https://github.com/matt-oakes/react-native-ios-drag-drop
Support for the iOS 11+ inter-app drag and drop
https://github.com/matt-oakes/react-native-ios-drag-drop
component drag-and-drop ios react react-native
Last synced: 5 months ago
JSON representation
Support for the iOS 11+ inter-app drag and drop
- Host: GitHub
- URL: https://github.com/matt-oakes/react-native-ios-drag-drop
- Owner: matt-oakes
- License: bsd-3-clause
- Created: 2017-10-12T17:32:33.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2017-10-13T11:41:12.000Z (about 8 years ago)
- Last Synced: 2025-04-20T12:20:37.266Z (8 months ago)
- Topics: component, drag-and-drop, ios, react, react-native
- Language: Objective-C
- Size: 4.31 MB
- Stars: 94
- Watchers: 2
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native-native-modules - react-native-ios-drag-drop ★63 - app drag and drop. (<a name="UI:-Native-Modules">UI: Native Modules</a>)
README
# `react-native-ios-drag-drop`
Support for the iOS 11+ drag and drop API in React Native.
## Installation
`yarn add react-native-ios-drag-drop` or `npm install react-native-ios-drag-drop --save`
### Mostly automatic installation
`react-native link react-native-ios-drag-drop`
### Manual installation
#### iOS
1. In XCode, in the project navigator, right click `Libraries` ➜ `Add Files to [your project's name]`
2. Go to `node_modules` ➜ `react-native-ios-drag-drop` and add `MOReactNativeIosDragDrop.xcodeproj`
3. In XCode, in the project navigator, select your project. Add `libMOReactNativeIosDragDrop.a` to your project's `Build Phases` ➜ `Link Binary With Libraries`
4. Run your project (`Cmd+R`)<
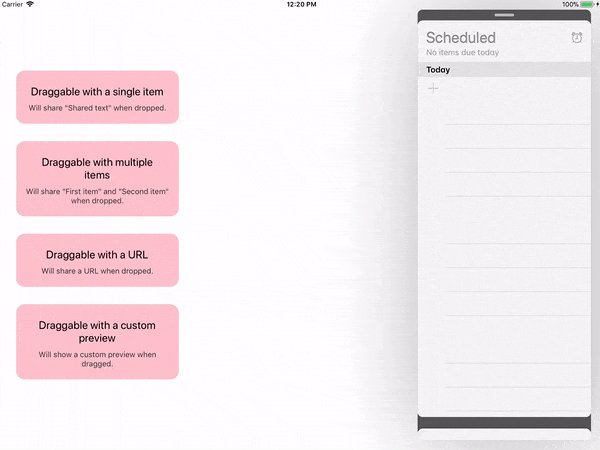
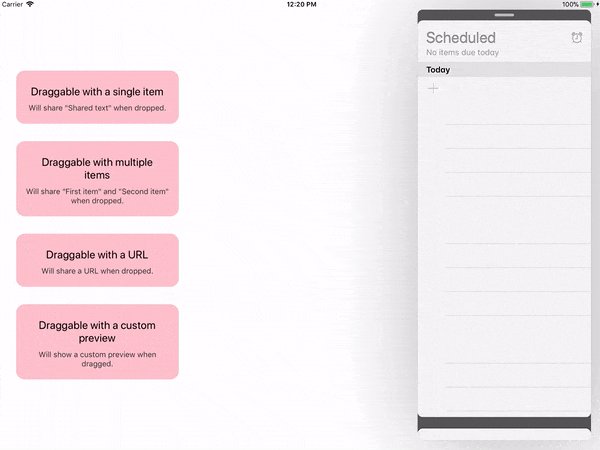
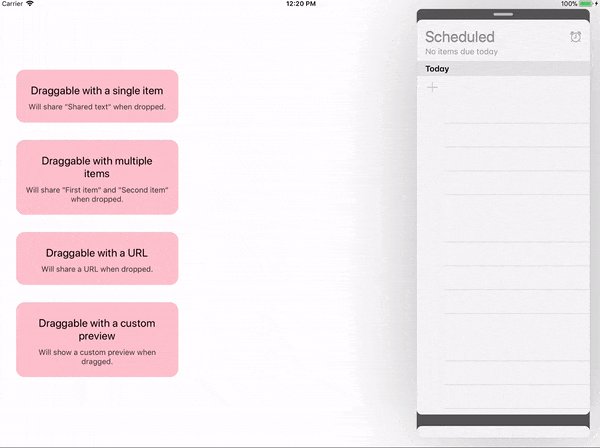
## `DragView`
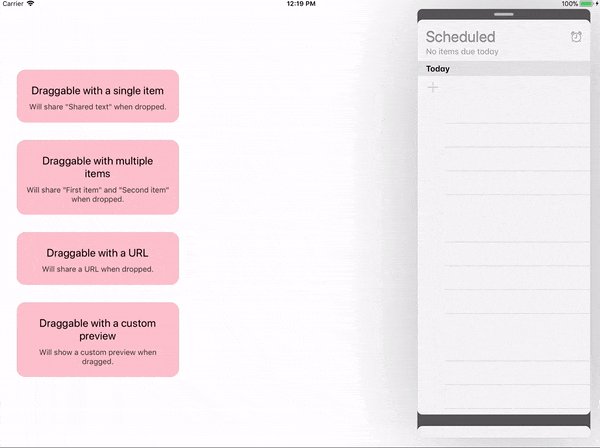
