https://github.com/maximbilan/swifthuecolorpicker
iOS HUE color picker
https://github.com/maximbilan/swifthuecolorpicker
color hue ios picker pickerview swift ui ui-components ui-design uicolor uikit
Last synced: 6 months ago
JSON representation
iOS HUE color picker
- Host: GitHub
- URL: https://github.com/maximbilan/swifthuecolorpicker
- Owner: maximbilan
- License: mit
- Created: 2015-05-06T07:39:45.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2018-09-22T08:26:03.000Z (about 7 years ago)
- Last Synced: 2025-04-14T07:02:02.572Z (6 months ago)
- Topics: color, hue, ios, picker, pickerview, swift, ui, ui-components, ui-design, uicolor, uikit
- Language: Swift
- Homepage:
- Size: 277 KB
- Stars: 46
- Watchers: 1
- Forks: 14
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## SwiftHUEColorPicker
[](http://cocoadocs.org/docsets/SwiftHUEColorPicker)
[](http://cocoadocs.org/docsets/SwiftHUEColorPicker)
[](http://cocoadocs.org/docsets/SwiftHUEColorPicker)
[](https://cocoapods.org/pods/SwiftHUEColorPicker)
[](https://cocoapods.org/pods/SwiftHUEColorPicker)
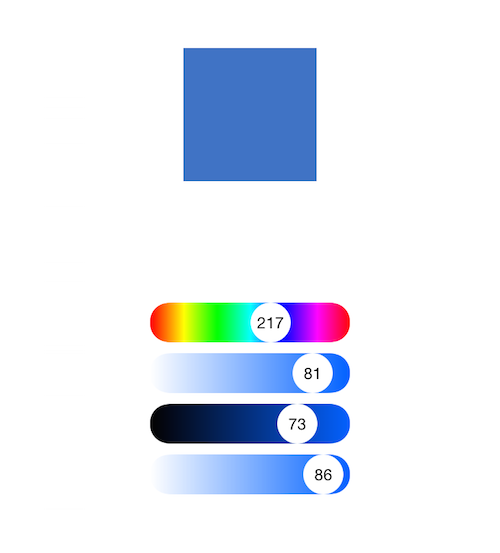
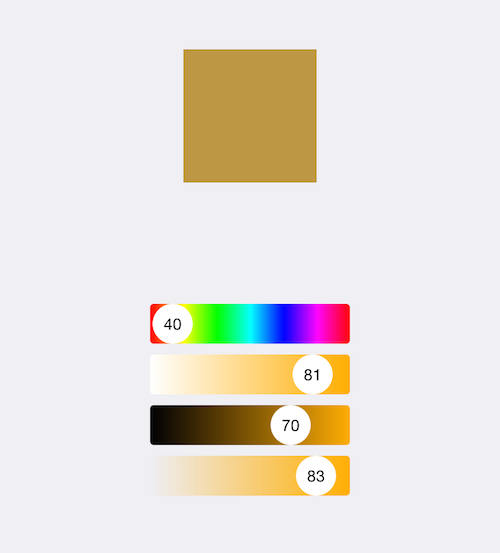
iOS HUE color picker.

## Installation
CocoaPods:
pod 'SwiftHUEColorPicker'
Manual:
Copy SwiftHUEColorPicker.swift to your project.
## Description
Supports two modes: horizontal and vertical.

Also, you can change a saturation, a brightness and alpha values.
And control has customization. You can customize the label:

Or appearance:

## Using
You can create from Storyboard or XIB. Or create manually:
let picker = SwiftHUEColorPicker()
For handling changing of values, you should implement protocol SwiftHUEColorPickerDelegate:
picker.delegate = self
func valuePicked(color: UIColor, type: SwiftHUEColorPicker.PickerType) {
}
Direction:
picker.direction = SwiftHUEColorPicker.PickerDirection.Vertical // Vertical, Horizontal
Type:
picker.type = SwiftHUEColorPicker.PickerType.Color // Color, Saturation, Brightness, Alpha
Please see example for using SwiftHUEColorPicker in this repository.
## License
SwiftHUEColorPicker is available under the MIT license. See the LICENSE file for more info.