https://github.com/maximbilan/ios-swift-objc-mix
An example of the mixing Swift and Obj C code in the same project
https://github.com/maximbilan/ios-swift-objc-mix
ios objective-c swift xcode
Last synced: 8 months ago
JSON representation
An example of the mixing Swift and Obj C code in the same project
- Host: GitHub
- URL: https://github.com/maximbilan/ios-swift-objc-mix
- Owner: maximbilan
- License: mit
- Created: 2015-01-17T09:56:10.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2018-09-22T07:21:39.000Z (about 7 years ago)
- Last Synced: 2025-03-27T20:44:27.529Z (9 months ago)
- Topics: ios, objective-c, swift, xcode
- Language: Objective-C
- Homepage:
- Size: 396 KB
- Stars: 7
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
An example of the mixing Swift and Obj C code in the same project
============
Yes, there is opportunity to combine this languages in the same project. It’s great. Apple provides a tutorial how to do this magic. You can found here. But in spite of it I would like to share my experience on real examples, because it’s not so simple as it says.
## Swift code in Obj C project
Let’s start from Obj C project, and will try to add swift code to this project.
Create the Obj C project.
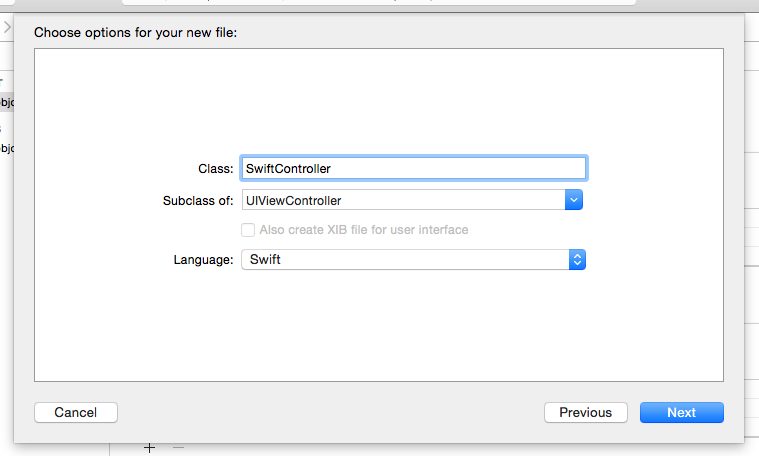
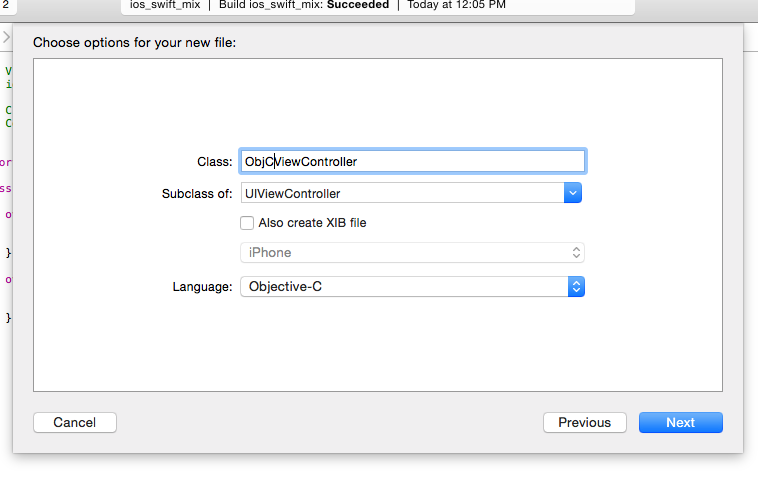
And create new Swift class. For example, UIViewController:

