https://github.com/maustinstar/liquid
Create a playful backsplash in SwiftUI.
https://github.com/maustinstar/liquid
artwork ios macos shapes swift swift-package-manager swiftui ui ux
Last synced: 8 months ago
JSON representation
Create a playful backsplash in SwiftUI.
- Host: GitHub
- URL: https://github.com/maustinstar/liquid
- Owner: maustinstar
- License: mit
- Created: 2020-08-18T15:56:46.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-01-11T21:31:06.000Z (almost 4 years ago)
- Last Synced: 2024-08-03T18:11:25.498Z (over 1 year ago)
- Topics: artwork, ios, macos, shapes, swift, swift-package-manager, swiftui, ui, ux
- Language: Swift
- Homepage:
- Size: 24.2 MB
- Stars: 775
- Watchers: 6
- Forks: 25
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: Contributing.md
- Funding: .github/FUNDING.yml
- License: License.md
Awesome Lists containing this project
- awesome-swiftui-libraries - Liquid - Create a playful backsplash in SwiftUI (Animation / Content)
- awesome-swiftui - liquid
README
# Liquid

#### Add a Splash to Your SwiftUI Interface
Create a subtle and playful backsplash with `Liquid()`. Try liquid behind your artwork, as a button, or even with your own shapes. Just add `Liquid()` to your view to get started!
## Contents
- [Add the Package](#package)
- [Basic Usage](#basic-usage)
- [Example](#example)
- [Credits](#credits)
## Package
### For Xcode Projects
File > Swift Packages > Add Package Dependency: https://github.com/maustinstar/liquid
### For Swift Packages
Add a dependency in your your `Package.swift`
```swift
.package(url: "https://github.com/maustinstar/liquid.git", from: "0.0.1"),
```
## Basic Usage
Just import Liquid, and add it to your View to get started.
```swift
struct ContentView: View {
var body: some View {
Liquid().frame(width: 200, height: 200)
}
}
```
**See the full [Reference Guide](https://github.com/maustinstar/liquid/blob/master/Docs/Reference.md).**
## Example
#### Layered Liquid

```swift
struct ContentView: View {
var body: some View {
ZStack {
Liquid()
.frame(width: 240, height: 240)
.foregroundColor(.blue)
.opacity(0.3)
Liquid()
.frame(width: 220, height: 220)
.foregroundColor(.blue)
.opacity(0.6)
Liquid(samples: 5)
.frame(width: 200, height: 200)
.foregroundColor(.blue)
Text("Liquid").font(.largeTitle).foregroundColor(.white)
}
}
}
```
**See more [Examples](https://github.com/maustinstar/liquid/blob/master/Docs/Examples.md).**
## Contributing