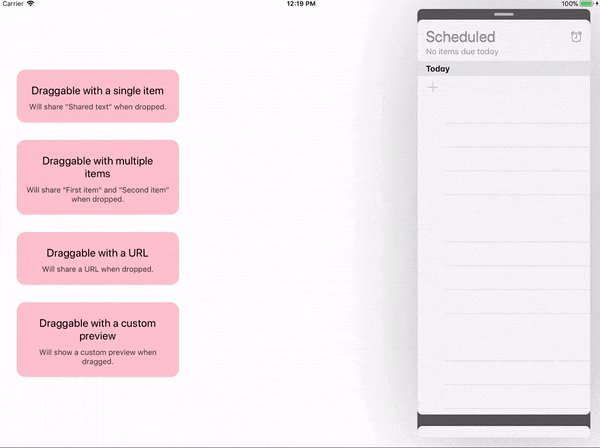
The `DragView` allows you to make one of your React views draggable. A `DragView` has the same behaviour as a `View` except for it accepts a `dragItem` or `dragItems` prop (it must have _exactly_ one of these props).
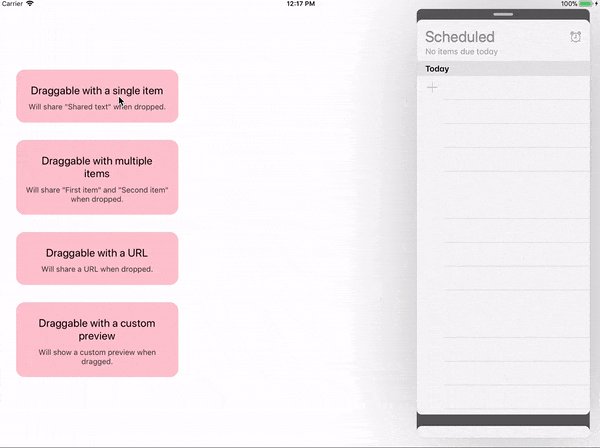
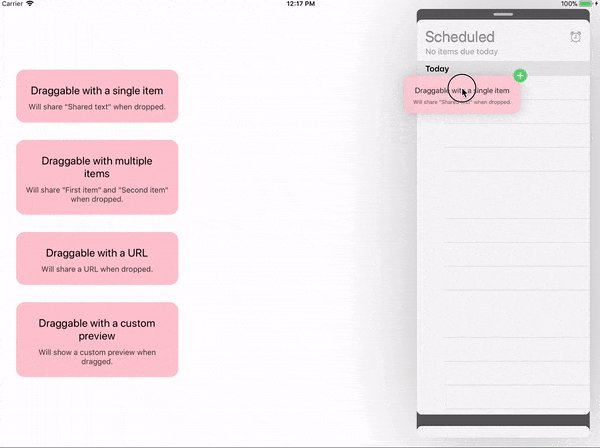
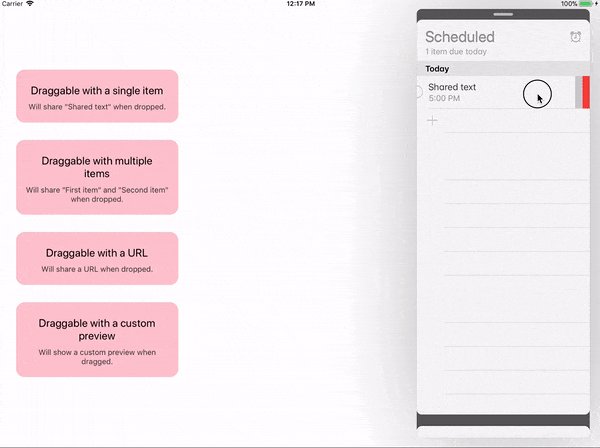
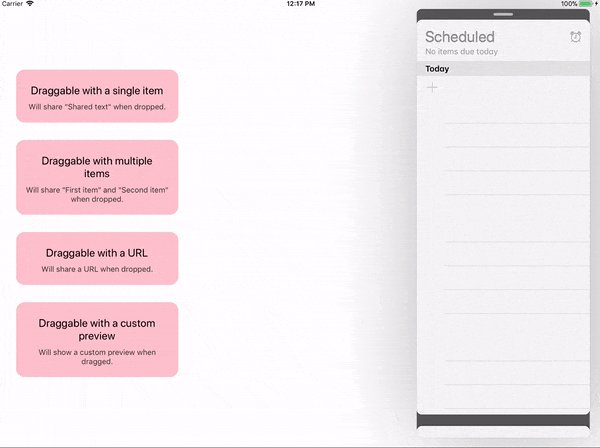
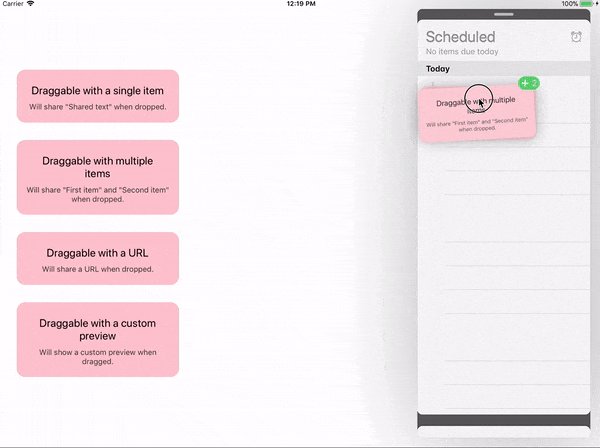
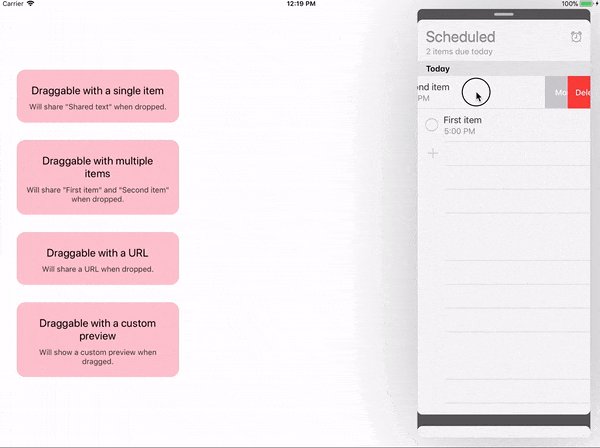
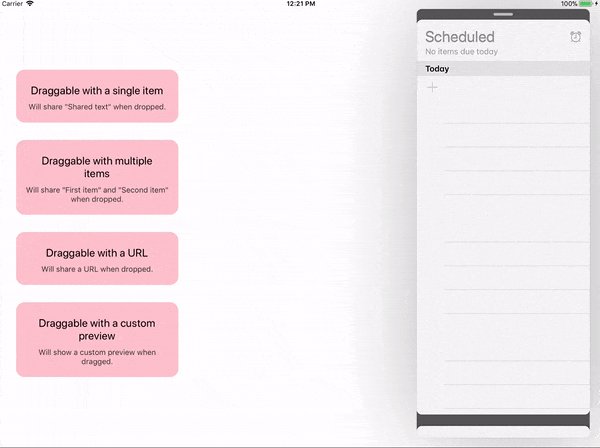
When used on an iOS 11+ iPad it will allow the user to long press on the view and drag it to a location which supports dropping (even across apps when used in multitasking mode).
You can provide one drag item (`dragItem`) or multiple drag items (`dragItems`) and even customise the preview with any React view you like.
