Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mathiasmendozav/mypurplespacenetwork
💻🌐 My Purple Space: An advanced social media platform, crafted with React.js and powered by Supabase. Seamlessly register with email, engage in interactive post interactions, and fine-tune your profile. Step into the world of My Purple Space for a cutting-edge social experience. 💜🚀
https://github.com/mathiasmendozav/mypurplespacenetwork
framer-motion postgresql reactjs social-network sql supabase threejs typescript
Last synced: about 1 month ago
JSON representation
💻🌐 My Purple Space: An advanced social media platform, crafted with React.js and powered by Supabase. Seamlessly register with email, engage in interactive post interactions, and fine-tune your profile. Step into the world of My Purple Space for a cutting-edge social experience. 💜🚀
- Host: GitHub
- URL: https://github.com/mathiasmendozav/mypurplespacenetwork
- Owner: mathiasmendozav
- Created: 2024-07-08T19:09:27.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2024-07-08T19:42:18.000Z (7 months ago)
- Last Synced: 2024-11-06T05:34:21.835Z (3 months ago)
- Topics: framer-motion, postgresql, reactjs, social-network, sql, supabase, threejs, typescript
- Language: JavaScript
- Homepage:
- Size: 33.2 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# My Purple Space Social Media App 📱🫂💜
Welcome to My Purple Space, a social media app built with React.js, Supabase, and vanilla CSS. This app allows users to create accounts using their email addresses and set up passwords. Once logged in, users can explore various sections within the app, each offering unique functionalities to enhance their social media experience. 🚀🔮🌟
## Features 🚀
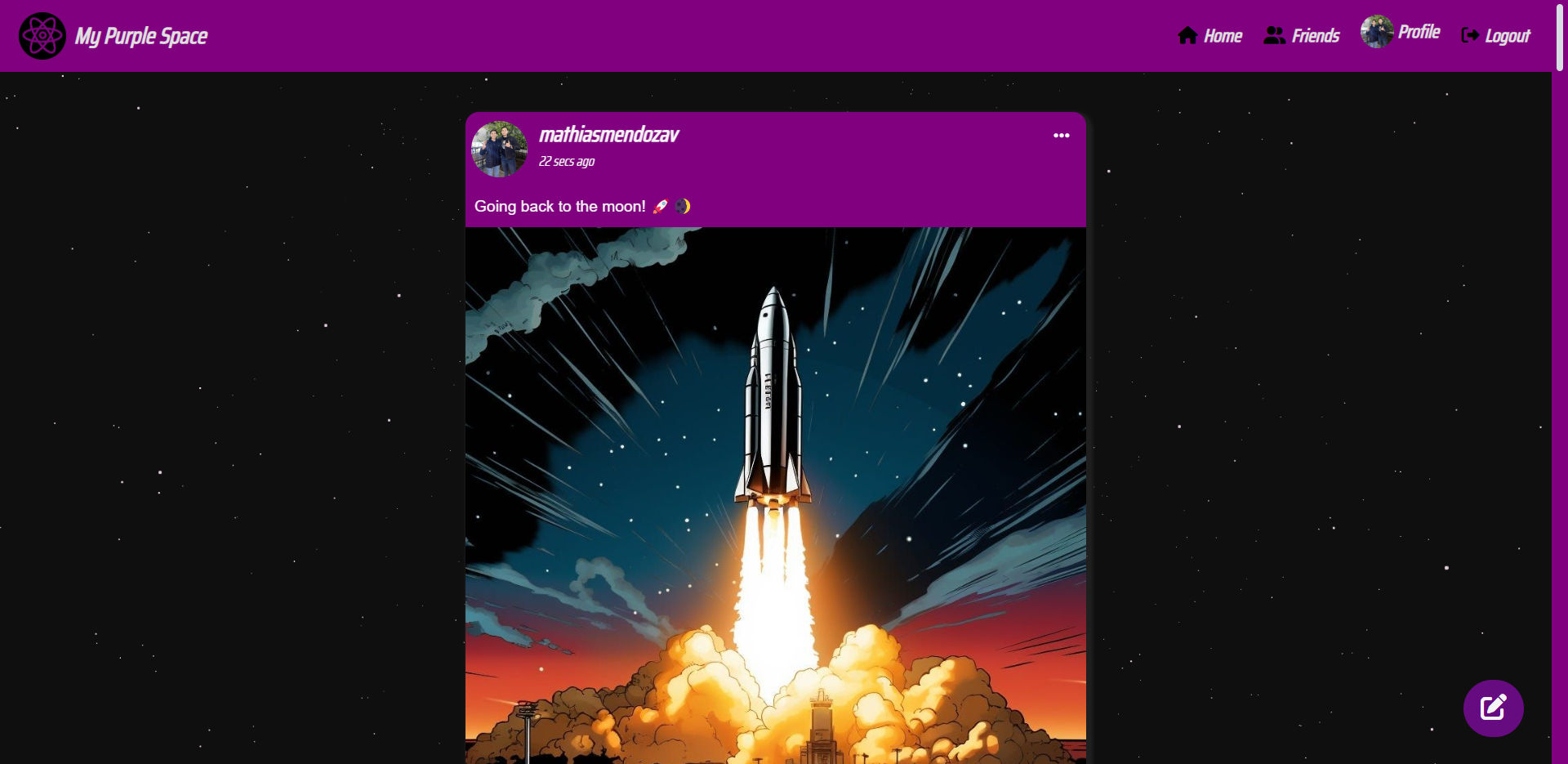
### Home Page 🏠

