Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mc-zone/bundle-ensure-webpack-plugin
Ensure bundle installed and make it retry-able before startup.
https://github.com/mc-zone/bundle-ensure-webpack-plugin
webpack webpack-plugin
Last synced: 2 months ago
JSON representation
Ensure bundle installed and make it retry-able before startup.
- Host: GitHub
- URL: https://github.com/mc-zone/bundle-ensure-webpack-plugin
- Owner: mc-zone
- License: mit
- Created: 2017-07-19T16:44:48.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-12-03T04:41:34.000Z (about 6 years ago)
- Last Synced: 2024-10-08T17:54:10.288Z (4 months ago)
- Topics: webpack, webpack-plugin
- Language: JavaScript
- Homepage:
- Size: 202 KB
- Stars: 13
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# bundle-ensure-webpack-plugin [](https://travis-ci.org/mc-zone/bundle-ensure-webpack-plugin) [](http://badge.fury.io/js/bundle-ensure-webpack-plugin)
Ensure bundle installed and make it retry-able before startup.
## Purpose
We know that webpack don't care about how bundle/script loaded, and our entry bundle will be **execute immediately**.
Assume there were muti chunks (commonChunks/splitedChunks) or other bundles (externals, Dlls) on the page:
```HTML
```
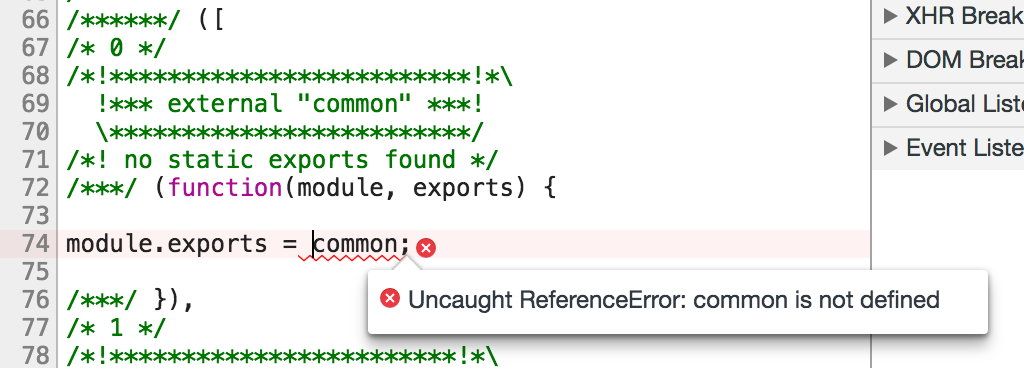
Meanwhile if **one of them failed to load, the entry will still be executed and end with throw exception**:


[A issue on webpack](https://github.com/webpack/webpack/issues/5197).
We have no chance to detect or reload the missing bundle on webpack. Unless we use an entire of script load system (such as requireJS) to load all of them in the application, but it's too heavy, at least to me.
### So the `bundle-ensure-webpack-plugin` is what I made for solve this problem: ###
- make a wrap to each chunk, prevent the immediate execution. (Compile-time)
- output entry's chunk manifest which includes common chunks, externals, dlls, then inline to the page (auto-associate with html-webpack-plugin) along with startup code. (Compile-time)
- check first and ensure all of these things have existed before running the entry. (Run-time)
- make a hook to retry/reload each missing item. (Run-time)
If you are using quite a few split-bundles or externals(with webpack) and have a strong demand for load/reload guarantee (For example, serving for some regions which have weak-network or hijacked frequently). you could try this plugin.
## Install
```bash
yarn add bundle-ensure-webpack-plugin
```
Tips: If you're using webpack v2~3, please use the old version: [[email protected]](https://github.com/mc-zone/bundle-ensure-webpack-plugin/tree/webpack3).
## Useage
Just add the plugin in your webpack.config.js
```javascript
const BundleEnsureWebpackPlugin = require("bundle-ensure-webpack-plugin");
```
```javascript
module.exports = {
entry: "./entry.js",
output: {
filename: "[name].js"
path: path.resolve(__dirname, "./dist"),
publicPath:"https://cdn1.com/",
},
optimization: {
minimize: false,
splitChunks: {
chunks: "all",
minSize: 0,
cacheGroups: {
common: {
name: "common",
test: /lib/,
minSize: 0
}
}
}
},
plugins:[
new HtmlWebpackPlugin(),
new BundleEnsureWebpackPlugin({
// Provide a alternative publicPath for chunk reload.
publicPath:"https://cdn2.com/",
}),
]
};
```
It also can find dlls/externals and reload them when they were lost.
```javascript
module.exports = {
//...
externals:{
jQuery:"jQuery",
},
plugins:[
new webpack.DllReferencePlugin({
name: "myDll",
manifest: require("./dist/myDll-manifest.json")
}),
new BundleEnsureWebpackPlugin({
// Provide urls for externals reload when lost.
externals:{
myDll: "https://cdn2.com/dist/myDll.js",
jQuery: "https://code.jquery.com/jquery-3.2.1.min.js",
}
}),
]
};
```
Work fine with muti page(muti html-webpack-plugin):
```javascript
module.exports = {
entry: {
entry1: path.resolve(__dirname,"./entry1.js"),
entry2: path.resolve(__dirname,"./entry2.js"),
},
//...
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: "common",
filename: "commonChunk.js",
}),
new HtmlWebpackPlugin({
chunks:["common", "entry1"],
filename: "index1.html",
}),
new HtmlWebpackPlugin({
chunks:["common", "entry2"],
filename: "index2.html",
}),
new BundleEnsureWebpackPlugin({
publicPath:"https://cdn2.com/",
}),
]
};
```
See [examples](/examples/).
## Options
- **externals**: Object. Provide reload URL for each external.
- **publicPath**: String. Provide an alternative publicPath for chunk reload.
- **appendTime**: Default is `true`, append timestamp to retry URL's querystring to avoid cache.
- **associateWithHtmlPlugin**: Default is `true`, auto inline the startup code into the HTML page with [`html-webpack-plugin`](https://github.com/jantimon/html-webpack-plugin).
- **retryTemplate**: String. Default is `"default"`. You can pass a plain javascript code snippet as your own retry handler which will be inserted into startup code. See the [retry template](/template/retry/))
- **emitStartup**: Default is `false`. Output each entry point's startup code to disk. the startup code should be inline to the page to avoid load failure. So it's not recommended to use unless you are using another way who need it such as server rendering.
- **startupFilename**: String. Default is `[name].startup.js`. Only available while `emitStartup` has enabled. (Files will be outputted to your `webpackOptions.output.path`).
## License
MIT.