https://github.com/maxbeier/text-spinners
Pure text, CSS only, font independent, inline loading indicators
https://github.com/maxbeier/text-spinners
css loader loaders loading-animations spinner
Last synced: 5 months ago
JSON representation
Pure text, CSS only, font independent, inline loading indicators
- Host: GitHub
- URL: https://github.com/maxbeier/text-spinners
- Owner: maxbeier
- License: mit
- Created: 2016-09-27T15:28:47.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2018-01-24T14:18:42.000Z (almost 8 years ago)
- Last Synced: 2025-02-15T02:11:32.562Z (10 months ago)
- Topics: css, loader, loaders, loading-animations, spinner
- Language: HTML
- Homepage: https://maxbeier.github.io/text-spinners
- Size: 229 KB
- Stars: 2,718
- Watchers: 42
- Forks: 106
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-discoveries - text-spinners - pure text, CSS only, font independent, inline loading indicators _(`CSS`)_ (Graphics)
- awesome-css-only - Text-spinners - Pure text, CSS only, font independent, inline loading indicators. (Uncategorized / Uncategorized)
- awesome-loading-indicators - text-spinners - Pure text, CSS only, font independent, inline loading indicators. (CSS)
README
# [text-spinners](https://maxbeier.github.io/text-spinners/) [![npm package][npm-badge]][npm]
Pure text, CSS only, font independent, inline loading indicators. Part of [tawian-frontend](https://github.com/maxbeier/tawian-frontend). Thanks to [cli-spinners](https://github.com/sindresorhus/cli-spinners) and [hack](https://github.com/egoist/hack)!
## Usage
```html
Loading
```
or
```sh
npm install --save text-spinners
```
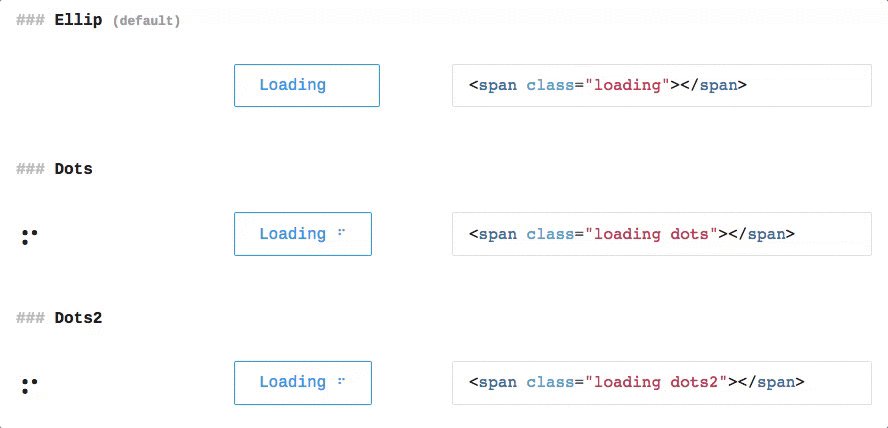
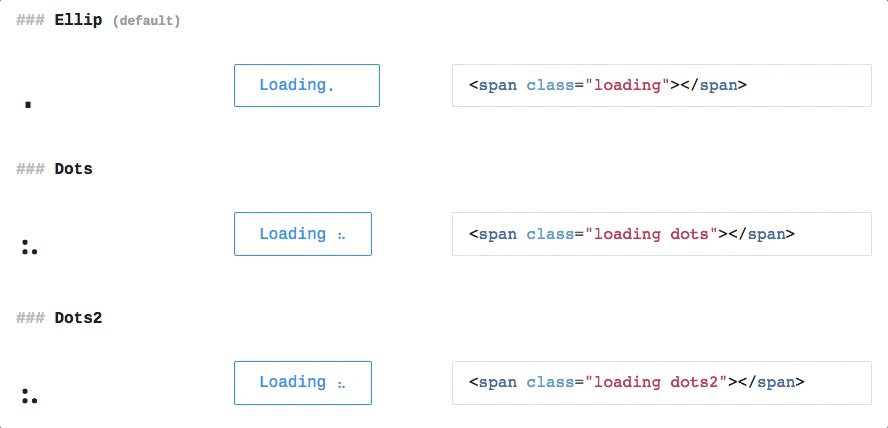
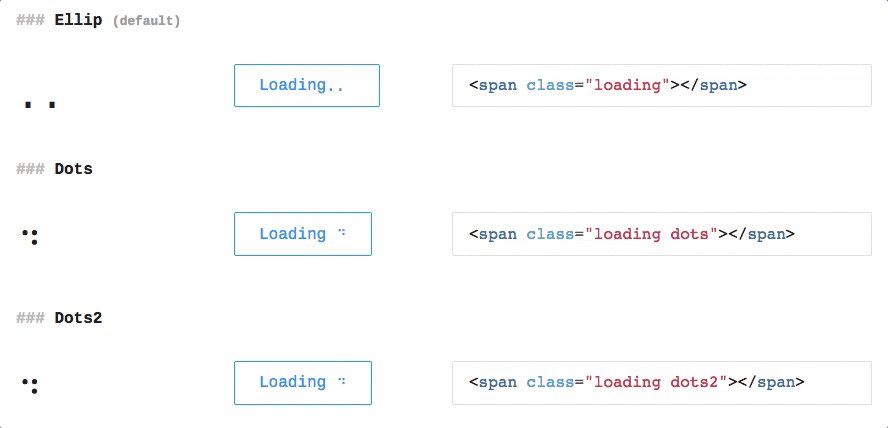
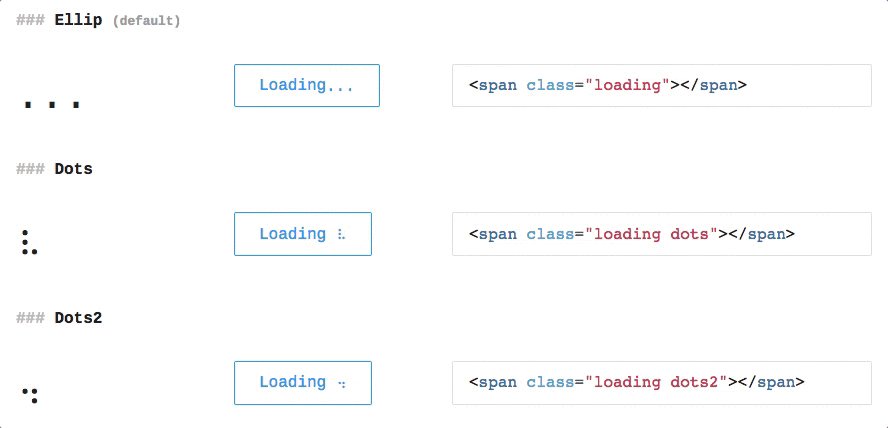
## Preview
[](https://maxbeier.github.io/text-spinners/)
## Tested on
* Chrome 53
* Firefox 49
* Internet Explorer 11
* Edge 25
* Safari 10
* iOS 9 Safari
* Android Chrome 53
If you have access to other browsers or earlier versions, please open an issue.
[npm-badge]: https://img.shields.io/npm/v/text-spinners.svg?style=flat-square
[npm]: https://www.npmjs.org/package/text-spinners