https://github.com/mberneti/react-datepicker2
react datepicker component.(include persian jalaali calendar)
https://github.com/mberneti/react-datepicker2
calendar datepicker jalaali jalaali-calendar jalaali-datepicker persian-datepicker react react-component react-datepicker react-datepicker2 react-persian-datepicker
Last synced: 11 months ago
JSON representation
react datepicker component.(include persian jalaali calendar)
- Host: GitHub
- URL: https://github.com/mberneti/react-datepicker2
- Owner: mberneti
- License: mit
- Archived: true
- Created: 2017-03-25T15:39:54.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2021-06-08T15:35:49.000Z (over 4 years ago)
- Last Synced: 2025-03-09T18:31:04.758Z (11 months ago)
- Topics: calendar, datepicker, jalaali, jalaali-calendar, jalaali-datepicker, persian-datepicker, react, react-component, react-datepicker, react-datepicker2, react-persian-datepicker
- Language: JavaScript
- Homepage: https://mberneti.github.io/react-datepicker2/
- Size: 17.6 MB
- Stars: 232
- Watchers: 5
- Forks: 79
- Open Issues: 36
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components - react-datepicker2 - [demo](https://mberneti.github.io/react-datepicker2/) - [docs](https://mberneti.github.io/react-datepicker2/) A simple and reusable datepicker component (with persian jalali calendar support). (UI Components / Form Components)
- awesome-react - react-datepicker2 - A simple and reusable datepicker component (with persian jalali calendar support).  (UI Components / Form Components)
- awesome-react-components - react-datepicker2 - [demo](https://mberneti.github.io/react-datepicker2/) - [docs](https://mberneti.github.io/react-datepicker2/) A simple and reusable datepicker component (with persian jalali calendar support). (UI Components / Form Components)
README
# React DatePicker2
[](#contributors-)
[](https://www.npmjs.com/package/react-datepicker2)
[](https://www.npmjs.com/package/react-datepicker2)
[](https://travis-ci.org/mberneti/react-datepicker2)
[](https://david-dm.org/mberneti/react-datepicker2)
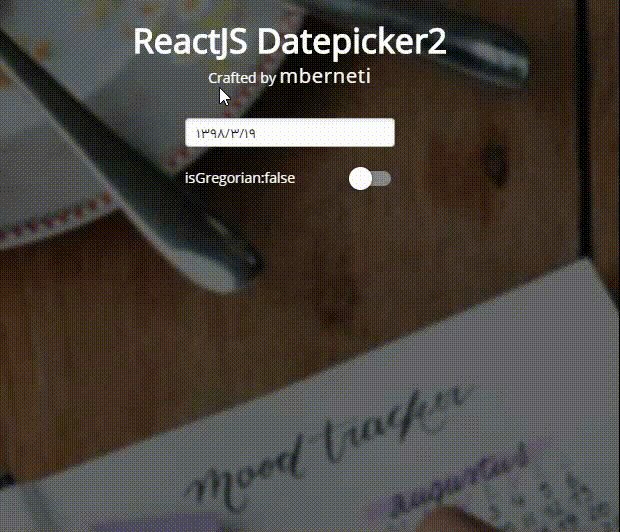
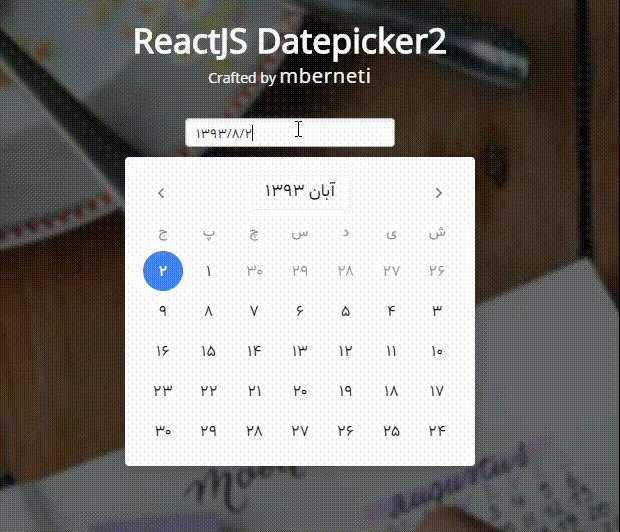
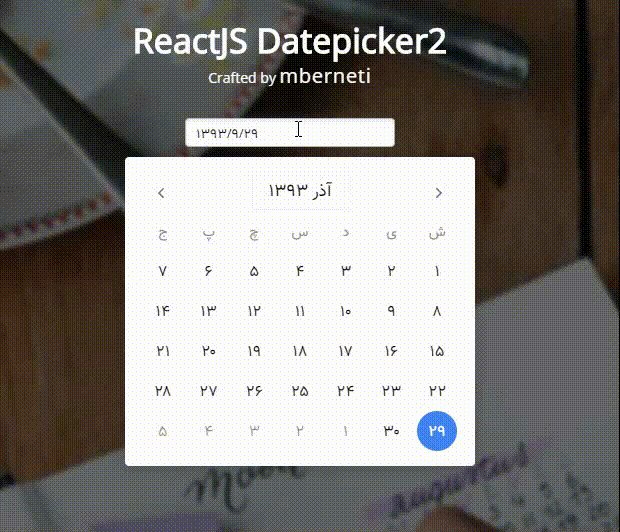
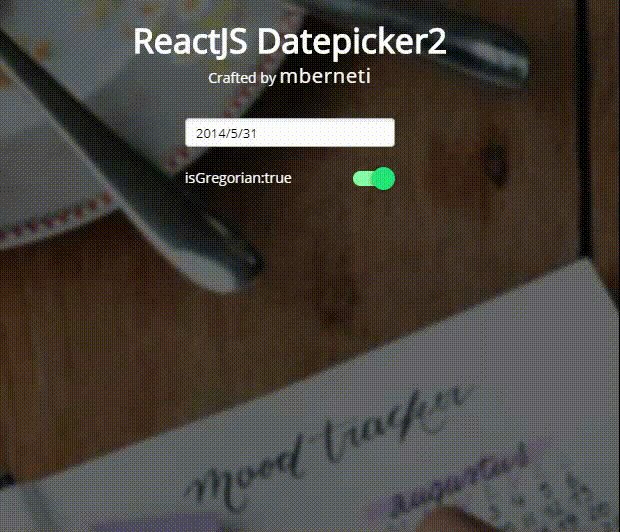
A simple and reusable Datepicker component for React (with persian jalali calendar support) [Demo](https://mberneti.github.io/react-datepicker2/).