- The Home Page displays posts from the app.
- Users can scroll through and interact with posts, including liking, disliking, and commenting.
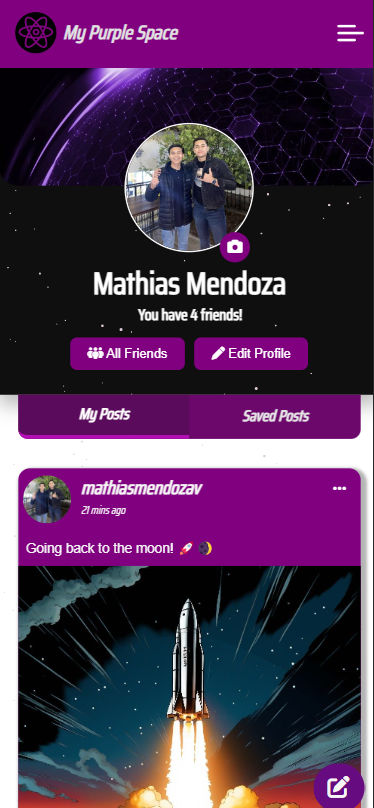
### Profile Page 📝

- The Profile Page is personalized for each user.
- Users can view their own profile, edit their profile information, upload new posts, and switch between viewing their own posts and saved posts.
### Friends Page 👫

- The Friends Page displays the current user's friends.
- Each friend is presented as a Friend Card component, showcasing their information, profile picture, and an option to delete the friend.
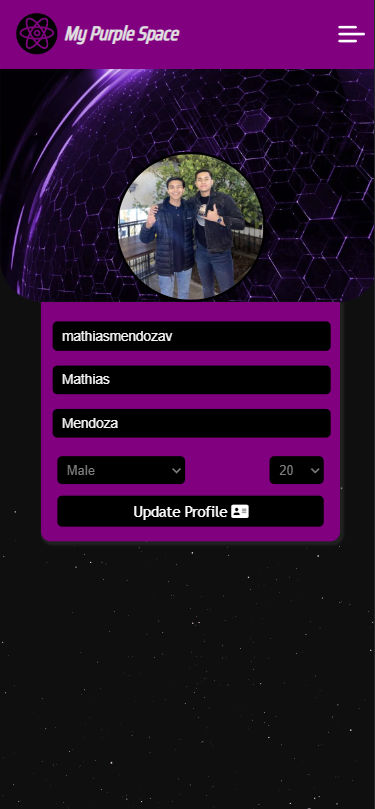
### Edit Profile Page 🖋️

