https://github.com/matteobortolazzo/fast-morph
A Morphing UI web component built with StencilJS
https://github.com/matteobortolazzo/fast-morph
ionic morphing-interface stenciljs webcomponents
Last synced: 8 months ago
JSON representation
A Morphing UI web component built with StencilJS
- Host: GitHub
- URL: https://github.com/matteobortolazzo/fast-morph
- Owner: matteobortolazzo
- License: mit
- Archived: true
- Created: 2018-02-26T23:04:29.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2019-06-09T11:07:05.000Z (over 6 years ago)
- Last Synced: 2025-03-18T04:54:08.000Z (9 months ago)
- Topics: ionic, morphing-interface, stenciljs, webcomponents
- Language: TypeScript
- Homepage:
- Size: 2.05 MB
- Stars: 97
- Watchers: 4
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
- awesome-stenciljs - Fast Morph
README
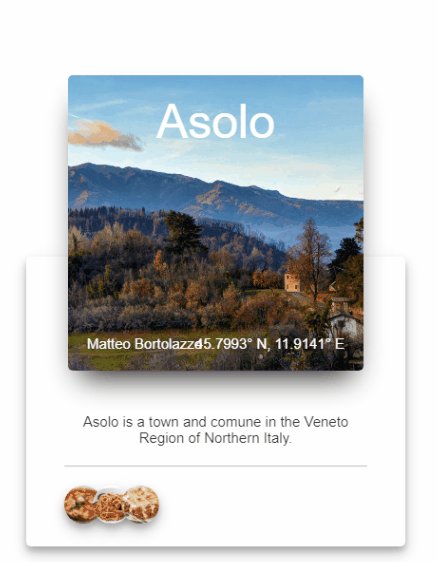
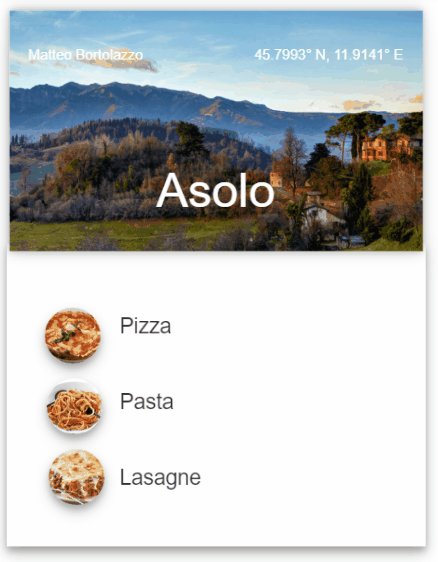
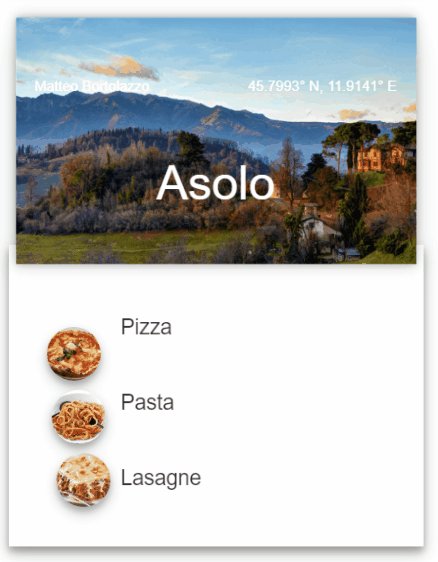
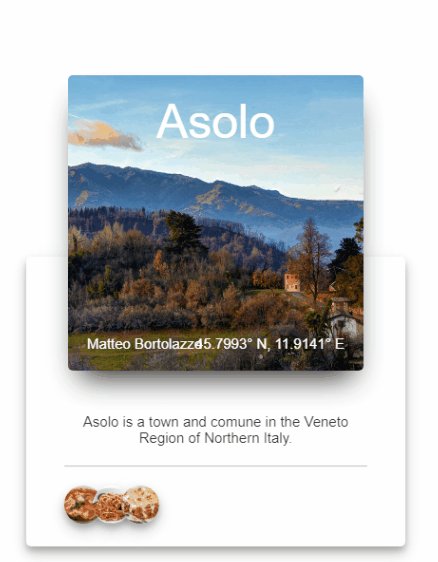
# Fast Morph
**A Morphing UI web component built with StencilJS**
Inspired by brunnolou's [react-morph](https://github.com/brunnolou/react-morph)

## Install
```
npm i @matteobortolazzo/fast-morph --save
```
## Usage
**Pure HTML**
```
```
**Frameworks**
Please visit [https://stenciljs.com/docs/overview](https://stenciljs.com/docs/overview)
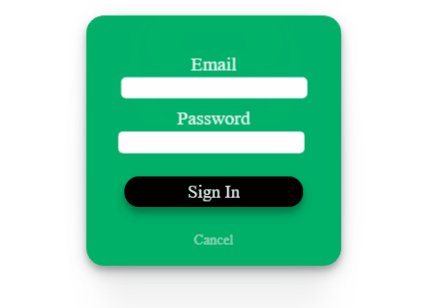
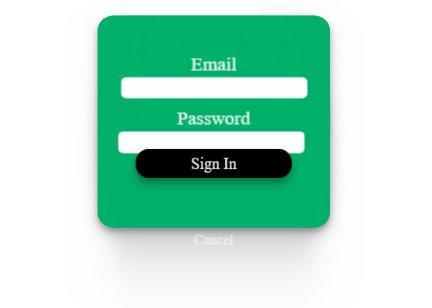
## Example
1. Create two states (HTML)
2. Wrap both in one fast-morph component (using slot="state-0" and slot="state-1")
3. Label the elements you want to morph with itemprop="fm-\"
4. Label the elements you want to use to change state with itemprop="fm-activator"
```html
Sign In
Email
Password
Sign In
Cancel
```
## Keep in mind
(this section is from [**brunnolou**'s react-morph](https://github.com/brunnolou/react-morph))
* You need to remove extra whitespace, to match the real element's width, the solution is display: inline-block or a wrapping element to the content.
* Margins are always tricky because they create extra white space. You can either wrap the content in another element and animate it or be sure to match both the margins in both states.
* Sometimes it's necessary to create a placeholder element for the transition to avoid child distortion.
* List items could be miscalculated; a simple solution is: list-style: none;.
* Sometimes you need extra layers instead of nested children.
* Avoid animating both the parent and children to avoid unpredicted results.