Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mathieuancelin/react-handwriting-recognition
React component with handwriting recognition provided by MyScript
https://github.com/mathieuancelin/react-handwriting-recognition
Last synced: 3 days ago
JSON representation
React component with handwriting recognition provided by MyScript
- Host: GitHub
- URL: https://github.com/mathieuancelin/react-handwriting-recognition
- Owner: mathieuancelin
- Created: 2015-11-26T19:36:24.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2015-11-27T08:07:30.000Z (almost 9 years ago)
- Last Synced: 2023-03-11T09:56:45.697Z (over 1 year ago)
- Language: JavaScript
- Size: 273 KB
- Stars: 25
- Watchers: 6
- Forks: 5
- Open Issues: 2
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
# react-handwriting-recognition
`react-handwriting-recognition` provides an input component with handwriting recognition provided by [MyScript](http://myscript.com/)
You can you it inside from a React component, or just use the pure Javascript API.

## Options
Passed as `props` of the React component or to the Javascript API
* `type`: React.PropTypes.string
* `language`: React.PropTypes.string
* `protocol`: React.PropTypes.string
* `host`: React.PropTypes.string
* `timeout`: React.PropTypes.number
* `minWidth`: React.PropTypes.string
* `minHeight`: React.PropTypes.string
* `width`: React.PropTypes.string
* `height`: React.PropTypes.string
* `applicationKey`: React.PropTypes.string.isRequired
* `hmacKey`: React.PropTypes.string.isRequired
* `onError`: React.PropTypes.func
* `onChange`: React.PropTypes.func
* `onInit`: React.PropTypes.func
* `onShutdown`: React.PropTypes.func
See the documentation of the MyScript javascript library for more details [here](http://doc.myscript.com/MyScriptCloud/3.0.0/myscript-web.html)
## Usage as a React component
```javascript
import React from 'react';
import { HandwritingInput } from 'react-handwriting-recognition';
export default React.createClass({
getInitialState() {
return {
recognized: '',
error: undefined,
};
},
clear() {
this.controls.clear();
},
inputChanged(data, label) {
this.setState({ recognized: label });
},
displayError(error) {
this.setState({ error });
},
render() {
return (
{
this.state.error ?
Last error : {this.state.error} :
null
}
Clear
this.controls = controls} />
);
},
});
```
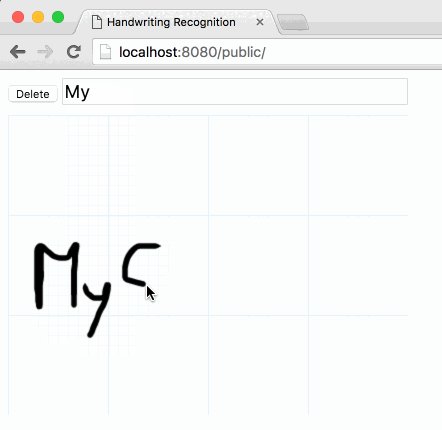
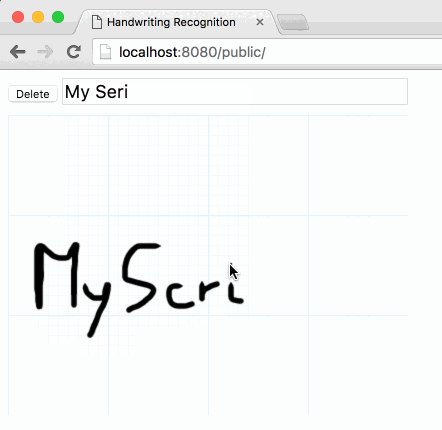
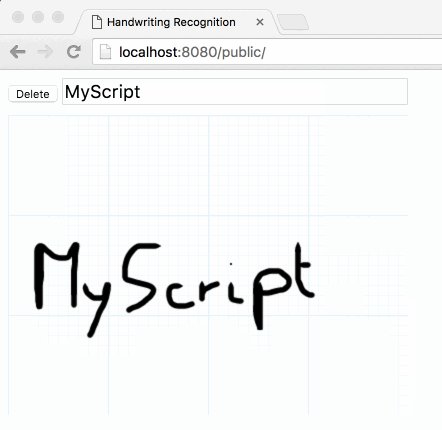
## Usage from Javascript
```html
Handwriting Recognition
Delete
(function() {
var inputControls;
var input = document.getElementById('recognized');
var deleteButton = document.getElementById('delete');
function clearHandwritingInput(e) {
e.preventDefault();
inputControls.clear();
}
HandwritingRecognition.input({
node: document.getElementById('app'), // where to render the handwriting recognition input
applicationKey: 'xxxxx-xxxxx',
hmacKey: 'xxxxx-xxxxx',
protocol: 'WebSocket',
onChange: function(data, label) {
input.value = label;
},
onInit: function(controls) {
inputControls = controls;
deleteButton.addEventListener('click', clearHandwritingInput);
},
onShutdown: function(controls) {
deleteButton.removeEventListener('click', clearHandwritingInput);
}
});
})();
```
## what is that `ext` folder ?
MyScript javascript library and Google CryptoJS are not using commonJS conventions and exposes/requires dependencies from the global namespace. So I had to hack them a little bit to make everything works together (and include everything into the bundle file with `require` imports).