Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mcmatan/ImageOpenTransition
Beautiful and precise transitions between ViewControllers images written in Swift.
https://github.com/mcmatan/ImageOpenTransition
Last synced: 4 months ago
JSON representation
Beautiful and precise transitions between ViewControllers images written in Swift.
- Host: GitHub
- URL: https://github.com/mcmatan/ImageOpenTransition
- Owner: mcmatan
- License: mit
- Created: 2016-07-19T11:27:53.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2018-07-14T14:28:56.000Z (over 6 years ago)
- Last Synced: 2024-10-31T15:43:49.202Z (4 months ago)
- Language: Swift
- Homepage:
- Size: 479 KB
- Stars: 800
- Watchers: 14
- Forks: 37
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](http://cocoadocs.org/docsets/ImageOpenTransition)
[](https://developer.apple.com/swift)
[](https://github.com/matteocrippa/awesome-swift#animation)

## Description
Beautiful and precise transitions between ViewControllers images written in Swift.
* **Supports multiple images transition**
* **Simply provide the imageView you would like to transition from, and to, and all the rest is free**
* **No need to dig in transition API for a beautiful transition**
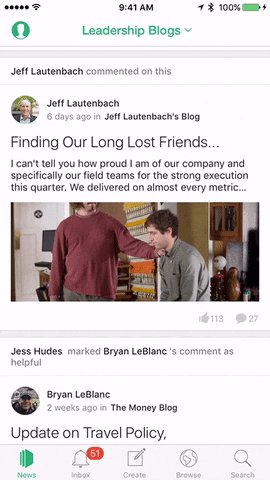
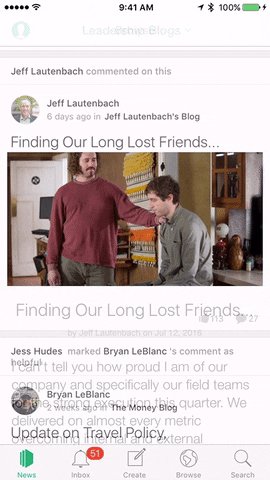
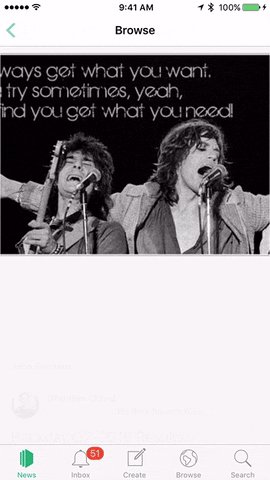
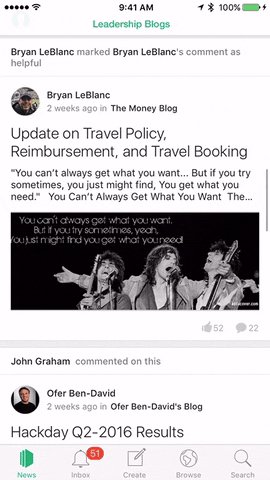
## Demo


## Code
```Swift
let transitionObjectAvatar = ImageScaleTransitionObject(viewToAnimateFrom: cell.imgAvater,
viewToAnimateTo: vc.imgAvatar,
duration: 0.4)
//Example of explicitly defining a final frame:
let transitionObjectCover = ImageScaleTransitionObject(viewToAnimateFrom: cell.imgCover,
viewToAnimateTo: vc.imgCover,
duration: 0.4,
frameToAnimateToCover)
self.imageScalePresentTransition = ImageScaleTransitionDelegate(transitionObjects: [transitionObjectCover ,transitionObjectAvatar],
usingNavigationController: usingNavigationController,
duration: 0.4)
```
## Usage
* Create "ImageScaleTransitionObject" For each image you would like to animate.
Pass the UIImageView to animate from, and the UIImageView to animate to.
* You must pass the ImageView you would like to animate to. You can or allocate it before the controller is presented,
or call "loadViewIfNeeded", it's your choice.
* The frame you would like to animate to, is optional.
You can use it in cases the UIImageView you would like to animate to, has no frame yet, and you rather calculate it programmatically.
**Use the example project for better reference.
## Supports
*Story boards/non story-board*
*Translucent/non-translucent*
*NavigationController/ non-navigationController*
## Installation
#### Cocoapods
**ImageScaleTransition** is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod 'ImageOpenTransition'
```
#### Manually
1. Download and drop ```/ImageOpenTransition``` folder in your project.
2. Congratulations!
## Author
[Matan](https://github.com/mcmatan) made this with ❤️.
##License
```
Copyright 2013-2016 Jive Software, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```