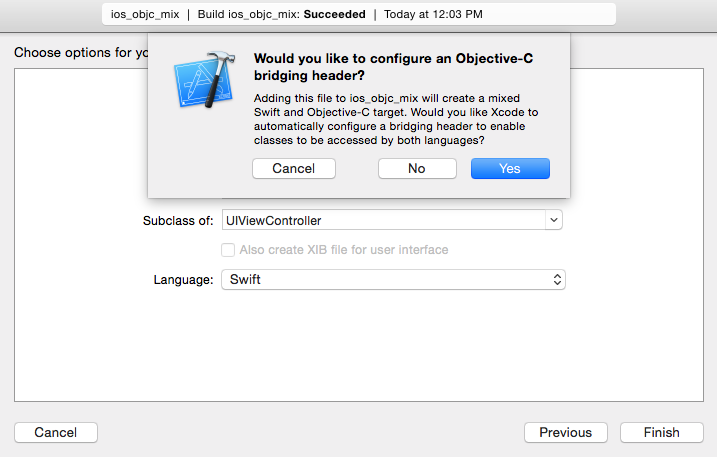
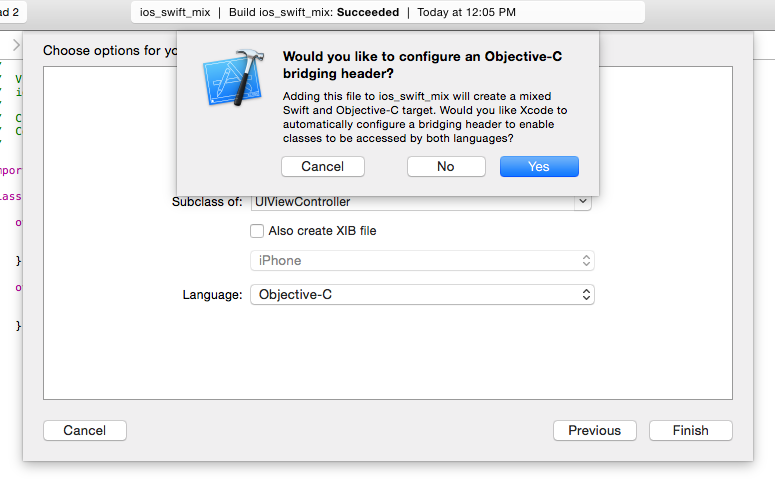
After that, you will see the following popup message:

Please, choose ‘Yes’.
Now, you have ios_objc_mix-Bridging-Header.h file. In this header you can import source files for your Swift class.
After that, you can do the next steps.
1. Implement you Swift class with @objc attribute:
//
// SwiftController.swift
// ios_objc_mix
//
// Created by Maxim Bilan on 1/17/15.
// Copyright (c) 2015 Maxim Bilan. All rights reserved.
//
import UIKit
@objc class SwiftController: UIViewController {
}
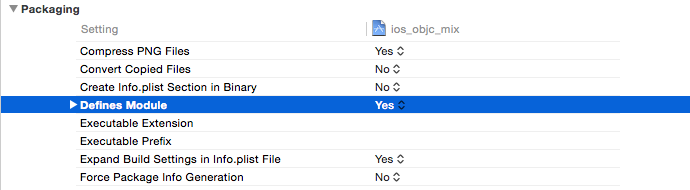
2. Defines module set to ‘YES’:

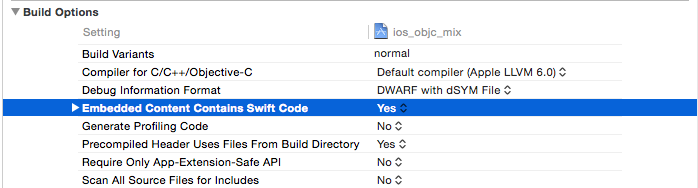
3. Embedded Content Contains Swift set to ‘YES’:

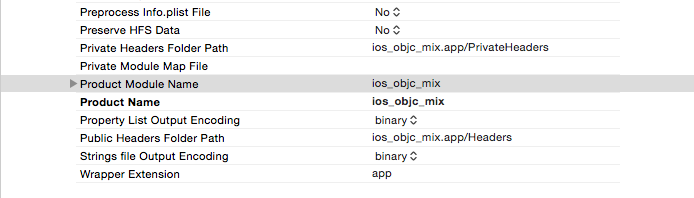
4. After that you should found the Product Module Name in your target settings:

5. And please include a header for Swift compatibility for example to a pch file.
#import “Product Module Name-Swift.h”
//
// ios_objc_mix-PrefixHeader.pch
// ios_objc_mix
//
// Created by Maxim Bilan on 1/17/15.
// Copyright (c) 2015 Maxim Bilan. All rights reserved.
//
#ifdef __OBJC__
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
#endif
#import "ios_objc_mix-Swift.h"
And now you can use Swift code☺
Please, see the example on github.


Note: ios_objc_mix-Swift.h file you can’t find in your project browser ☹ Xcode automatically generates this header. Magic!
Note: if you have a lot of targets in your project. It really is a pain. You should import magic Product-module-name-Swift.h headers for each target.
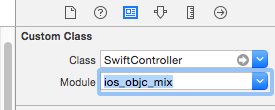
Note: if you use Swift classes in the Interface Builder, you should set up the module.

## Obj C code in Swift project
It’s a similar process. And simpler.
Add Obj C file to project.

And also please choose ‘YES’:

Include our Obj C View Controller to bridging header:
//
// Use this file to import your target's public headers that you would like to expose to Swift.
//
#import "ObjCViewController.h"
And that’s all.
You also you can find example on github.


Hopefully this will save time for someone. Don’t forget star the github repository ☺