https://github.com/mavenium/pyquotes
PyQuotes is a Django-based web application and REST API. That will allow you to launch an online quotes service.
https://github.com/mavenium/pyquotes
django django-application django-rest-framework pyhton pyhton3 quotes quotes-api quotes-application rest-api
Last synced: 7 months ago
JSON representation
PyQuotes is a Django-based web application and REST API. That will allow you to launch an online quotes service.
- Host: GitHub
- URL: https://github.com/mavenium/pyquotes
- Owner: mavenium
- License: gpl-3.0
- Created: 2019-11-01T12:36:50.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2025-01-02T13:48:26.000Z (10 months ago)
- Last Synced: 2025-03-18T18:45:08.251Z (7 months ago)
- Topics: django, django-application, django-rest-framework, pyhton, pyhton3, quotes, quotes-api, quotes-application, rest-api
- Language: Python
- Homepage:
- Size: 656 KB
- Stars: 29
- Watchers: 4
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# PyQuotes
PyQuotes is a Django-based web application and REST API. That will allow you to launch an online quotes service.
   
------------
### Features
- Has a person management section to create and edit a person (Full Name, Bio, Avatar)
- Has a category section to create and edit category (Title)
- Has a quote section to create and edit quote (Content, Person, Category)
- Has a REST-API to show content in other client user interface
- Add a category from front-end
- Add a person from front-end
- Add a quote from front-end
- Displays the list of quotes as paged in Index
- Contains random quotes display page
- Displays the list of people as paged
- Show list of persons as widgets
- Show list of categories as widgets
- Show quotes by person
- Show quotes by category
- Used by "Django Admin" to manage quotes and categories and persons
- Used by "Bootstrap v4.x" to create front-end web application
- Used by "Sqlite" to create DB
------------
### Special Thanks
| Python | Django | Pycharm |
| ------------- | ------------- | ------------- |
| [](https://www.python.org "Python") | [](https://www.djangoproject.com "Django") | [](https://www.jetbrains.com/pycharm/ "Pycharm") |
------------
### Screenshots

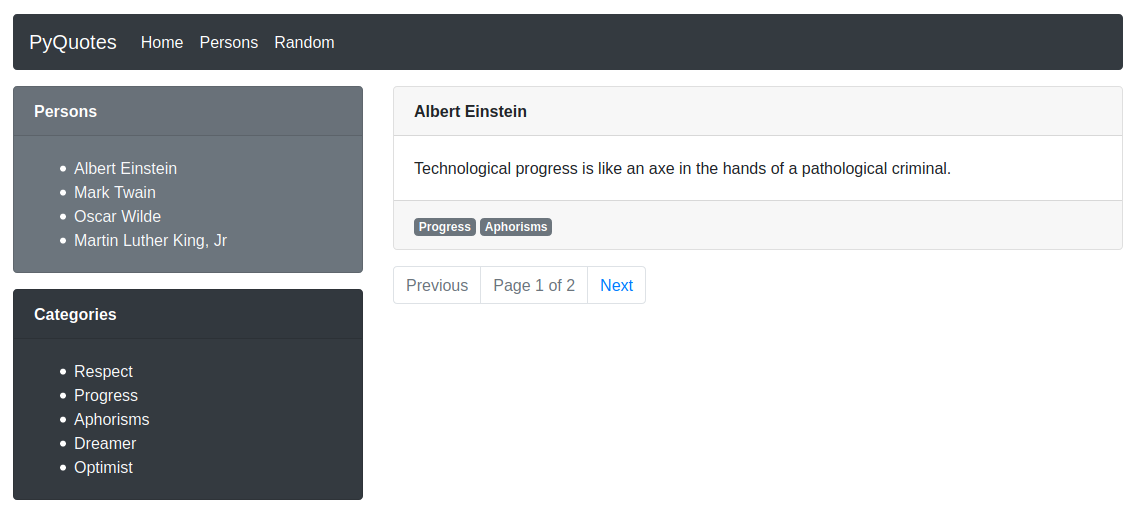
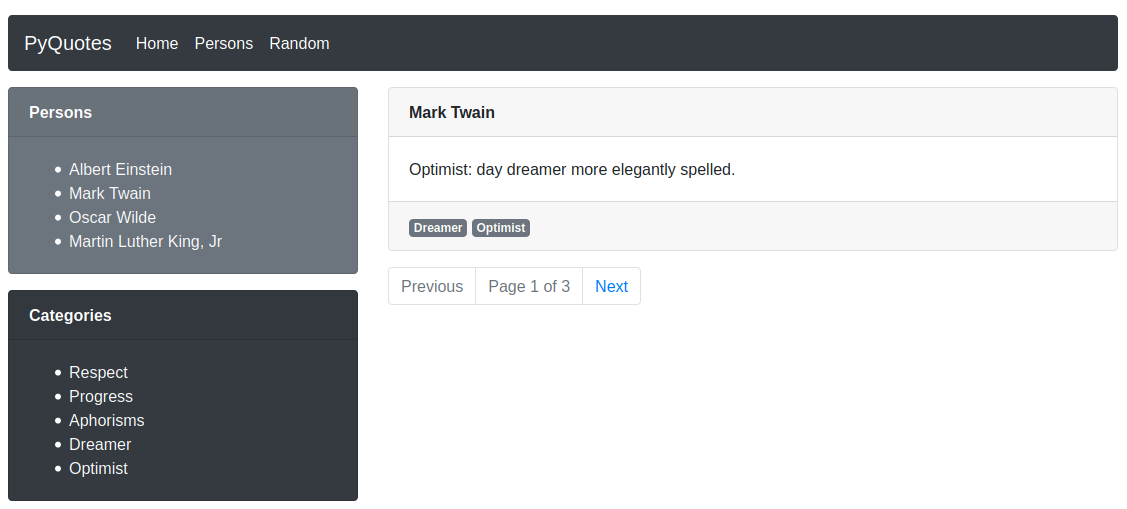
> Index Page

