https://github.com/maximbilan/checkmarkview
UI view which draws programmatically a checkmark with different styles
https://github.com/maximbilan/checkmarkview
checkmark ios ios-app ios-swift swift ui ui-components ui-design uikit
Last synced: 3 months ago
JSON representation
UI view which draws programmatically a checkmark with different styles
- Host: GitHub
- URL: https://github.com/maximbilan/checkmarkview
- Owner: maximbilan
- License: mit
- Created: 2015-07-18T09:12:34.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2018-09-22T08:32:34.000Z (almost 7 years ago)
- Last Synced: 2025-04-14T07:02:01.754Z (3 months ago)
- Topics: checkmark, ios, ios-app, ios-swift, swift, ui, ui-components, ui-design, uikit
- Language: Swift
- Homepage:
- Size: 754 KB
- Stars: 35
- Watchers: 3
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# CheckMarkView
[](http://cocoadocs.org/docsets/CheckMarkView)
[](http://cocoadocs.org/docsets/CheckMarkView)
[](http://cocoadocs.org/docsets/CheckMarkView)
[](https://cocoapods.org/pods/CheckMarkView)
[](https://cocoapods.org/pods/CheckMarkView)
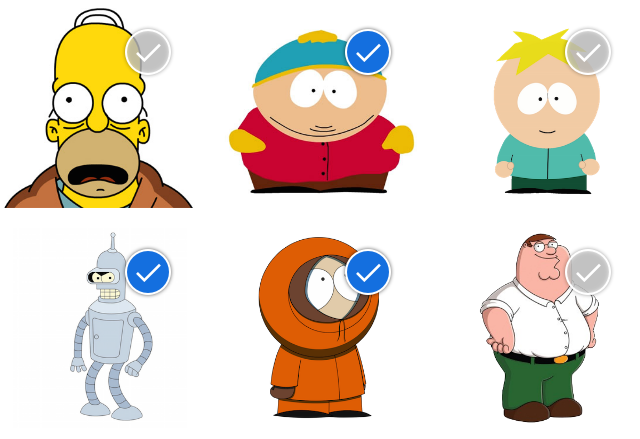
Unfortunately Apple doesn't provide an accessory type property for UICollectionViewCell, such as for UITableViewCell, so I provide a custom way to create a checkmark.
A just a simple view which draws programmatically a checkmark with some styles.

# Installation
CocoaPods:
pod 'CheckMarkView'
Manual:
Copy CheckMarkView.swift to your project.
## Using
You can create from the code or set up a view in the Storyboard, XIB.
let checkMarkView = CheckMarkView()
For controlling you have checked property.
And style property for the unchecked view. There are some styles:
enum CheckMarkStyle: Int {
case nothing
case openCircle
case grayedOut
}
## License
CheckMarkView is available under the MIT license. See the LICENSE file for more info.