https://github.com/maurodesouza/profile-readme-generator
🎨 Enhance your GitHub profile with this amazing tool, which allows you to create a personalized README quickly and easily. This profile README generator is the best you'll find 🚀
https://github.com/maurodesouza/profile-readme-generator
generator github github-profile-readme-generator github-readme-generator profile profile-readme profile-readme-generator readme
Last synced: 8 months ago
JSON representation
🎨 Enhance your GitHub profile with this amazing tool, which allows you to create a personalized README quickly and easily. This profile README generator is the best you'll find 🚀
- Host: GitHub
- URL: https://github.com/maurodesouza/profile-readme-generator
- Owner: maurodesouza
- License: mit
- Created: 2022-06-07T14:20:25.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-05-04T01:49:21.000Z (8 months ago)
- Last Synced: 2025-05-04T02:36:53.953Z (8 months ago)
- Topics: generator, github, github-profile-readme-generator, github-readme-generator, profile, profile-readme, profile-readme-generator, readme
- Language: TypeScript
- Homepage: https://profile-readme-generator.com
- Size: 31 MB
- Stars: 1,888
- Watchers: 16
- Forks: 272
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-github-profile - Profile Readme Generator
- awesome-github-readme-tools - GitHub Profile Generator - Generate an amazing GitHub profile README (Profile Generators / Dynamic Badges)
- awesome-readme-tools - Profile Readme Generator - 🎨 Beautify your github profile with this amazing tool. (Readme Generator)
README
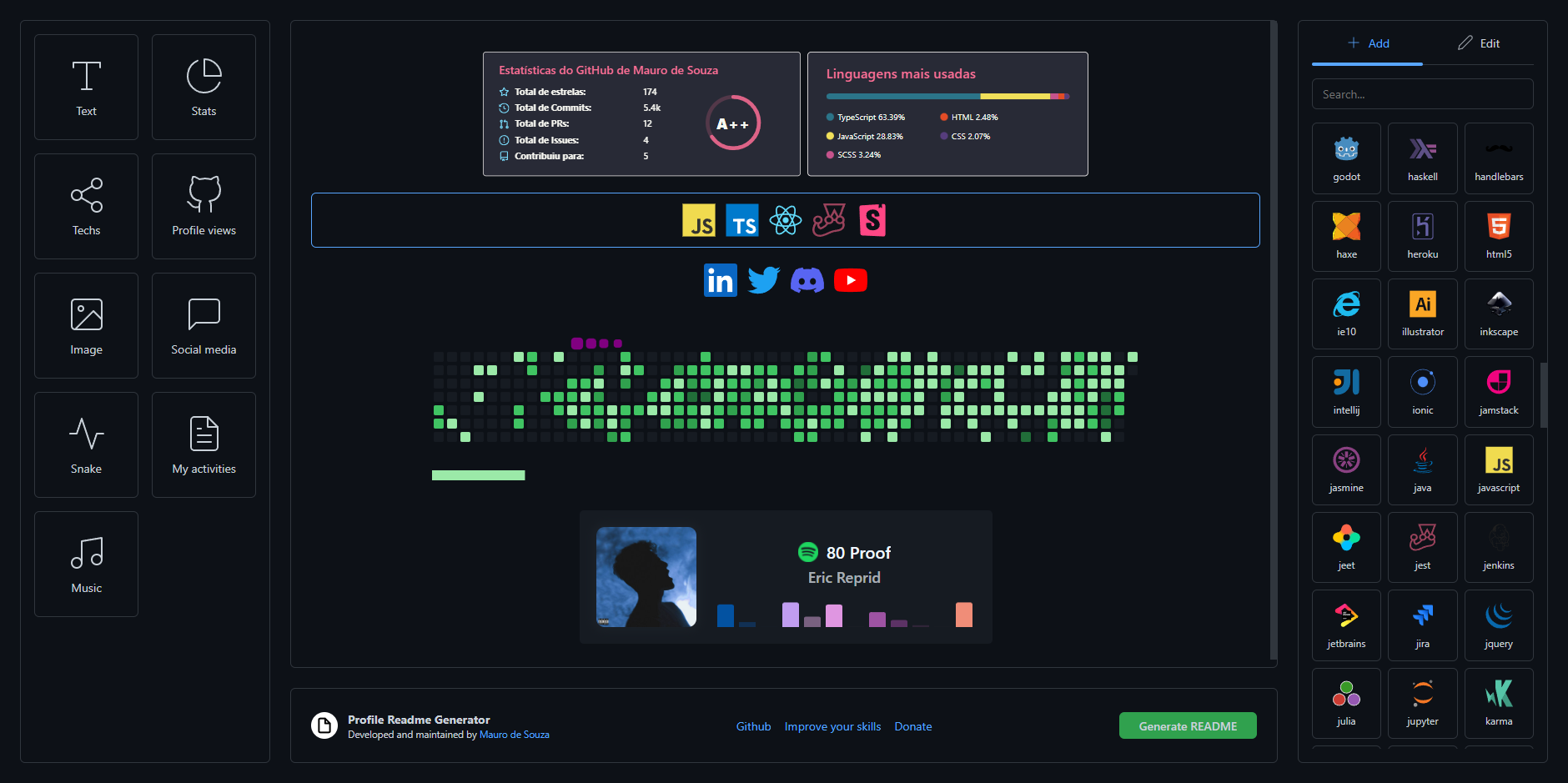
Profile Readme Generator
The best profile readme generator you will find!
About |
Technologies |
Requirements |
Starting |
Contributing
## :dart: About ##
Are you tired of manually editing your GitHub profile or missing out on the amazing features you can add to it? 😩 Configuring GitHub actions can also be a hassle, right? Say no more! 💪
