Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mckim-dev/apiv4
Ruby on Rails 6 API - Nursing Student Assessment Application
https://github.com/mckim-dev/apiv4
api rails-api rails6 rspec ruby
Last synced: 13 days ago
JSON representation
Ruby on Rails 6 API - Nursing Student Assessment Application
- Host: GitHub
- URL: https://github.com/mckim-dev/apiv4
- Owner: mckim-dev
- Created: 2021-11-11T17:47:24.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-03-11T21:09:13.000Z (almost 3 years ago)
- Last Synced: 2025-01-20T01:07:11.513Z (14 days ago)
- Topics: api, rails-api, rails6, rspec, ruby
- Language: Ruby
- Homepage:
- Size: 828 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# README
This Rails 6 API was developed for Franklin University Nursing Department. It was part of a capstone project and is one of 3 APIs I built for project.
## Project Description
The API was built in Rails without a frontend, which I have since built given the design team's graphics/interface to demonstrate how the API will be used.
The original project I built was a front and backend API in Rails, that had user data collection in mind for the overseeing body of educators. In this way, the application was designed with an administrative dashboard that allowed administrators to collect and query data about the assessments to learn about where the students need additional help.
That project is kept in a private repository, but can be viewed if a request to see it is made.
The testing was developed and performed using RSPEC and authentication was established using a JWT auth token. This respository includes generic auth data which will not be used in production, however a production API is hosted on Heroku for the university to use as they see fit.
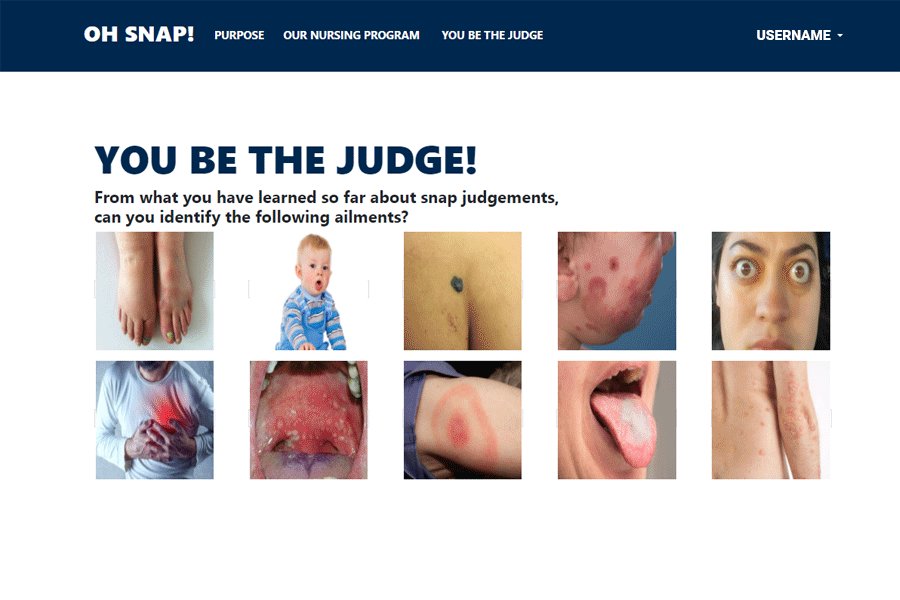
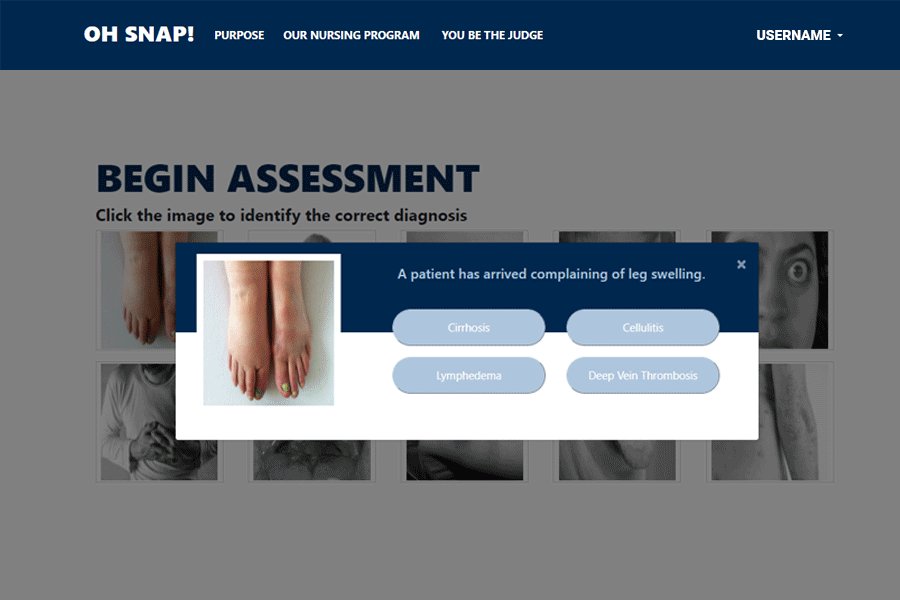
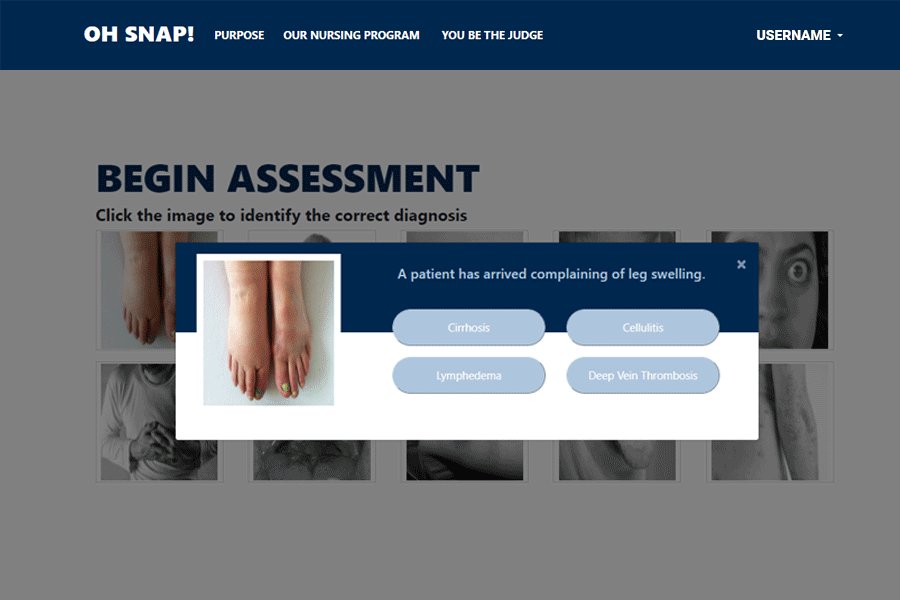
After logging in, a user is directed to the You Be The Judge page, to begin their assessment. An image is clicked and a modal appears with the corresponding answer options. The student must evaluate the imagery, and determine which diagnosis they believe corresponds with the image.
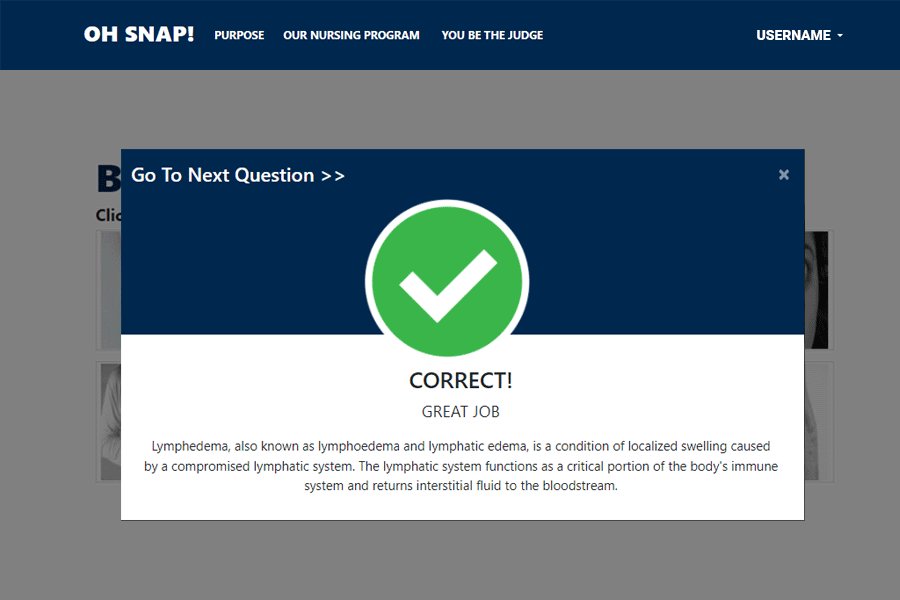
The application is built with a feedback system in place to help encourage a formative learning experience. When the user answers the question incorrectly, they are given feedback to help them reevaluate their choice and try again. Additionally, a modal window pops up for the correct answer as well which allows the user to move on to the next question.
This continues until the user has completed the assessment, at which time the application records the data for the admins to review.
Below is a simple animation to help visualize the Application in action utilizing the API. Click the image to see the animation.