https://github.com/mayashavin/create-content
CLI tool to auto-create content file from templates for Nuxt Content module
https://github.com/mayashavin/create-content
cli csv markdown nodejs nuxt-content nuxtjs yaml yaml-parser
Last synced: 10 months ago
JSON representation
CLI tool to auto-create content file from templates for Nuxt Content module
- Host: GitHub
- URL: https://github.com/mayashavin/create-content
- Owner: mayashavin
- License: mit
- Created: 2020-10-07T21:07:13.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2020-10-09T05:25:38.000Z (over 5 years ago)
- Last Synced: 2025-03-18T19:18:38.501Z (10 months ago)
- Topics: cli, csv, markdown, nodejs, nuxt-content, nuxtjs, yaml, yaml-parser
- Language: JavaScript
- Homepage:
- Size: 27.3 KB
- Stars: 27
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# create-content
[](https://www.npmjs.com/package/create-content)
[](https://www.npmjs.com/package/create-content)
[](https://www.npmjs.com/package/create-content)

A CLI tool to auto generate a content file (Markdown, CSV, YAML) based on available templates or customized templates.
> Designed especially for working with [Nuxtjs](https://nuxtjs.org) and [Content module](https://content.nuxtjs.org).
## Install
```bash
npm i create-content
```
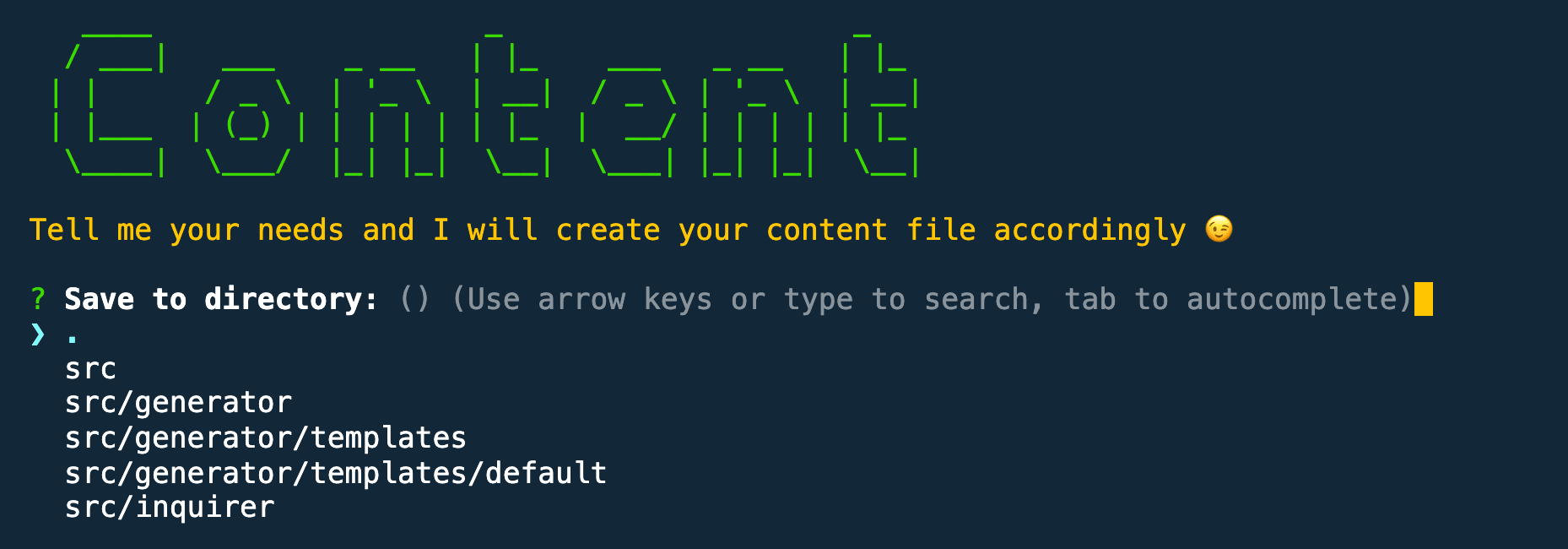
## 👩💻 How to run
```bash
create-content your-file-name
```
And then select from the options to create you file.
## Features
* Create a content file based on an **existing** templates:
* Blog post in [Markdown format](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet) (.md), with YAML formatter blocks to indicate some basic information about the post
* `title`
* `description`
* `image`
* `tags`
* `category`
* `publishedAt`
Inspired by [Nuxt Content's layout](https://content.nuxtjs.org/writing#front-matter)
* Documentation page followed [Theme Docs standards](https://content.nuxtjs.org/themes/docs) in [Markdown format](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet) (.md), with YAML formatter blocks consisting the following fields:
* `title`
* `description`
* `position`
* `version`
* `category`
* `fullscreen`
* `menuTitle`
* `subtitle`
* `badge`
* Product info in [Markdown format](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet) (.md), with YAML formatter blocks to indicate some basic information about the product:
* `title`
* `description`
* `image`
* `price`
* `tags`
* `category`
* Create new content file manually with the following format:
* `.md` - Markdown
* `.csv` - CSV
* `.yaml` - YAML
## Coming soon
1. Create and save new template per project (or globally)
2. Create new content file based on the new template.
## Contributing
1. Clone this repository
2. Install dependencies `npm install`
3. Develop
4. Test in local project using `npm link`
* Run `npm link`
* Go to the target project, run `npm link create-content`
* You now can test if the tool works locally
Maintained by [Maya Shavin](https://twitter.com/MayaShavin)