Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mbfakourii/waiter
A Flutter package to display loading indicators, error messages, and progress bars.
https://github.com/mbfakourii/waiter
flutter loading lottie waiter
Last synced: 4 days ago
JSON representation
A Flutter package to display loading indicators, error messages, and progress bars.
- Host: GitHub
- URL: https://github.com/mbfakourii/waiter
- Owner: mbfakourii
- License: mit
- Created: 2023-06-30T14:27:03.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2024-12-19T05:46:39.000Z (about 2 months ago)
- Last Synced: 2024-12-19T06:32:07.286Z (about 2 months ago)
- Topics: flutter, loading, lottie, waiter
- Language: Dart
- Homepage:
- Size: 1.11 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

# Waiter
[](https://pub.dev/packages/waiter)
A Flutter package to display loading indicators, error messages, and progress bars.
## Features
* Show loading
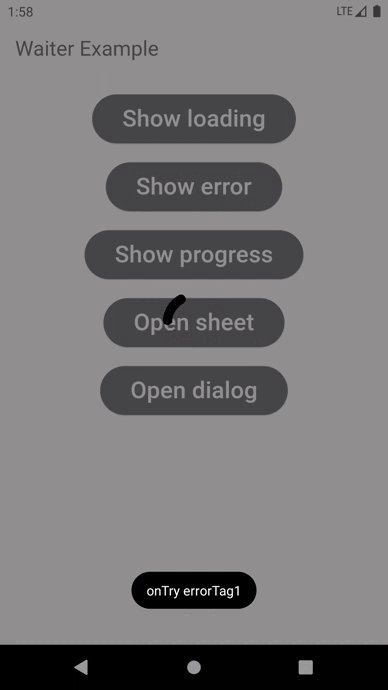
* Show error
* Show progress
* Manage retries
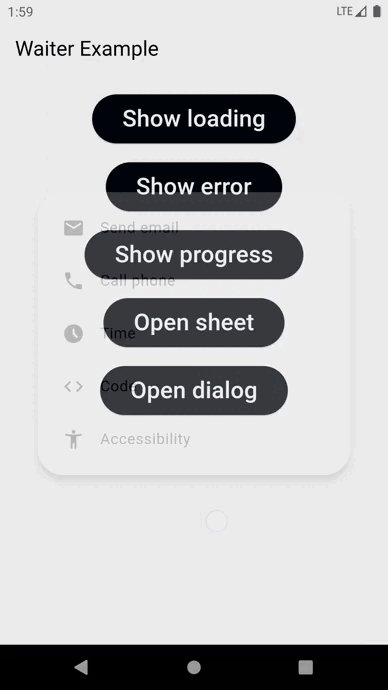
* Support sheets
* Support dialogs
* Support Material 1,2,3
## Example App

## Usage
Quick simple usage example:
```dart
WaiterController waiterController = WaiterController();
...
Waiter(
callback: waiterController,
onTry: (value) {
print("onTry");
if(value == "errorTag"){
print("errorTag");
}
},
firstLoadShowLoading: false,
child: Scaffold(
...
),
);
...
waiterController.showLoading();
waiterController.showError("errorTag");
```
### Progress
If you need progress, you can use the following code
```dart
WaiterController waiterController = WaiterController();
ValueNotifier progress = ValueNotifier(0);
ValueNotifier currentNumberProgress = ValueNotifier(0);
ValueNotifier totalNumberProgress = ValueNotifier(0);
...
Waiter(
callback: waiterController,
onTry: (value) {
print("onTry");
},
firstLoadShowLoading: true,
progress: progress,
currentNumberProgress: currentNumberProgress,
totalNumberProgress: totalNumberProgress,
onCancelProgress: (value) {
print("onCancelProgress");
},
onDismissProgress: () {
print("onDismissProgress");
},
child: Scaffold(
...
),
);
...
waiterController.showProgress("progressTag");
totalNumberProgress.value = 1;
currentNumberProgress.value = 1;
progress.value = 50.0;
```
## Multi Language
There is a possibility of customization for different languages in this package
```dart
WaiterLanguage language = WaiterLanguage.copy(
confirm: S.current.confirm,
pleaseWait: S.current.pleaseWait,
cancel: S.current.cancel,
tryAgain: S.current.tryAgain);
Waiter(
...
language: language,
...
);
```
```S``` For [intl Package](https://pub.dev/packages/intl)
## Getting Started
For help getting started with Flutter, view our online
[documentation](https://flutter.io/).
For help on editing plugin code, view the [documentation](https://flutter.io/platform-plugins/#edit-code).