https://github.com/mdanics/fluttergram
A fully functional Instagram clone written in Flutter using Firebase / Firestore
https://github.com/mdanics/fluttergram
dart firebase firestore flutter
Last synced: 8 months ago
JSON representation
A fully functional Instagram clone written in Flutter using Firebase / Firestore
- Host: GitHub
- URL: https://github.com/mdanics/fluttergram
- Owner: mdanics
- License: other
- Created: 2018-03-12T23:06:58.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-08-07T19:39:38.000Z (over 1 year ago)
- Last Synced: 2025-04-03T14:59:00.209Z (8 months ago)
- Topics: dart, firebase, firestore, flutter
- Language: Dart
- Homepage:
- Size: 68.1 MB
- Stars: 2,361
- Watchers: 95
- Forks: 623
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter-cn - FlutterGram - 使用Firebase / Firestore实现Flutter版的Instagram App,由[MDanics](https://github.com/mdanics)提供。 (开源App / Top)
- open-source-flutter-apps - FlutterGram - Complete Instagram based on Firestore & Google Functions by [MDanics](https://github.com/mdanics). (Uncategorized / Uncategorized)
- awesome-flutter-cn - FlutterGram - 基于 Firestore 和 Google Functions 的完整 Instagram 客户端,[MDanics](https://github.com/mdanics). (开源应用 / 热门的)
- fucking-open-source-ios-apps - Fluttergram
- awesome-flutter - Instagram Clone
- flutter-guide - fluttergram - Instagram Clone
- awesome-flutter - FlutterGram - A fully functional Instagram clone written in Flutter using Firebase / Firestore ` 📝 3 months ago ` (Top [🔝](#readme))
