https://github.com/mayank091193/quasar-widgets
An awesome set of beautiful Widgets made with love using Quasar Framework and Vue.js! Give it a star if you find it useful.
https://github.com/mayank091193/quasar-widgets
css html quasar-framework vuejs widgets
Last synced: 8 months ago
JSON representation
An awesome set of beautiful Widgets made with love using Quasar Framework and Vue.js! Give it a star if you find it useful.
- Host: GitHub
- URL: https://github.com/mayank091193/quasar-widgets
- Owner: mayank091193
- License: mit
- Created: 2020-10-19T09:08:54.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-02-02T05:42:36.000Z (almost 5 years ago)
- Last Synced: 2024-04-14T00:22:12.188Z (over 1 year ago)
- Topics: css, html, quasar-framework, vuejs, widgets
- Language: JavaScript
- Homepage: https://quasar-widgets.netlify.app/
- Size: 1.96 MB
- Stars: 13
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- quasar-awesome - QWidgets - widgets.netlify.app/#/docs) | QWidgets(q-widgets) - An awesome set of beautiful Widgets made with love using Quasar Framework and Vue.js! | v1.1.0 | (Awesome Quasar [](https://github.com/sindresorhus/awesome) / Tutorials)
README
Quasar Widgets
An awesome set of beautiful Widgets made with love using Quasar Framework and Vue.js!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
### NPM Package: https://www.npmjs.com/package/quasar-app-extension-q-widgets
## Table of Contents
* [About the Project](#about-the-project)
* [Built With](#built-with)
* [Getting Started](#getting-started)
* [Installation](#installation)
* [Uninstall](#uninstall)
* [Usage](#usage)
* [Roadmap](#roadmap)
* [Contributing](#contributing)
* [Support](#support)
* [License](#license)
* [Contact Me](#contact)
## About The Project
Free library of great widgets to handle specific requirements in an effective manner. Instant integration, fully responsive and supports all major browsers!
Here's why:
* Just install, integrate by giving the type and few other required attributes and that's it.
* Fully responsive on all resolutions
* Supports all major browsers
* Fully customizable
Of course, it may not contain the widget you are looking for, but it will be there eventually. Just request feature and I'll try my best to have it integrated in future version.
### Built With
This section should list any major frameworks that you built your project using. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
* [Quasar Framework](https://quasar.dev/)
* [Vue.js](https://vuejs.org/)
## Getting Started
### Installation
To add this App Extension to your Quasar application, run the following (in your Quasar app folder):
```
quasar ext add q-widgets
```
* Clone the repo (For Demo Project)
```
git clone https://github.com/mayank091193/quasar-widgets.git
```
* Install NPM packages
```
cd quasar-widgets/demo
npm install
```
### Uninstall
To remove this App Extension from your Quasar application, run the following (in your Quasar app folder):
```
quasar ext remove q-widgets
```
## Usage
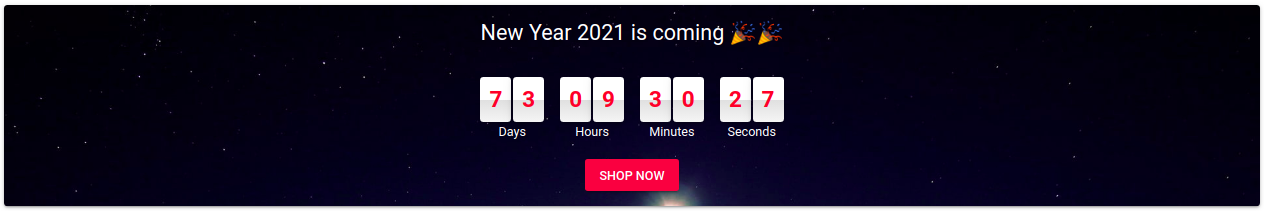
### Countdown

* You can simply render the Countdown widget on your website using the following code snippet.
```
```
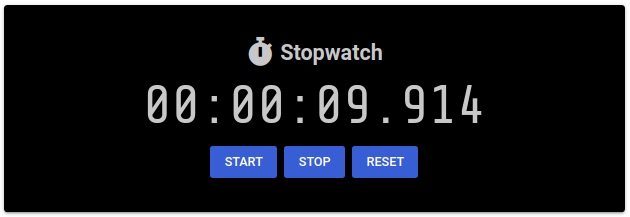
### Stopwatch

* Render the stopwatch on your website
```
```
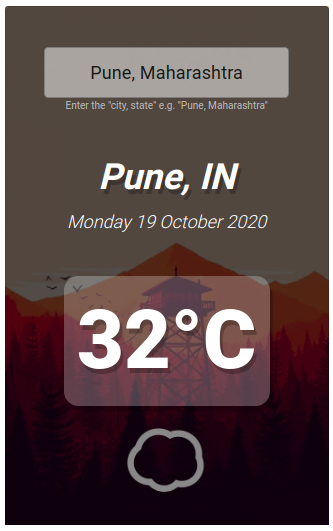
### Weather

* Render the Weather widget on your website. It will ask users to enter the "city, state" e.g. "Pune, Maharashtra". Please note, this package utilizes "OpenWeatherMap" API. Please replace ```api_key``` with your own "OpenWeatherMap" API key. However, the package will use the default API if you do not pass it.
```
```
## Roadmap
See the [open issues](https://github.com/mayank091193/quasar-widgets/issues) for a list of proposed features (and known issues).
## Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are **greatly appreciated**.
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## Support
If this helps you, you can contribute to this project by supporting me:
### [💜Support my open-source work on GitHub](https://github.com/sponsors/mayank091193)
Please check out my sponsor page.
Thank you very much!!
## License
Distributed under the MIT License. See `LICENSE` for more information.
## Contact
Mayank Patel - [@mayank091193](https://twitter.com/mayank91193) - mayank091193@gmail.com
Project Link: [https://github.com/mayank091193/quasar-widgets](https://github.com/mayank091193/quasar-widgets)
Website: https://mayank-patel.netlify.app/#/
