Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/maxtermax/hermes-io
A lightweight javascript library that allows communication between Reactjs components by using the observer pattern and the hook api
https://github.com/maxtermax/hermes-io
component-library hermes-io react
Last synced: about 4 hours ago
JSON representation
A lightweight javascript library that allows communication between Reactjs components by using the observer pattern and the hook api
- Host: GitHub
- URL: https://github.com/maxtermax/hermes-io
- Owner: Maxtermax
- License: mit
- Created: 2022-12-27T18:16:39.000Z (almost 2 years ago)
- Default Branch: master
- Last Pushed: 2024-09-18T05:25:12.000Z (2 months ago)
- Last Synced: 2024-09-19T04:52:08.723Z (about 2 months ago)
- Topics: component-library, hermes-io, react
- Language: JavaScript
- Homepage:
- Size: 287 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: MIT-LICENSE.txt
Awesome Lists containing this project
README
# hermes-io
A lightweight React library that allows communication between components by using the observer pattern and the hook api.
## Documentation
See: https://hermes-io-docs.vercel.app/
## Usage
```javascript
import { MicroStore } from "hermes-io";
export const store = new MicroStore();
export const storeId = 'counter-id';
```
```javascript
export const actions = {
INCREMENT: "INCREMENT",
DECREMENT: "DECREMENT"
};
export default function reducer(store, action) {
const actionsMap = {
[actions.INCREMENT]: () => {
store.state.count += 1;
},
[actions.DECREMENT]: () => {
store.state.count -= 1;
},
};
return actionsMap[action.payload.type]();
};
```
```javascript
import { useObservableStore } from "hermes-io";
import { store, storeId } from "@/store";
import reducer, { actions } from "@/reducer";
export default function App() {
useObservableStore(storeId, { count: 0 }, reducer, store);
const increment = () => store.mutate({ type: events.INCREMENT });
const decrement = () => store.mutate({ type: events.DECREMENT });
return (
Increment
Decrement
);
};
```
```javascript
import { useMutations } from "hermes-io";
import { store, storeId } from "@/store";
import { actions } from "@/reducer";
export function Counter() {
const { state, onEvent } = useMutations({
initialState: { count: 0 },
id: storeId,
store,
});
const handleEvent = (value, _resolver, _setNoUpdate, currentState) => ({ count: currentState.count });
onEvent(actions.INCREMENT, handleEvent);
onEvent(actions.DECREMENT, handleEvent);
return
Counter: {state.count}
;
}
```

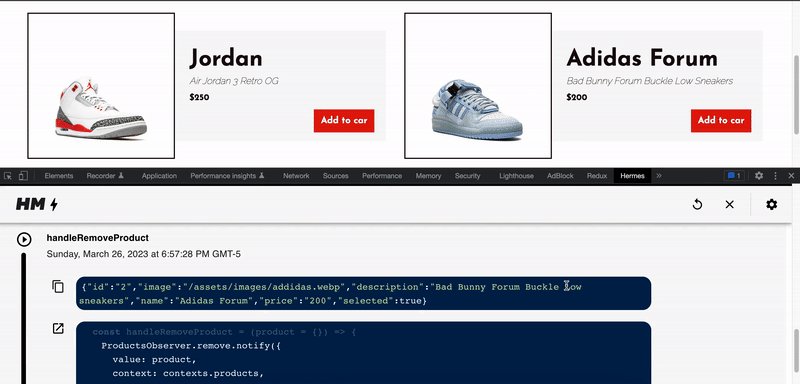
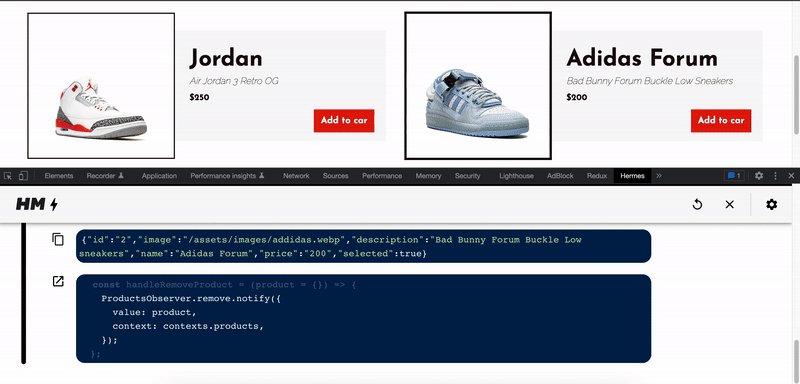
## Devtool
Install from chrome web store [here](https://chrome.google.com/webstore/detail/hermes-io/pjdkgcpikfmkncldipldmimanfkpeedm?hl=en)