- fucking-awesome-flutter - FlutterGram - Complete Instagram based on Firestore & Google Functions by [MDanics](https://github.com/mdanics). (Open Source Apps / Top)
- awesome-flutter - FlutterGram - Complete Instagram based on Firestore & Google Functions by [MDanics](https://github.com/mdanics). (Open Source Apps / Misc)
- awesome-flutter - FlutterGram - Complete Instagram based on Firestore & Google Functions by [MDanics](https://github.com/mdanics). (Open Source Apps / Top)
README
# Fluttergram
A working Instagram clone written in Flutter using Firebase / Firestore
## Code Quality Disclaimer
I built Fluttergram as a way to learn Flutter when it was still in Beta V1. At this time, Flutter was in its really early stages, and best practices were not yet established. As such, this repo **does not** reflect the current Flutter best practices and is not at a high code quality standard. That said, it still has merit in being a complete example of what can be done in Flutter.
# Demo
[Download the release APK to try out Fluttergram](https://github.com/mdanics/fluttergram/raw/master/app-release.apk)
I update Fluttergram with new features and bugs fixes, but the apk may be behind master. Take a look at the [changelog](/CHANGELOG.md) to see the most recent additions to the apk.
## Features
* Custom photo feed based on who you follow (using firebase cloud functions)
* Post photo posts from camera or gallery
* Like posts
* Comment on posts
* View all comments on a post
* Search for users
* Profile Pages
* Follow / Unfollow Users
* Change image view from grid layout to feed layout
* Add your own bio
