Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/maxjdev/to_do_list-using-vue_js
To Do List using VueJS, HTML, Bootstrap, JavaScript and Vite
https://github.com/maxjdev/to_do_list-using-vue_js
bootstrap css html javascript vite vuejs
Last synced: about 1 month ago
JSON representation
To Do List using VueJS, HTML, Bootstrap, JavaScript and Vite
- Host: GitHub
- URL: https://github.com/maxjdev/to_do_list-using-vue_js
- Owner: maxjdev
- Created: 2023-12-15T16:05:03.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-21T18:36:52.000Z (11 months ago)
- Last Synced: 2024-01-21T19:56:00.679Z (11 months ago)
- Topics: bootstrap, css, html, javascript, vite, vuejs
- Language: JavaScript
- Homepage: https://vue-js-to-do-list-pink.vercel.app/
- Size: 213 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Project: To Do List using VueJS, Bootstrap and Vite Deploy
### Techs Used






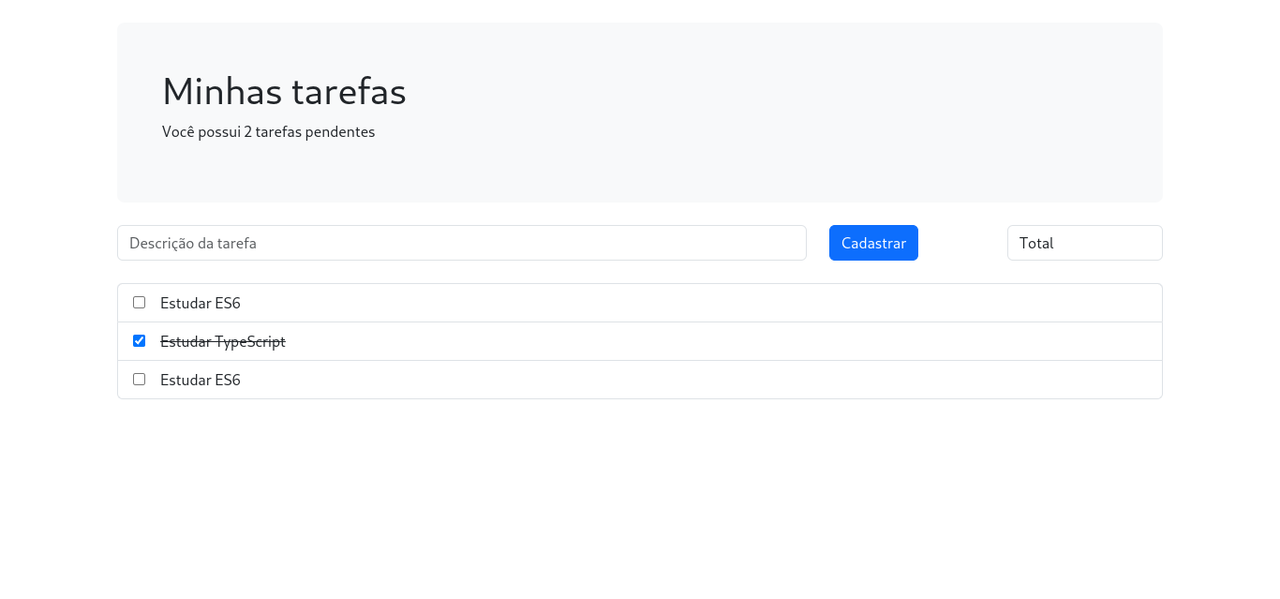
## Image

## Description
A minimalist to-do list app built with Vue.js, Bootstrap, Vite, JavaScript.
### Highlighted Features
- **Vue.js:**
- Use of Vue.js to build the To Do List.
- **Bootstrap:**
- Integration of the Bootstrap framework for styling.
- **Vite:**
- Using Vite as a development environment to speed up the creation of Vue.js projects.
- **Task Management:**
- Adding, removing, marking tasks as completed and filters.
## How to Start the Project
- **Clone the Repository:**
```bash
git clone https://github.com/your-username/repository-name.git
```
```bash
cd repository-name
```
```bash
npm install
```
```bash
npm run dev
```
## Contributing
We welcome and appreciate your contributions to this project! Whether you have suggestions, bug fixes, or new features you'd like to add, please feel free to fork this repository.
### How to Contribute
1. Fork the project.
2. Create a branch for your contribution: `git checkout -b my-contribution`.
3. Make your changes and commit: `git commit -m 'Add my contribution'`.
4. Push to your branch: `git push origin my-contribution`.
5. Open a pull request for review.
## Feedback and Issues
If you have contributions, suggestions, or feedback, feel free to open an issue.