https://github.com/matvp91/indigo-player
Highly extensible, modern, JavaScript video player. Handles MPEG-Dash / HLS / MPEG-4 and is built on top of the HTML5 video element.
https://github.com/matvp91/indigo-player
dash drm hls hlsjs html5-video mpeg-dash shaka-player video video-player
Last synced: 5 months ago
JSON representation
Highly extensible, modern, JavaScript video player. Handles MPEG-Dash / HLS / MPEG-4 and is built on top of the HTML5 video element.
- Host: GitHub
- URL: https://github.com/matvp91/indigo-player
- Owner: matvp91
- License: apache-2.0
- Created: 2019-01-09T19:20:23.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-09-22T09:02:17.000Z (about 1 year ago)
- Last Synced: 2025-04-11T18:27:19.482Z (6 months ago)
- Topics: dash, drm, hls, hlsjs, html5-video, mpeg-dash, shaka-player, video, video-player
- Language: TypeScript
- Homepage: https://matvp91.github.io/indigo-player/
- Size: 28.6 MB
- Stars: 1,249
- Watchers: 9
- Forks: 64
- Open Issues: 58
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-video - indigo-player - Highly extensible, modern, JavaScript video player. Handles MPEG-Dash / HLS / MPEG-4 and is built on top of the HTML5 video element. (Players)
README
> [!TIP]
> Hey friend, I'm working on an end-to-end solution nowadays. Check https://github.com/matvp91/mixwave for more info!
**Note:** Due to other commitments, I'm having a hard time responding to issues (& actually getting them fixed for you guys). I'd be more than happy to accept PR's.
# indigo-player
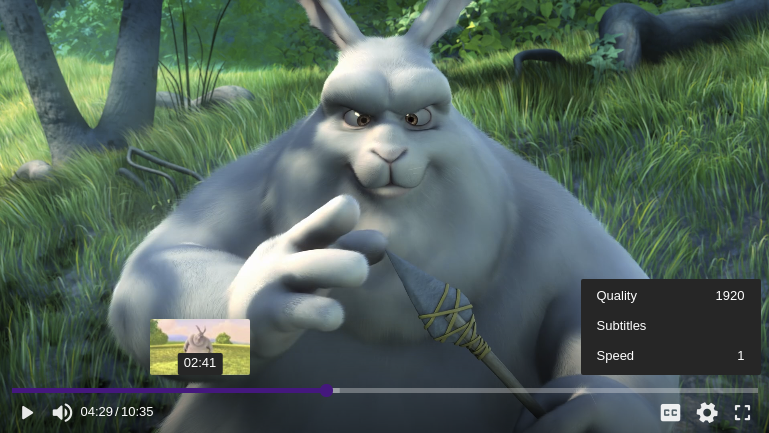
Highly extensible, modern, JavaScript player. 👊

[](https://www.npmjs.com/package/indigo-player)
[](https://github.com/matvp91/indigo-player)
[](https://github.com/matvp91/indigo-player)
[](https://www.npmjs.com/package/indigo-player)

* **Strict defined API**, which makes it easy to build analytics and various other plugins on top of indigo-player.
* **Dynamic bundle loading**, automatically determines and loads which modules are needed for playback.
* **Highly modular** plugin system to extend functionality without modifying it's core.
* **Out-of-the-box** features such as subtitles, thumbnails, quality selection if applicable, ...
* **React** based UI.
## Documentation
Visit the [documentation](https://matvp91.github.io/indigo-player). 😎
## Getting started
**In a browser**
The example below will load a simple MP4 file, and attempt to autoplay it.
```html
const config = {
sources: [
{
type: 'mp4',
src: 'https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4',
}
],
};
const element = document.getElementById('playerContainer');
const player = IndigoPlayer.init(element, config);
// You can use the player object now to access the player and it's methods (play, pause, ...)
```
**As a module in your bundle**
The example below will add `indigo-player` as a module in your project.
```
yarn add indigo-player
```
```
npm i indigo-player
```
```javascript
import IndigoPlayer from "indigo-player";
// Bundle the css file too, or provide your own.
import "indigo-player/lib/indigo-theme.css";
const player = IndigoPlayer.init(container, config);
```
## Mentions
Much ❤️ on getting the word out!
* [Hacker News](https://news.ycombinator.com/item?id=18939145)
* [codrops Collective 503](https://tympanus.net/codrops/collective/collective-503/)
* [Smashing Magazine](https://twitter.com/smashingmag/status/1095001768365252608)
* [Web Design Weekly #345](https://web-design-weekly.com/2019/02/12/web-design-weekly-345/)
* Let me know!
## Cheers 🍺
* [@ambroos](https://github.com/ambroos) for being a video nerd!
* [@google](https://github.com/google) for maintaining [shaka-player](https://github.com/google/shaka-player)
* [@video-dev](https://github.com/video-dev) for maintaining [hls.js](https://github.com/video-dev/hls.js/)