This package uses [react-persian-datepicker](https://github.com/evandhq/react-persian-datepicker) project under the hood.
## Installation
The package can be installed via NPM:
```
npm install react-datepicker2 --save
```
At this point you can import react-datepicker2 and its styles in your application as follows:
```js
import DatePicker from 'react-datepicker2';
```
Below is a simple example on how to use the Datepicker in a React view.
```js
import React from 'react'
import moment from 'moment-jalaali'
import DatePicker from 'react-datepicker2';
export default class ReactClass extends React.Component {
constructor(props) {
super(props);
this.state = { value: moment() };
}
render() {
return this.setState({ value })}
value={this.state.value}
/>
}
}
```
## Configuration
The most basic use of the DatePicker can be described with:
```js
this.setState({ value })} value={this.state.value} />
```
## Local Development
The `master` branch contains the latest version of the Datepicker2 component. To start your example app, you can run `npm install` then `npm start`. This starts a simple webserver on http://localhost:8080.
## Todo
- [x] Write some tests
- [x] Improve documentation
- [x] Remove css loading dependency
- [x] UI improvements
- [x] Adding new highlight feature
- [x] Adding new year picker feature
- [x] Adding typescript support
- [ ] Adding new rangepicker feature
## Built With
* [moment-jalaali](https://github.com/jalaali/moment-jalaali) - A Jalaali (Jalali, Persian, Khorshidi, Shamsi) calendar system plugin for moment.js.
## Thanks
Special thanks to [@mohebifar](https://github.com/mohebifar) for his open-source project which this component is based on.
## Contributing
Contributions are **welcome** and will be fully **credited**.
I'd be happy to accept PRs for that.
## License
Copyright (c) 2016 [mberneti](https://twitter.com/mberneti) Inc. and individual contributors. Licensed under MIT license, see [LICENSE](LICENSE) for the full license.
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

mohammadreza berneti
💻 🤔 📖 🐛 🎨 💡 🚧 📦 💬 👀 📆

Mohamad Mohebifar
🤔 📖 💻

Ali Akbar Azizi
🚧 📦 💻 🐛 💬

Ali Najafi
🚧 💻

Mehrdad Mehralian
💻 🎨

mojtaba Shayegh
🐛 💻

mory rezaee
🚧 💻

Mathieu Saubin
🚧 💻

alireza molaee
🚧 💻

Ali MoghaddasZadeh
🐛

amir zamani
🚧 📦 💻 🐛 💬

Afsane Fadaei
🚧 💬

Hossein Aghatabar
🐛

Mahdi
💻

Hosein BehkamaL
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!