**Introducing a tool that lets you beautify your GitHub profile with a customized README, easily and in no time!** ✨ You can include whatever content you want, wherever you want it (*within the limitations of markdown, of course*). 📝
**With this amazing tool, creating your own README has never been so simple and fast.** ⚡ You can save time and focus on what really matters - showcasing your skills and projects. 🚀
**Don't miss out on the opportunity to enhance your GitHub profile.** Give it a try and see for yourself how easy and convenient it is! 😉
Loved the tool? Please consider donating 💸 to support its continuous
improvement and development!
https://user-images.githubusercontent.com/54520907/173442002-dafc63ea-321f-4ce2-b349-be490b3a00ff.mp4
## :rocket: Main Technologies ##
###
See more
###
* [Styled Icons (Feather Icons)](https://styled-icons.js.org)
* [Styled Media Query](https://github.com/morajabi/styled-media-query)
* [Framer Motion](https://framer.com/motion/)
* [HTML Prettify](https://github.com/Dmc0125/html-prettify)
* [React Share](https://github.com/nygardk/react-share)
* [Prismjs](https://prismjs.com)
* [UUID](https://www.npmjs.com/package/uuid)
## :white_check_mark: Requirements ##
Before starting :checkered_flag:, make sure you have [Git](https://git-scm.com) and [Node](https://nodejs.org/en/) installed on your system. ([nvm](https://github.com/nvm-sh/nvm#node-version-manager---) recommended).
## :checkered_flag: Starting ##
```bash
# Clone this project
$ git clone https://github.com/maurodesouza/profile-readme-generator
# Access
$ cd profile-readme-generator
# Install dependencies
$ yarn
# Run the project
$ yarn dev
# The server will initialize in the
```
## :video_game: Scripts
- `dev`: starts the application at `localhost:3000`;
- `build`: creates an optimized production build of the application;
- `start`: starts the application in production mode at localhost:3000 (make sure to run the build first);
- `test`: runs the tests;
- `lint`: runs eslint in the /src directory.
## :memo: License ##
This project is licensed under the MIT License. For more details, please refer to the [LICENSE](LICENSE.md) file.
Made with :heart: by Mauro de Souza
*Readme created with [Simple Readme](https://marketplace.visualstudio.com/items?itemName=maurodesouza.vscode-simple-readme)*