- Users can update their profile information, including username, first name, last name, gender, age, and profile photo.
## Main Components and Modals 🔍
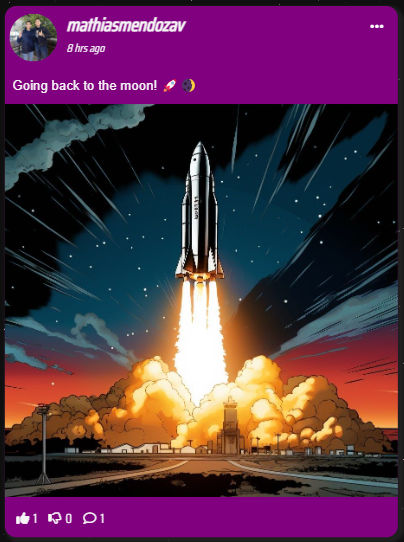
### Post Card Component 📃

- Displays the author's username, profile photo, and the date of the post.
- Features an options icon that opens a modal with custom functions, depending on the user's authority over the post.
- Shows the post content, including text and emojis.
- Displays post images if the user has included one.
- Offers like, dislike, and comment buttons, each indicating the number of corresponding interactions on the post.
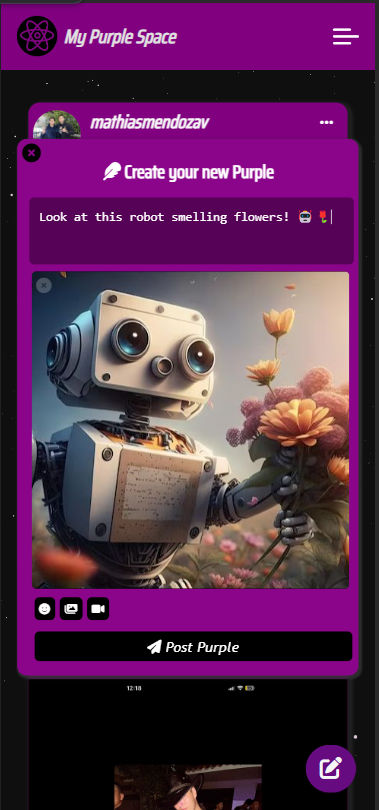
### Create Post Modal 📝

- Allows users to create and publish new posts.
### Edit Profile Photo Modal 📸

- Enables users to update their profile photo.
### Edit Post Modal 📝

- Allows users to edit and update their existing posts.
## Installation 🛠️
To run My Purple Space on your local machine, follow these steps:
1. Clone this repository to your local system:
```
git clone https://github.com/your-username/my-purple-space.git
```
2. Change directory to the project folder:
```
cd my-purple-space
```
3. Install the required dependencies:
```
npm install
```
4. Set up a Supabase project and obtain the necessary credentials. Update the Supabase configuration in the app.
5. Start the development server:
```
npm start
```
The app should now be running locally, and you can access it at `http://localhost:3000`.
## Live Demo 🌐
You can explore My Purple Space in action by visiting our live demo.
## Technologies Used 💻
-  React.js: Front-end framework for building the user interface.
React.js: Front-end framework for building the user interface.
-  Supabase: Backend-as-a-Service to handle user authentication and data storage.
Supabase: Backend-as-a-Service to handle user authentication and data storage.
-  Vanilla CSS: Custom styling for a unique app design.
Vanilla CSS: Custom styling for a unique app design.
## Contributing 🤝
We welcome contributions to My Purple Space! If you'd like to enhance or fix any part of the app.
## License 📜
This project is licensed under the MIT License.
Happy socializing in your own Purple Space! 💜🚀