https://github.com/maxjdev/repository-landing_page-using-react
Project: Repository Landing Page using React, Typescript, Styled-Components, HTML and CSS
https://github.com/maxjdev/repository-landing_page-using-react
css eslint html prettier react styled-components typescript
Last synced: 5 months ago
JSON representation
Project: Repository Landing Page using React, Typescript, Styled-Components, HTML and CSS
- Host: GitHub
- URL: https://github.com/maxjdev/repository-landing_page-using-react
- Owner: maxjdev
- Created: 2023-12-27T15:12:51.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-21T19:43:47.000Z (over 1 year ago)
- Last Synced: 2025-01-02T23:15:53.016Z (6 months ago)
- Topics: css, eslint, html, prettier, react, styled-components, typescript
- Language: TypeScript
- Homepage: https://ebac-front-react-portfolio.vercel.app
- Size: 193 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Project: Repository Landing Page using React, Typescript and Styled Compnents Deploy
### Techs Used





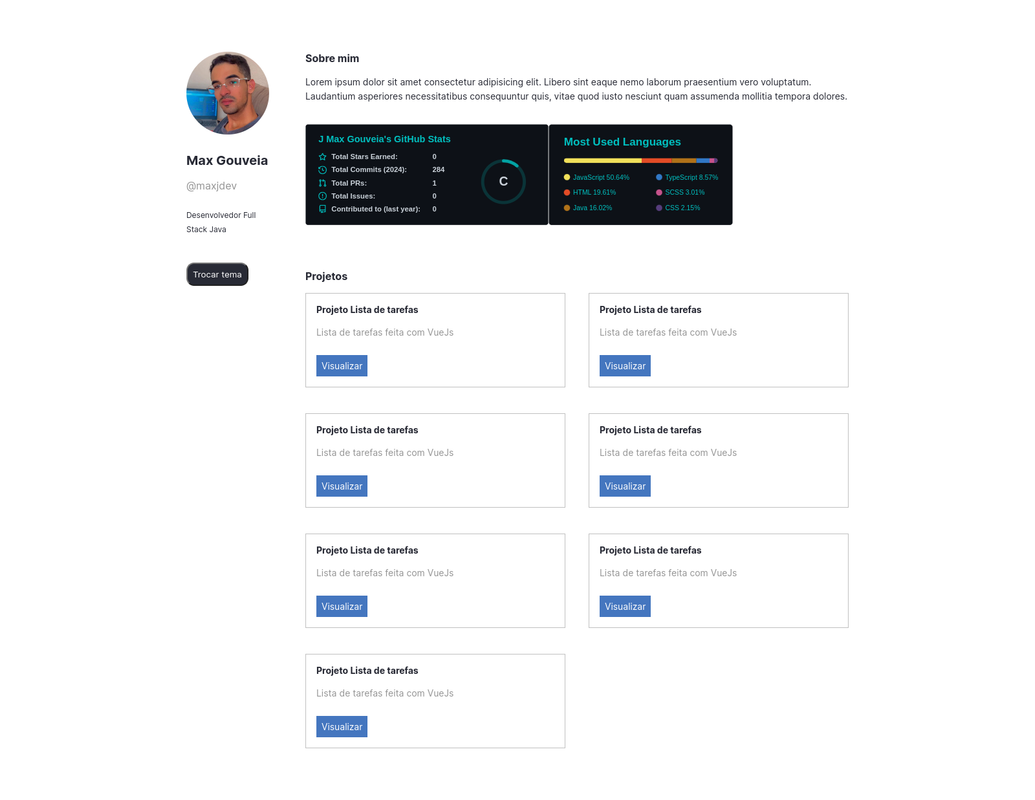
### Image
[](https://postimg.cc/DWvQ9gw7)
## Description
This project focuses on efficiently integrating Styled Components with TypeScript in the React environment. The combination of these technologies provides an elegant approach to frontend development. TypeScript's static typing improves maintainability, while Styled Components offer simplified style management. Explore this repository to improve your skills in using these tools together and elevate the stylistic and technical quality of your frontend code.
## How to Start the Project
- **Clone the repository:**
```bash
git clone https://github.com/your-username/repository-name.git
```
- **Open the project directory:**
```bash
cd repository-name
```
- **Install project dependencies:**
```bash
npm install
```
- **Start:**
```bash
npm start
```
## Contributing
We welcome and appreciate your contributions to this project! Whether you have suggestions, bug fixes, or new features you'd like to add, please feel free to fork this repository.
### How to Contribute
1. Fork the project.
2. Create a branch for your contribution: `git checkout -b my-contribution`.
3. Make your changes and commit: `git commit -m 'Add my contribution'`.
4. Push to your branch: `git push origin my-contribution`.
5. Open a pull request for review.
## Feedback and Issues
If you have contributions, suggestions, or feedback, feel free to open an issue.