https://github.com/mayashavin/vue-m16y
a11y widget for Vue app which enables media accessibility mode
https://github.com/mayashavin/vue-m16y
Last synced: about 1 month ago
JSON representation
a11y widget for Vue app which enables media accessibility mode
- Host: GitHub
- URL: https://github.com/mayashavin/vue-m16y
- Owner: mayashavin
- Created: 2019-02-20T21:26:11.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T16:18:14.000Z (about 3 years ago)
- Last Synced: 2025-10-21T06:46:26.802Z (about 2 months ago)
- Language: Vue
- Homepage: https://vue-accessibility-demo.netlify.com/
- Size: 1.01 MB
- Stars: 10
- Watchers: 1
- Forks: 3
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-access - vue-m16y - A11y widget for Vue app which enables media accessibility mode. (Components and plugins / Courses)
- awesome-a11y-vue - vue-m16y - A11y widget for Vue app which enables media accessibility mode. (Components and plugins / Courses)
README
# vue-accessibility-widget
Vue plugin for m16y - media accessibility for visually impaired user support.
Demo: [https://vue-accessibility-demo.netlify.com/](https://vue-accessibility-demo.netlify.com/)
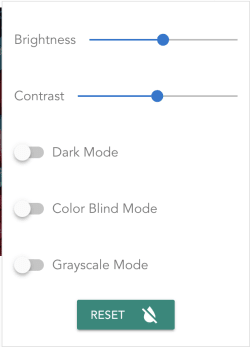
It will inject a small widget with basic settings to for helping visually impaired user, including:
1. Low visions (contrast sensitivy, brightness sensitivity, etc)
2. Color blindness (texture support)
**_Coming soon_**
- Auto modify all image tags when plugin is enabled.
- Warm lighting mode
## Functionalities

### Brightness control
Allow user to change the brightness of the whole app.
Default: `100%`
# Contrast control
Allow user to change the contrsat of the whole app.
Default: `100%`
### Dark mode (Night mode)
Allow user to switch the app to dark theme, which is easier to read.
Default: `false`
### Color blind mode
* Allow user to enable color blind mode for images throughout the app. It will add texture to differentiate similar colors (red-green).
* Currently only works when image is rendered using `image-wrapper` component.
Default: `false`
### Grayscale mode
Allow user to switch the app to grayscale color theme.
## How to use
### Install the plugin
- Add the plugin to Vue using
### Getting started 👩💻
- Add the plugin to Vue using
```
import M16yPlugin from 'vue-accessibility-widget';
Vue.use(M16yPlugin);
```
- Use Cloudinary plugins to get all other cool accessibility effect:
```
import M16yPlugin from 'vue-accessibility-widget';
Vue.use(M16yPlugin, {
plugins: {
Cloudinary: {
cloudName: //if you want to use Cloudinary
}
}
});
```
- In `App.vue` simple add attribute `v-m16y-ctrls`
```