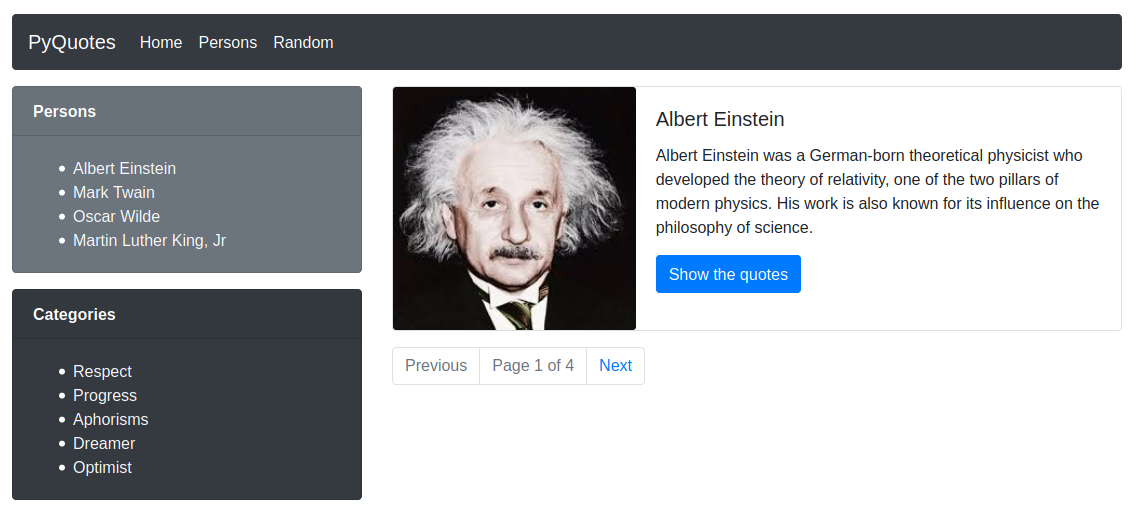
> Persons Page

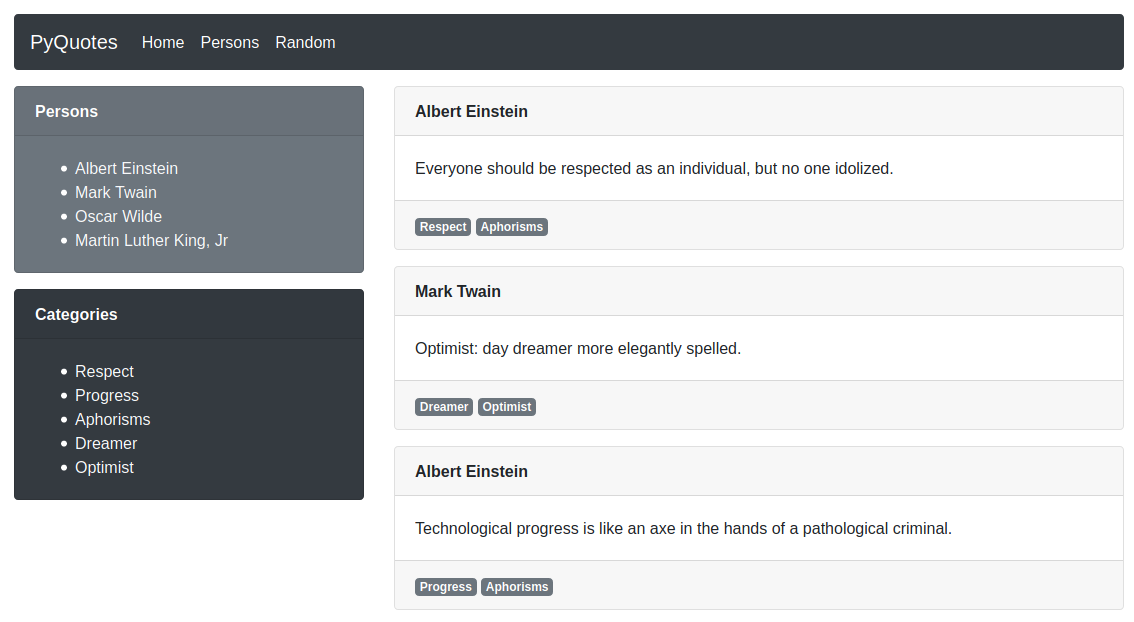
> Random Quotes Page

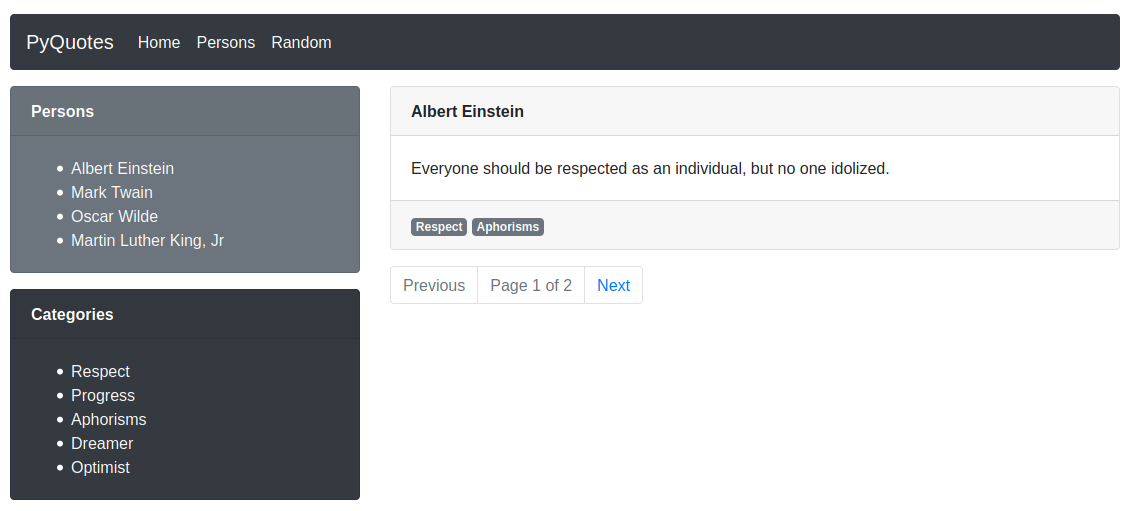
> Show Quotes By Person

> Show Quotes By Category
>

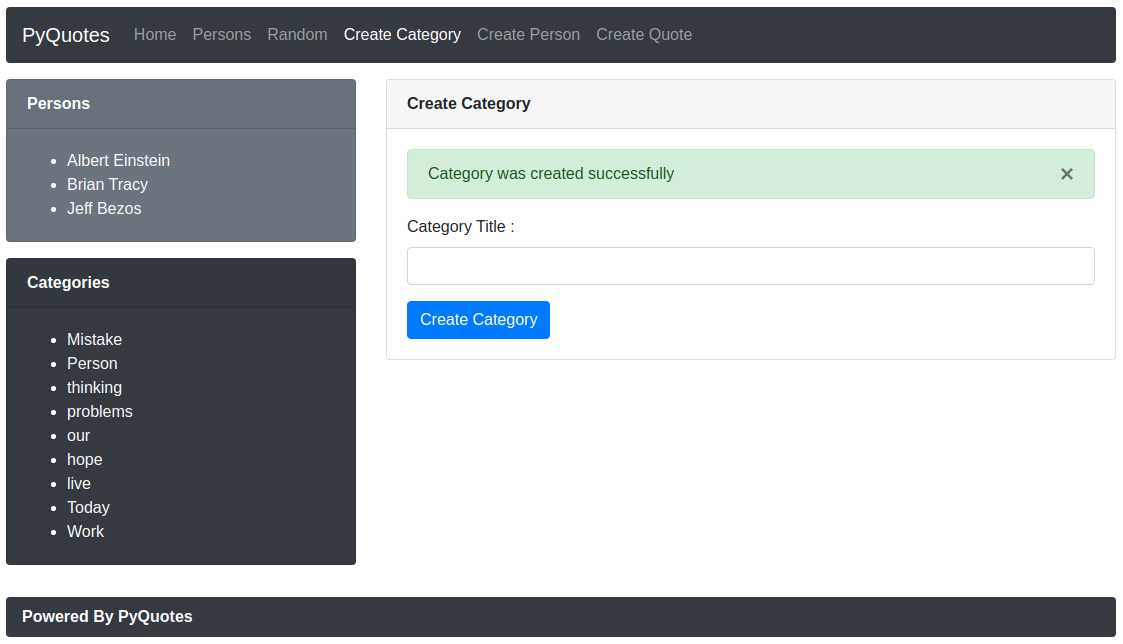
> Add Category From Front-End
>

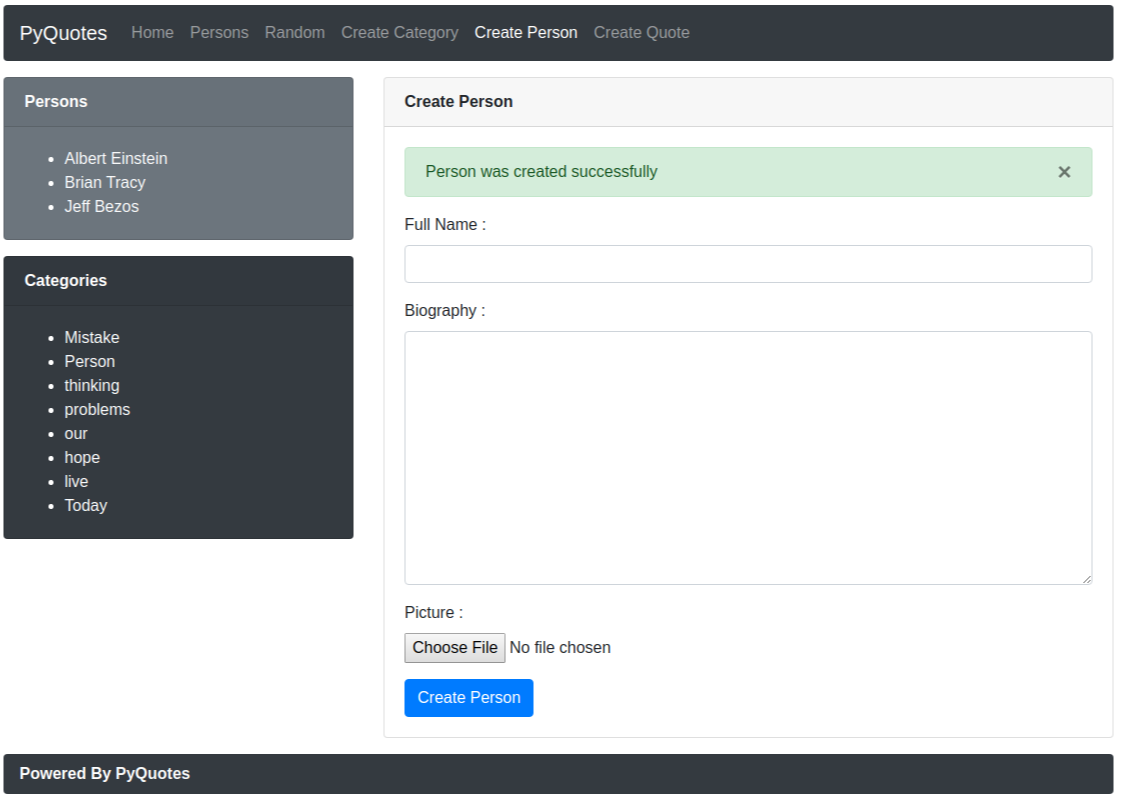
> Add Person From Front-End
>

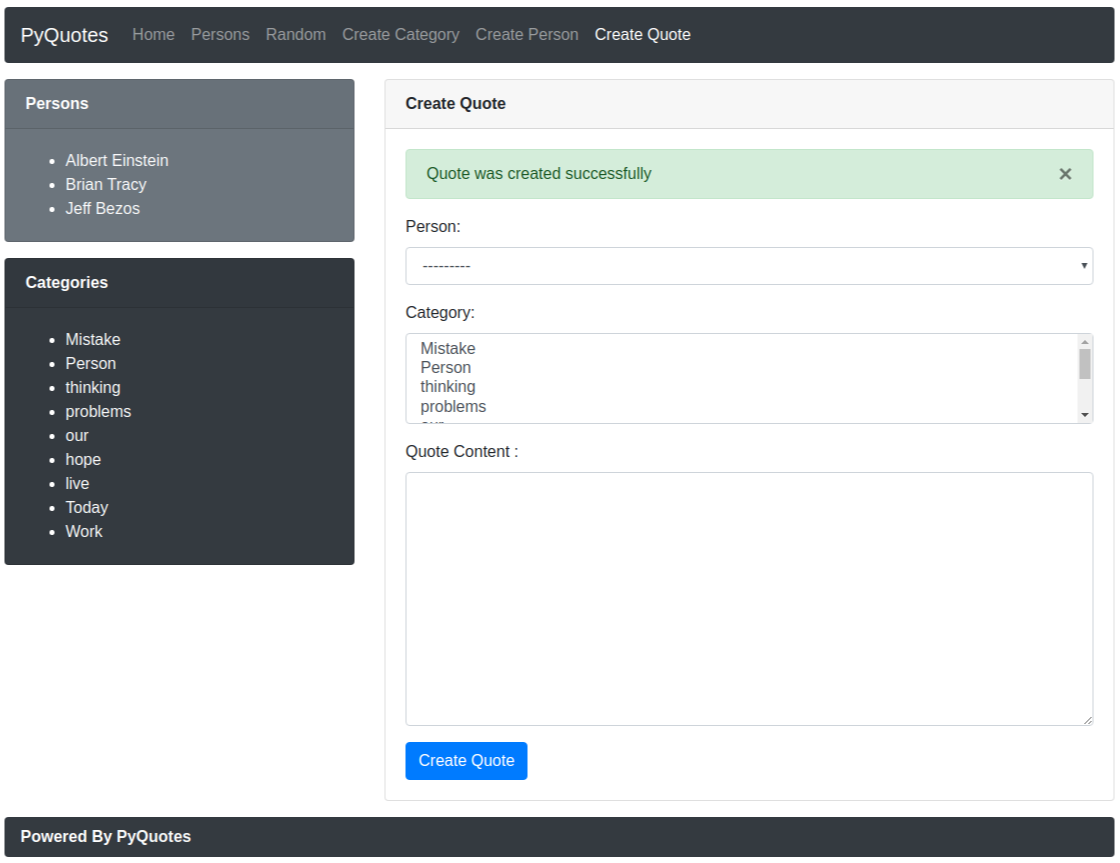
> Add Quote From Front-End
------------
