Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mauriceconrad/naive-gradient-picker
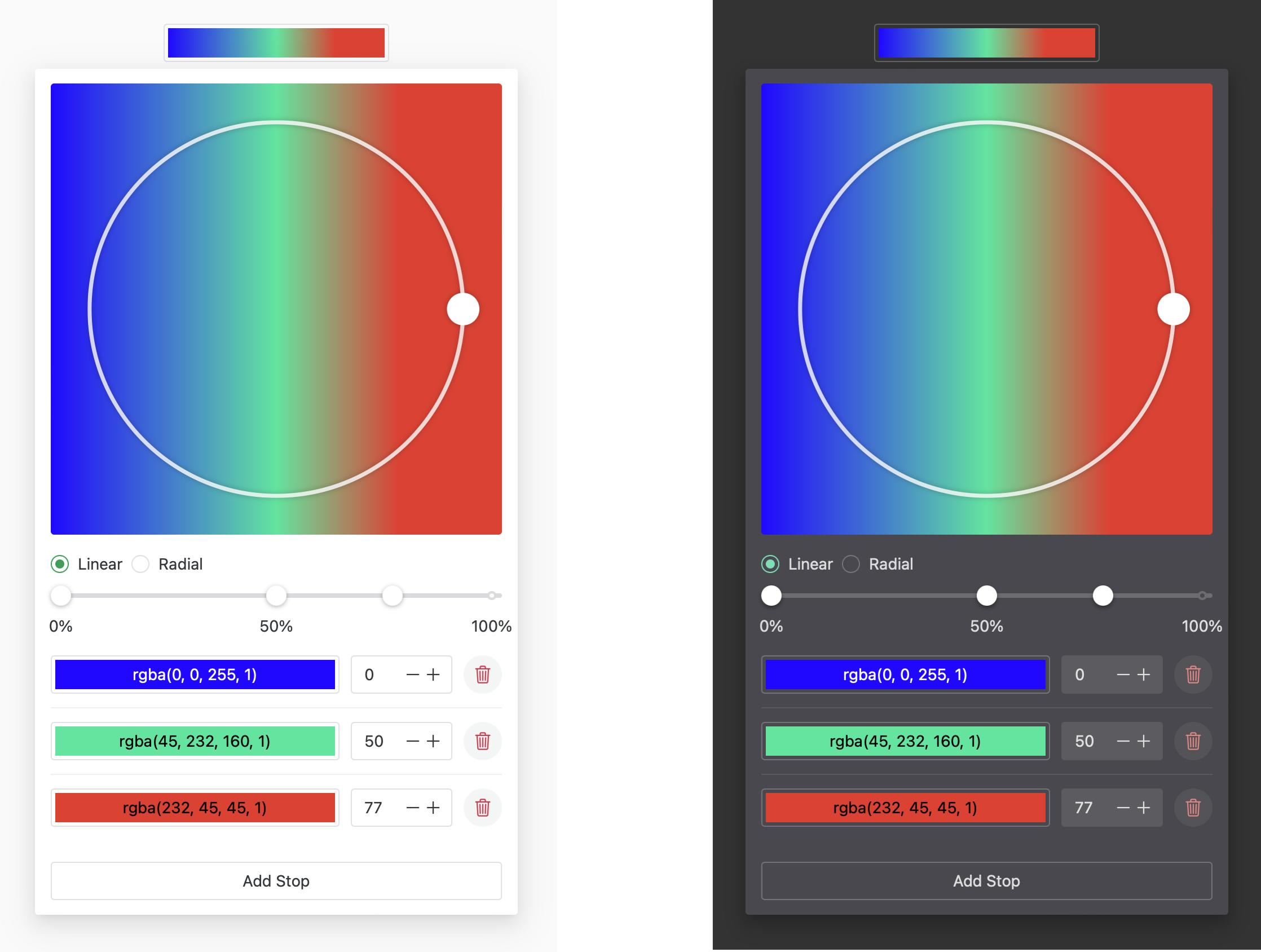
Naive UI Gradient picker component
https://github.com/mauriceconrad/naive-gradient-picker
Last synced: about 1 month ago
JSON representation
Naive UI Gradient picker component
- Host: GitHub
- URL: https://github.com/mauriceconrad/naive-gradient-picker
- Owner: MauriceConrad
- Created: 2022-04-02T12:33:10.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-11-22T19:26:55.000Z (almost 2 years ago)
- Last Synced: 2024-09-22T13:04:38.520Z (about 2 months ago)
- Language: Vue
- Size: 16.6 MB
- Stars: 0
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Naive UI Gradient Picker

```bash
$ npm install naive-gradient-picker
```
### Basic usage
The `` component models any valid CSS gradient value (e.g. `linear-gradient(90deg, #fff, #00f 30%, #f00)`).
**Template**
```html
```
#### Size
The size can have the following values: `tiny`, `small`, `medium` or `large`.
**Script**
```javascript
// Import component
import NGradientPicker from 'naive-gradient-picker'
// Import component's style
import 'naive-gradient-picker/style.css'
// Initialize a reactive gradient string
const gradient = ref(`linear-gradient(to right, blue, red, green)`);
```
### Naive Angle Thumb
Aside the `` component, you can also use the `` component if you want to use the angle thumb used within the gradient picker on its own.
**Template**
```html
```
**Script**
```javascript
// Import component
import { NAngleThumb } from 'naive-gradient-picker'
// Import component's style
import 'naive-gradient-picker/style.css'
// Initialize a reactive angle
const angle = ref(90);
```