* Activity Feed showing recent likes / comments of your posts + new followers
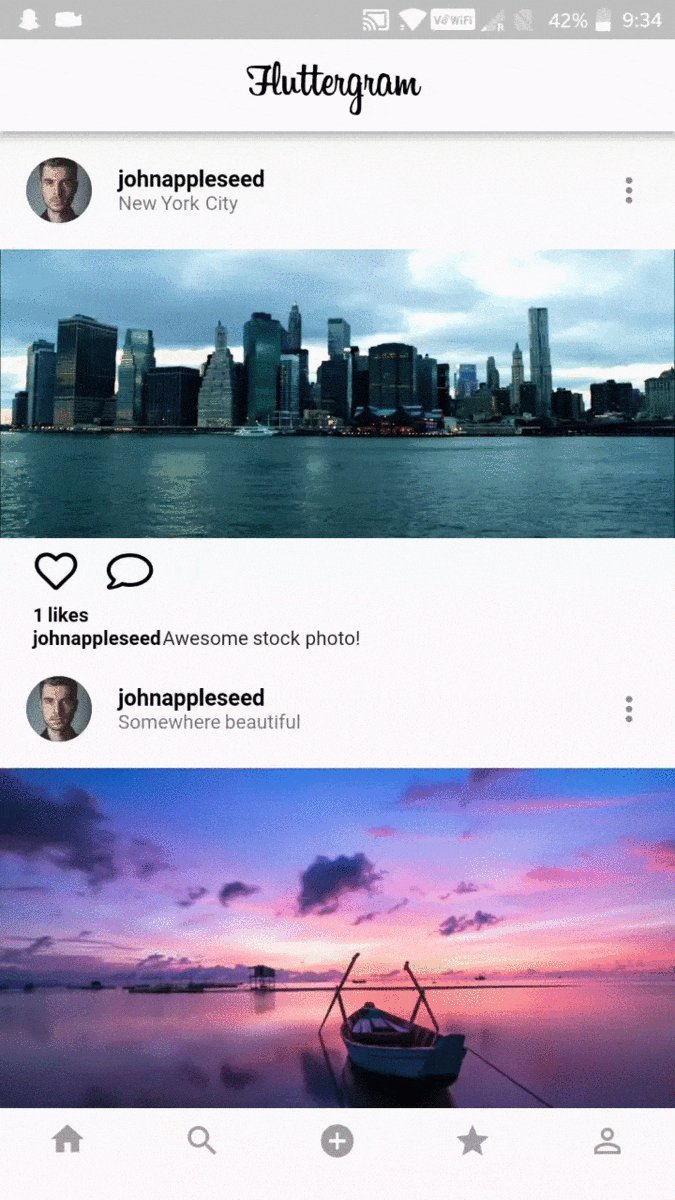
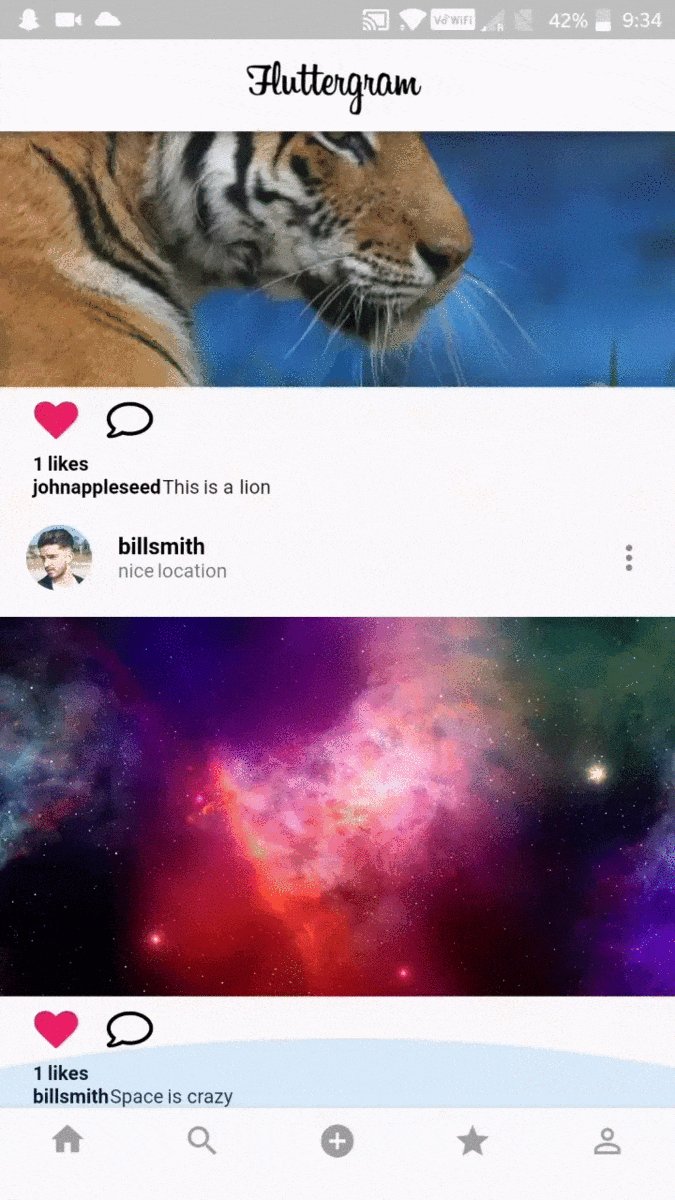
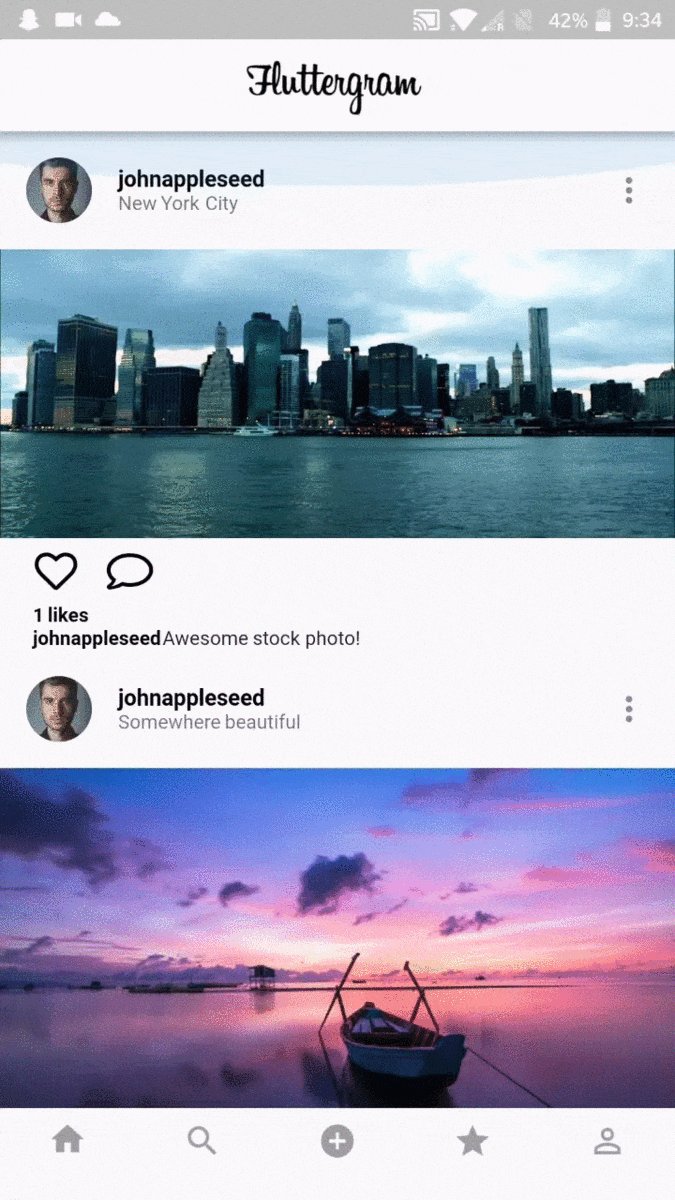
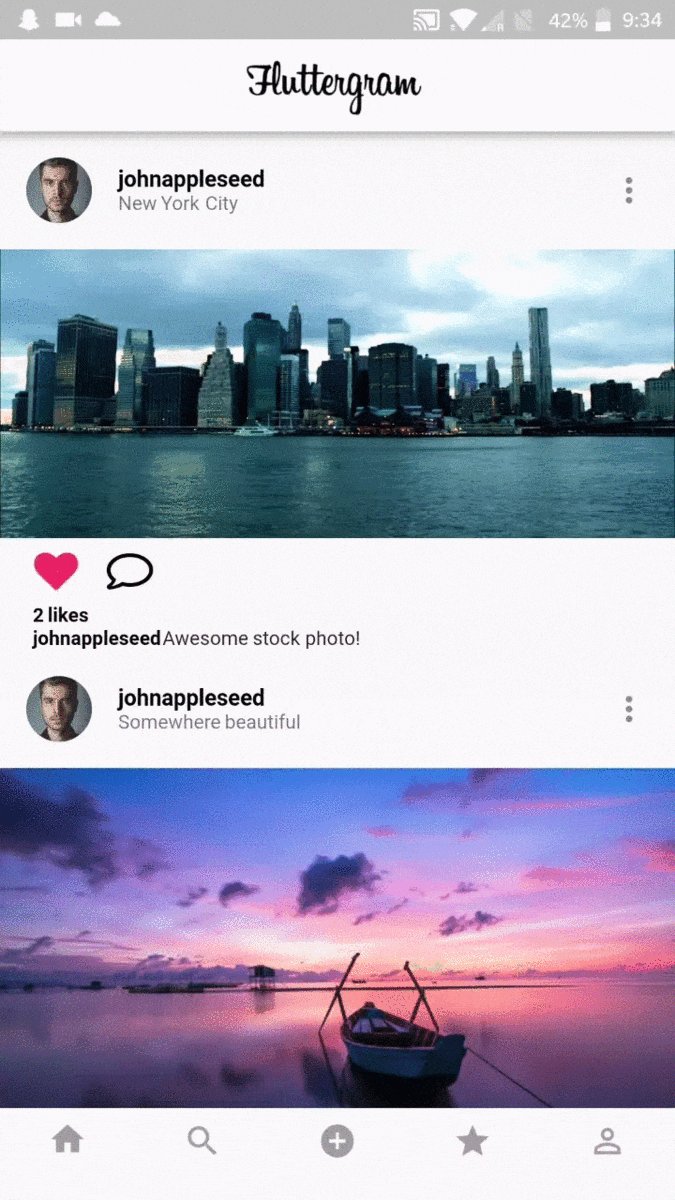
## Screenshots





## Dependencies
* [Flutter](https://flutter.dev/)
* [Firestore](https://github.com/flutter/plugins/tree/master/packages/cloud_firestore)
* [Image Picker](https://github.com/flutter/plugins/tree/master/packages/image_picker)
* [Google Sign In](https://github.com/flutter/plugins/tree/master/packages/google_sign_in)
* [Firebase Auth](https://github.com/flutter/plugins/tree/master/packages/firebase_auth)
* [UUID](https://github.com/Daegalus/dart-uuid)
* [Dart Image](https://github.com/brendan-duncan/image)
* [Path Provider](https://github.com/flutter/plugins/tree/master/packages/path_provider)
* [Font Awesome](https://github.com/brianegan/font_awesome_flutter)
* [Dart HTTP](https://github.com/dart-lang/http)
* [Dart Async](https://github.com/dart-lang/async)
* [Flutter Shared Preferences]()
* [Cached Network Image](https://github.com/renefloor/flutter_cached_network_image)
## Getting started
#### 1. [Setup Flutter](https://flutter.dev/docs/get-started/install)
#### 2. Clone the repo
```sh
$ git clone https://github.com/mdanics/fluttergram.git
$ cd fluttergram/
```
#### 3. Setup the firebase app
1. You'll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
2. Once your Firebase instance is created, you'll need to enable Google authentication.
* Go to the Firebase Console for your new instance.