### How to install and run (GNU/Linux and Mac)
1. Install `git`,`python3`, `pip3`, `virtualenv` in your operating system
2. Create a development environment ready by using these commands
```
git clone https://github.com/mavenium/PyQuotes # clone the project
cd PyQuotes # go to the project DIR
virtualenv -p python3 .venv # Create virtualenv named .venv
source .venv/bin/activate # Active virtualenv named .venv
pip install -r requirements.txt # Install project requirements in .venv
python manage.py makemigrations # Create migrations files
python manage.py migrate # Create database tables
python manage.py collectstatic # Create statics files
python manage.py runserver # Run the project
```
3. Go to `http://127.0.0.1:8000/` to use project
------------
### REST API
```
http://127.0.0.1:8000/api/persons/ # JSON objects of persons
http://127.0.0.1:8000/api/categories/ # JSON objects of categories
http://127.0.0.1:8000/api/quotes/ # JSON objects of quotes
http://127.0.0.1:8000/api/quotes_random/ # JSON objects of quotes by random
http://127.0.0.1:8000/api/qbp/pk/ # JSON objects of quotes by person pk
http://127.0.0.1:8000/api/qbc/pk/ # JSON objects of quotes by category pk
```
------------
### TODO list
- [ ] Create useful tests
- [x] Create user profile & Login/Logout forms in front-end
- [ ] Create update form for person/category/quote objects models in front-end
- [ ] Create delete action for person/category/quote objects models in front-end