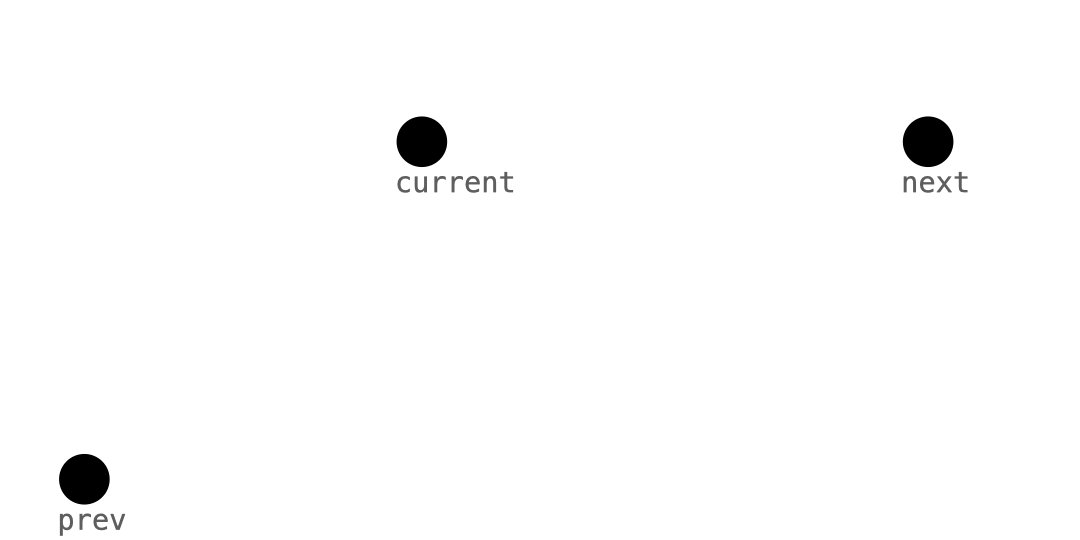
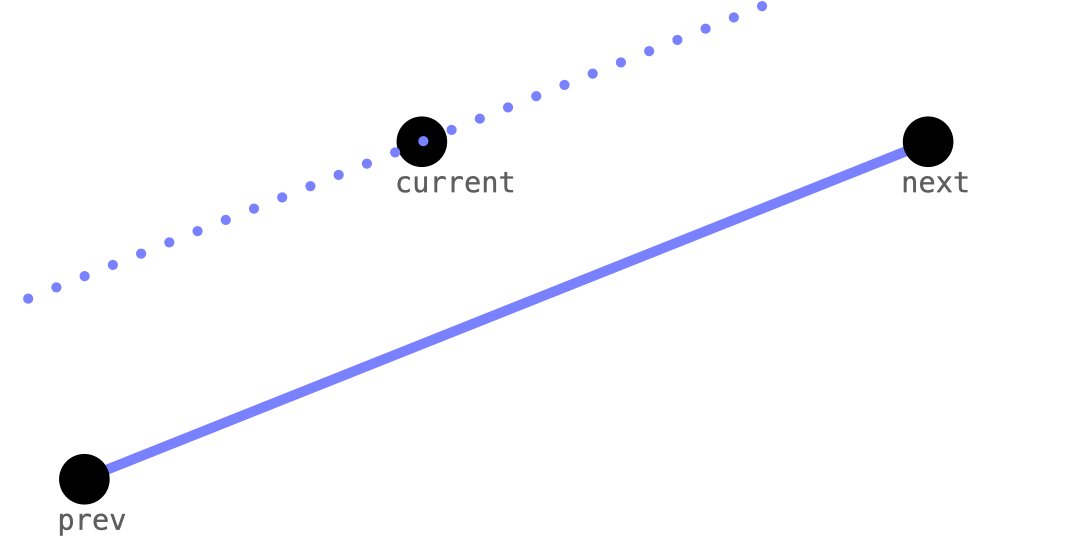
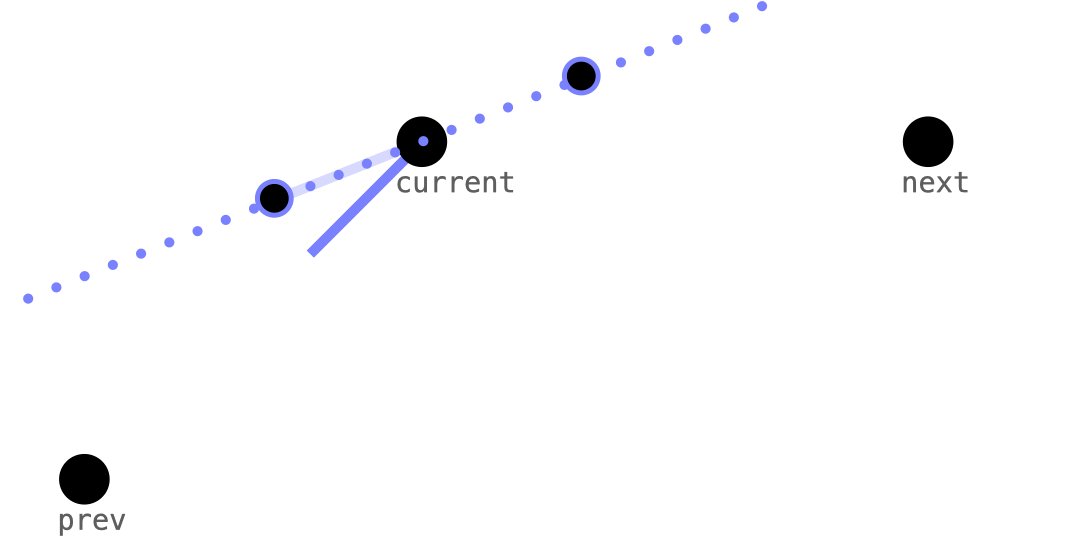
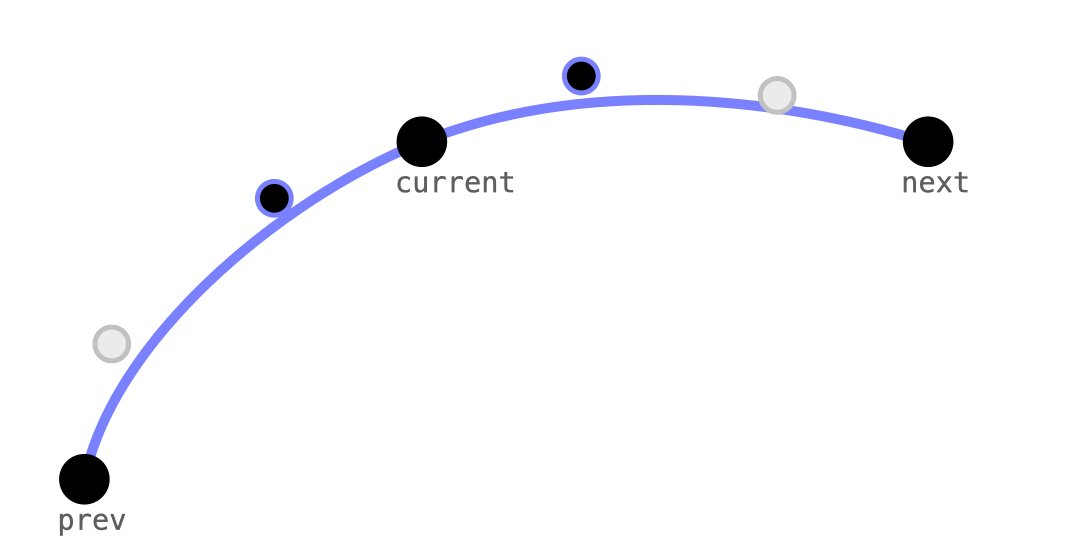
To get started, read the full [Implementation Guide](https://github.com/maustinstar/liquid/blob/master/Docs/Liquid%20Implementation%20Guide.md).
**See [Contributing.md](https://github.com/maustinstar/liquid/blob/master/Contributing.md).**
## 🚀 Looking for more fun SwiftUI Packages?
**Take your SwiftUI apps to the next level with these Packages!**

## Credits
* [**Michael Verges**](https://github.com/maustinstar) - *Initial work* - mverges3@gatech.edu - [](https://www.linkedin.com/in/michaelverges)