Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/maxjdev/ecommerce-with-react-typescript-styled_components
Ecommerce using React, Typescript, Redux, Styled-Components, HTML, CSS, Eslint, Prettier
https://github.com/maxjdev/ecommerce-with-react-typescript-styled_components
eslint npm prettier react redux redux-toolkit styled-components typescript
Last synced: about 2 months ago
JSON representation
Ecommerce using React, Typescript, Redux, Styled-Components, HTML, CSS, Eslint, Prettier
- Host: GitHub
- URL: https://github.com/maxjdev/ecommerce-with-react-typescript-styled_components
- Owner: maxjdev
- Created: 2024-01-10T21:30:59.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-21T21:43:58.000Z (about 1 year ago)
- Last Synced: 2025-01-02T23:15:45.516Z (about 2 months ago)
- Topics: eslint, npm, prettier, react, redux, redux-toolkit, styled-components, typescript
- Language: TypeScript
- Homepage: https://ebac-front-e-food.vercel.app
- Size: 2.51 MB
- Stars: 0
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Ecommerce Bella Tavola Italiana using React, Redux, Typescript, Fetch and Styled-Components Deploy
### Techs Used






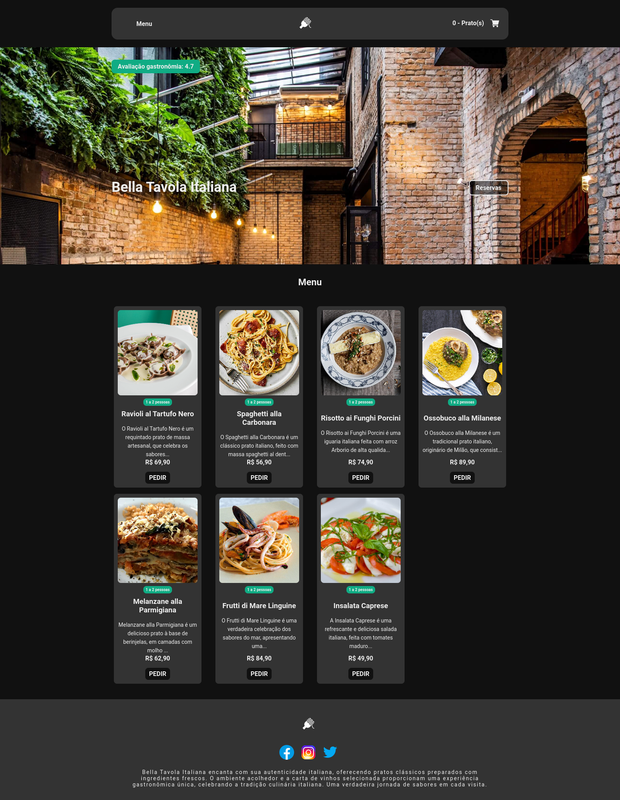
### Image
[](https://postimg.cc/FY7SV9Nm)
## Description
Italian food e-commerce using React, Redux and TypeScript. Each part of the project was componentized into an organized structure. The application dynamically consumes data from an API using fetch, ensuring an up-to-date experience.
Styling was done with styled-components, and responsiveness is ensured with HTML and CSS. To keep the code clean, I used ESLint and Prettier. Explore this project that integrates modern technologies to create an efficient and responsive online shopping platform.
## How to Start the Project
- **Clone the repository:**
```bash
git clone https://github.com/your-username/repository-name.git
```
- **Open the project directory:**
```bash
cd repository-name
```
- **Install project dependencies:**
```bash
npm install
```
- **Start:**
```bash
npm start
```
## Contributing
We welcome and appreciate your contributions to this project! Whether you have suggestions, bug fixes, or new features you'd like to add, please feel free to fork this repository.
### How to Contribute
1. Fork the project.
2. Create a branch for your contribution: `git checkout -b my-contribution`.
3. Make your changes and commit: `git commit -m 'Add my contribution'`.
4. Push to your branch: `git push origin my-contribution`.
5. Open a pull request for review.
## Feedback and Issues
If you have contributions, suggestions, or feedback, feel free to open an issue.