.com/matheusps/transylvania
- Owner: matheusps
- Created: 2020-05-13T03:22:53.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2022-03-26T17:02:50.000Z (almost 3 years ago)
- Last Synced: 2024-10-10T17:33:52.838Z (3 months ago)
- Topics: editor-extension, editor-theme, theme, vscode-theme
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=matheusps.transylvania
- Size: 2.18 MB
- Stars: 10
- Watchers: 1
- Forks: 4
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
## 🦇 Transylvania Dark Theme
This theme is the result of customizations achieved by blending [Dracula](https://draculatheme.com/) colors. Hope you enjoy it!
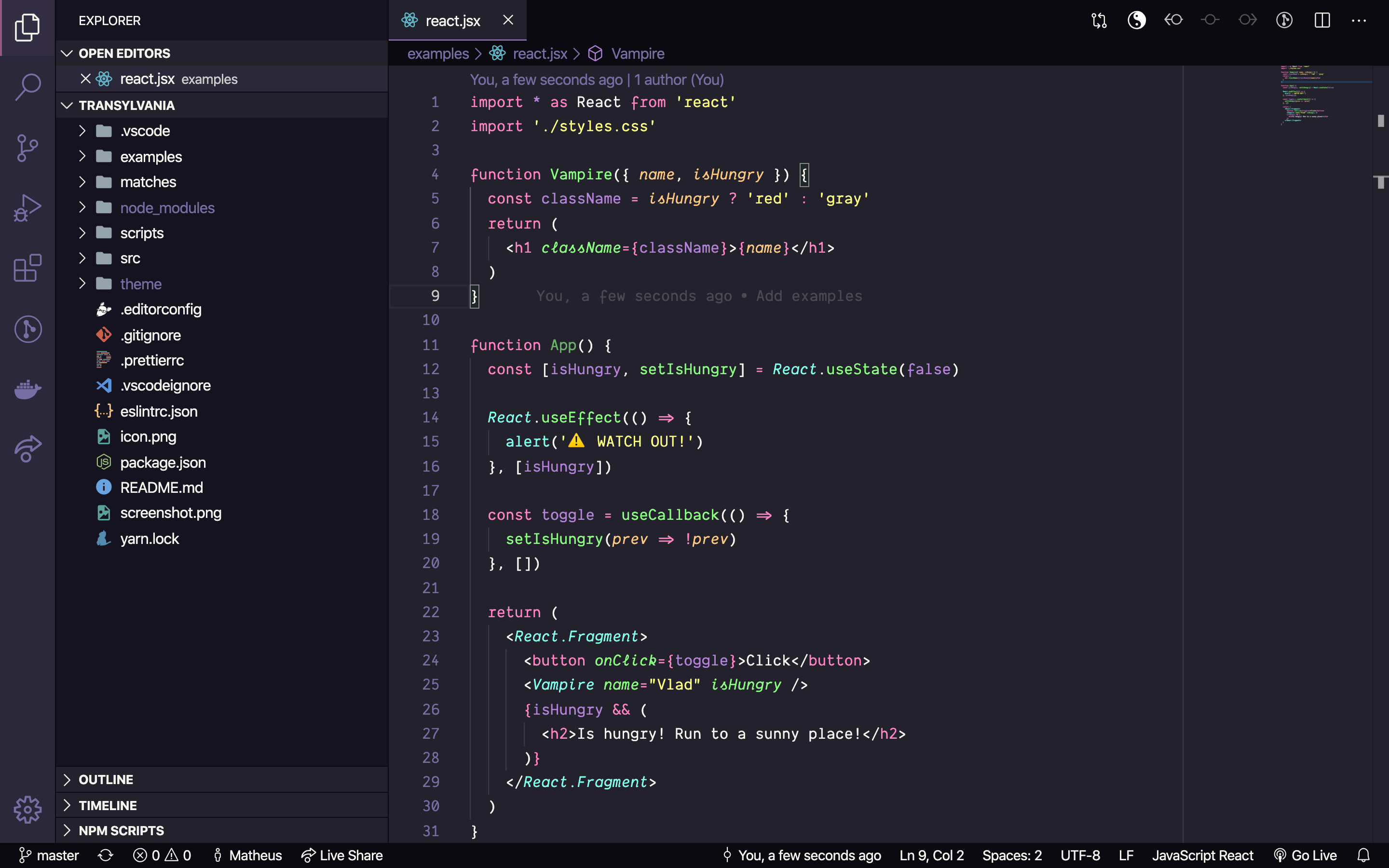
## Default theme

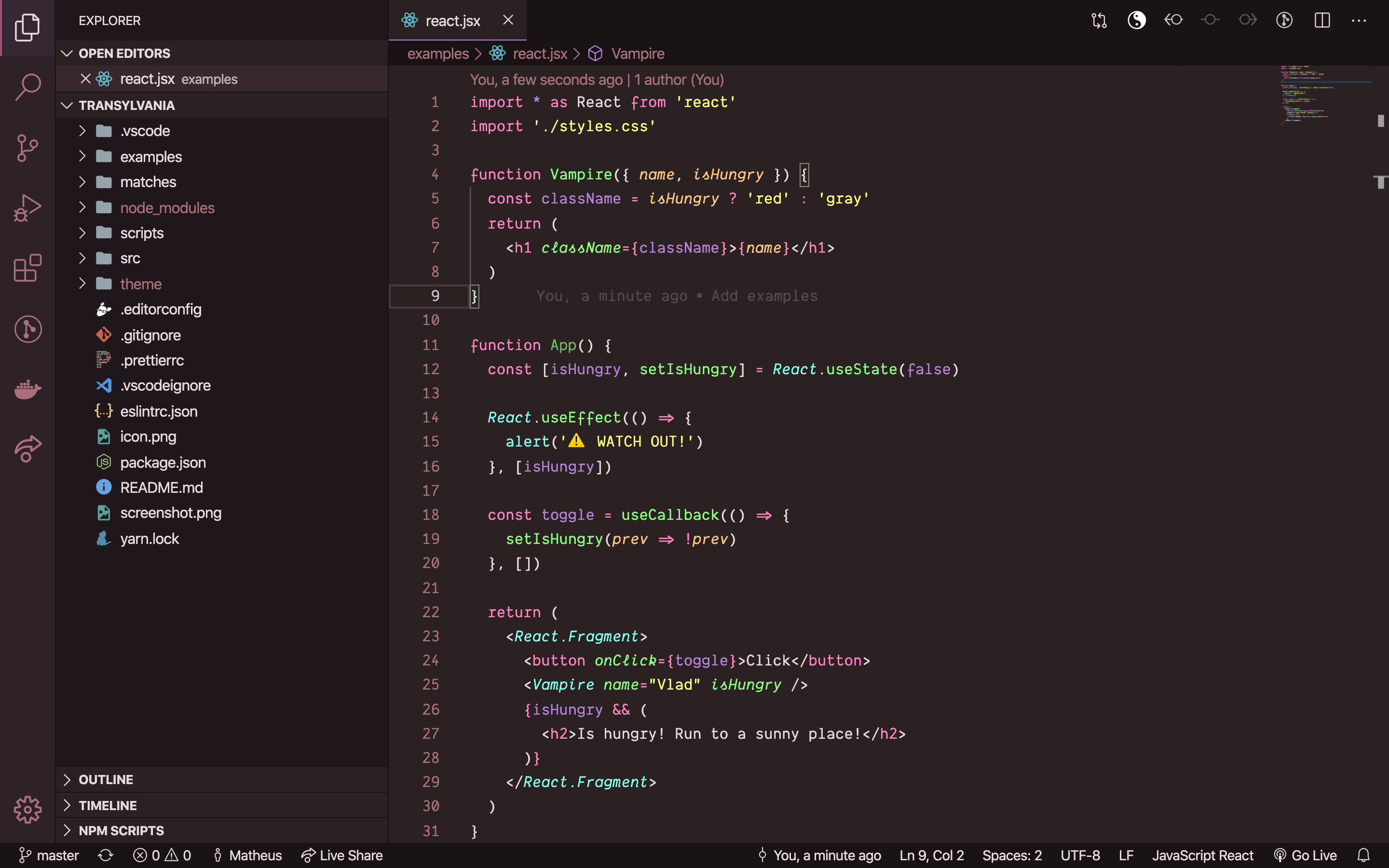
## Long Night [BETA]

### 👨🏾💻 Install using Command Palette
1. Go to `View -> Command Palette` or press `Ctrl+Shift+P`
2. Then enter `Install Extension`
3. Write `Transylvania`
4. Select it or press Enter to install
### ✨Activating theme
Run Visual Studio Code. The Transylvania Syntax Theme will be available from `File -> Preferences -> Color Theme` dropdown menu.
### 💅 Matches
You can apply this palette in some apps:
- [Iterm](https://github.com/matheusps/transylvania/tree/master/matches/iterm)