### Usage
With a single drag item:

```jsx
import { DragView } from 'react-native-ios-drag-drop';
export default function() {
return (
Draggable with a single item
);
}
```
With a multiple drag items:

```jsx
import { DragView } from 'react-native-ios-drag-drop';
export default function() {
return (
Draggable with multiple drag items
);
}
```
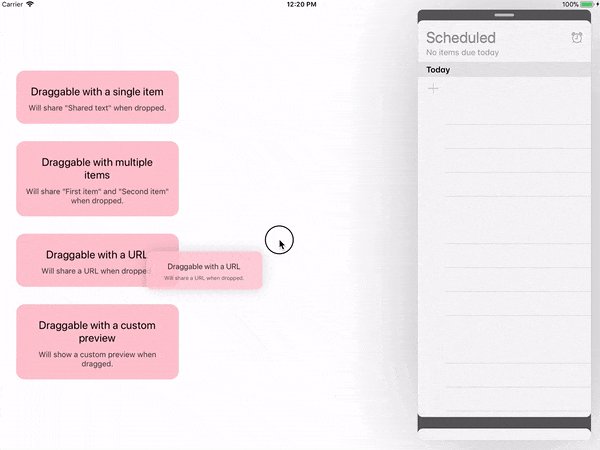
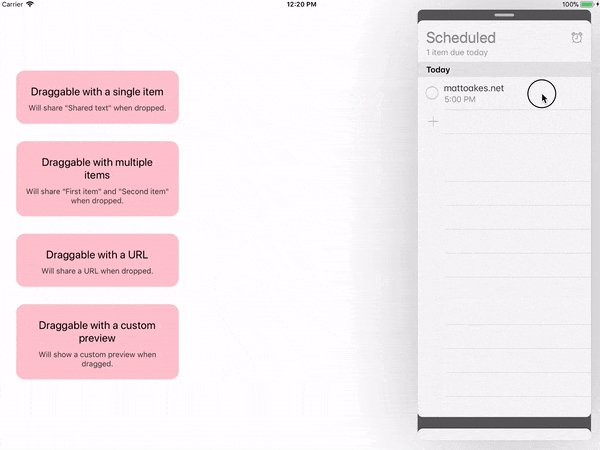
With a URL drag items:

```jsx
import { DragView } from 'react-native-ios-drag-drop';
export default function() {
return (
Draggable with a URL
);
}
```
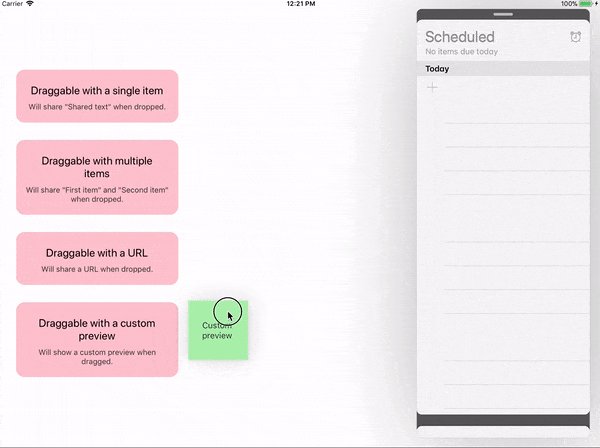
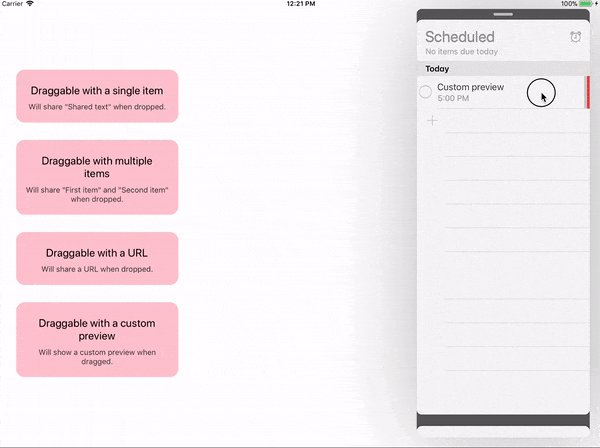
With a custom preview view:

```jsx
import { DragView } from 'react-native-ios-drag-drop';
export default function() {
return (
Draggable with a custom preview
Custom preview
);
}
```
## `DropView`
*Not yet implemented*
## Contributing
Contributions are always welcome! File an issue or open a pull request.
You can use the `example` project to develop on. It is linked correctly to the code in `src`. When published the project is compiled using `babel` into `lib` along with the flow types.
## Tasks
- [X] `DragView`
- [X] Draggable
- [X] Custom dragItem
- [X] Multiple dragItems on a single component
- [X] Custom preview
- [ ] `DropView`
- [ ] Droppable
- [ ] Pass the dragItem to a Javascript callback
- [ ] Allow the Javascipt to say if it can handle the dragItem on hover
- [ ] Allow the accessory icon to be customised as a dragItem is hovered over
- [ ] TypeScript types