https://github.com/mcastagnetti/metrx
Measure web page performance metrics with ease.
https://github.com/mcastagnetti/metrx
cli hacktoberfest metrics performance puppeteer web-performance
Last synced: about 2 months ago
JSON representation
Measure web page performance metrics with ease.
- Host: GitHub
- URL: https://github.com/mcastagnetti/metrx
- Owner: mcastagnetti
- License: apache-2.0
- Created: 2020-02-03T09:33:47.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-07-20T17:41:28.000Z (almost 2 years ago)
- Last Synced: 2025-02-28T23:46:04.615Z (2 months ago)
- Topics: cli, hacktoberfest, metrics, performance, puppeteer, web-performance
- Language: JavaScript
- Homepage:
- Size: 902 KB
- Stars: 6
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# metrx
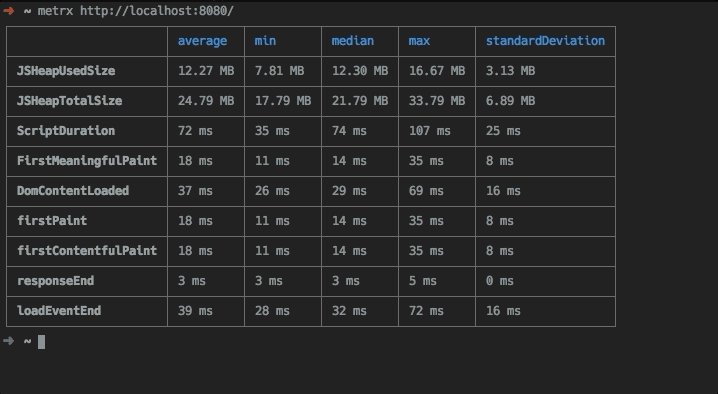
This tool measures any web application performances.
This project uses [Puppeteer](https://github.com/GoogleChrome/puppeteer) to make painless automation.

## Installation
To install metrx :
```bash
npm install -g metrx
```
## Usage
To run the application, just use :
```bash
npx metrx
# Or if installed globally
metrx
```
Several options are available to enhance metrics easily. Use `-h (--help)` to display them.
```console
➜ metrx -h
Usage: metrx [options]
Measures web application loading metrics
Options:
-r, --repeat [n] The number of times the page metrics are measured (default: 5)
-w, --width [width] The viewport's width to set (default: 1920)
-H, --height [height] The viewport's height to set (default: 1080)
-c, --custom-path [custom-path] Path to custom path configuration file
-o, --output-format [output-format] The desired output format (default: table)
--output-file [output-file] Whether we want to export data in a file, and the desired path to the file
--wait-until [wait-until] The waitUntil value of the Page.reload options accepted by puppeteer
--with-redirects Whether we want to test the timings of the whole redirect chain
--no-headless Defines if we dont want to use puppeteer headless mode
--no-sandbox Disable chrome sandbox mode, mandatory in some systems
-h, --help Output usage information
```
### Custom user path
A custom file path can be set in the cli options. That way, you can tell puppeteer what it should do before measuring any kind of metric.
This option can be useful if you need to be logged in before being able to access your application.
To include your file into the process, just use `-c ` option.
```bash
metrx localhost:8000 -c '../../custom-path.mjs'
```
The `custom-path.mjs` file must be an ES module that exports an async function as default export.
```javascript
// index.js: The custom path function is called like so :
if (customPath) {
const customPathFunction = import(customPath);
await customPathFunction.default(page, logInfo);
}
// custom-path.js: example of login process
const LOGIN_INPUT = 'input[type="login"]';
const PASSWORD_INPUT = 'input[type="password"]';
export default async (page, logInfo) => {
const login = 'my-secret-login';
const password = 'my-really-secret-password';
const loginUrl = 'http://localhost:8080/login';
logInfo(`Loading ${loginUrl}`);
// Go to the login page url, and wait for the selector to be ready.
await page.goto(loginUrl);
await page.waitForSelector(LOGIN_INPUT);
logInfo('Logging in...');
// Type creditentials.
await page.type(LOGIN_INPUT, login);
await page.type(PASSWORD_INPUT, password);
logInfo('Redirecting');
// The process will continue once the redirect is resolved.
return page.waitForNavigation();
};
```
Those functions have access to two arguments :
- `page` (The `Page` puppeteer object to be able to access the full [puppeteer page instance API](https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md#class-page))
- `logInfo` (To log custom informations)
### Export data to a file
You can choose to export to multiple formats and export formated data to a file. For now, only `table`, `raw`, `json` and `csv` are available.
`table` and `raw` data will be exported to a `txt` file. To use it, just type :
```bash
metrx localhost:8000 --output-format json --output-file ~/results.json
```
If you don't provide any filename, a file will automatically be created in your current directory.
### "Wait until" option
To make a page reload, `metrx` does a `Page.reload()` from puppeteer's `Page` object. This object accepts a `waitUntil` parameter, which defines when the page navigation has succeeded, and when the application should collect the metrics and reload the page. You can find more information about `Page.reload()` [right here](https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md#pagereloadoptions).
To use, just add the `--wait-until` flag and the desired options. Since `Page.reload` accepts either a `String` or an `Array` of `Strings`, if you want to add multiple values, just split them with a `,`
For example:
```bash
metrx localhost:8000 --wait-until networkidle0,load
```
## Development
To contribute, just run the following commands :
```shell
git clone https://github.com/mcastagnetti/metrx.git
cd metrx
npm install
```
Then, to use `metrx` just run it via `cli.js`, for example :
```shell
./cli.js http://localhost:8000
```
## Useful Resources
- [Commander documentation](https://github.com/tj/commander.js)
- [Puppeteer API](https://pptr.dev/)