- [Slack](https://github.com/matheusps/transylvania/tree/master/matches/slack)
- [Google Chrome](https://github.com/matheusps/transylvania/tree/master/matches/chrome)
### 🎨 Palette
Just in case you need.
#### Base
| Color | HEX |
| --- | --- |
| CYAN | #82FFEC |
| GREEN | #8AFD80 |
| ORANGE | #FBC87F |
| PINK | #FF82C3 |
| PURPLE | #B382D9 |
| RED | #FA7F7F |
| YELLOW | #FFFF81 |
#### Default
| Color | HEX |
|--------------------|---------|
| BACKGROUND | #22212C |
| BACKGROUND LIGHTER | #312C4B |
| BACKGROUND LIGHT | #2B283A |
| BACKGROUND DARK | #151320 |
| BACKGROUND DARKER | #0B0A10 |
| FOREGROUND | #F5F5F0 |
| SELECTION | #2B2839 |
| COMMENT | #776EA5 |
#### Long Night [BETA]
| Color | HEX |
|--------------------|---------|
| BACKGROUND | #2C2122 |
| BACKGROUND LIGHTER | #382A31 |
| BACKGROUND LIGHT | #2E2228 |
| BACKGROUND DARK | #1F171B |
| BACKGROUND DARKER | #1A1316 |
| FOREGROUND | #E6DAE0 |
| SELECTION | #4A3640 |
| COMMENT | #AA717A |
### 💎 Special Thanks
- My countryman 🇧🇷 [`@zenorocha`](https://github.com/zenorocha) that created [dracula](https://draculatheme.com/).
- All [dracula/visual-studio-code](https://github.com/dracula/visual-studio-code) contributors.
- `Ilham Juliandi` and [`Noun Project`](https://thenounproject.com/), who made the icon possible.