* Click "Authentication" in the left-hand menu
* Click the "sign-in method" tab
* Click "Google" and enable it
3. Create Cloud Functions (to make the Feed work)
* Create a new firebase project with `firebase init`
* Copy this project's `functions/lib/index.js` to your firebase project's `functions/index.js`
* Push the function `getFeed` with `firebase deploy --only functions` In the output, you'll see the getFeed URL, copy that.
* Replace the url in the `_getFeed` function in `feed.dart` with your cloud function url from the previous step.
_**If this does not work** and you get the error `Error: Error parsing triggers: Cannot find module './notificationHandler'` Try following [these steps](https://github.com/mdanics/fluttergram/issues/25#issuecomment-434031430). If you are still unable to get it to work please open a new issue._
_You may need to create the neccessary index by running `firebase functions:log` and then clicking the link_
_**If you are getting no errors, but an empty feed** You must post photos or follow users with posts as the getFeed function only returns your own posts & posts from people you follow._
4. Enable the Firebase Database
* Go to the Firebase Console
* Click "Database" in the left-hand menu
* Click the Cloudstore "Create Database" button
* Select "Start in test mode" and "Enable"
5. (skip if not running on Android)
* Create an app within your Firebase instance for Android, with package name com.yourcompany.news
* Run the following command to get your SHA-1 key:
```
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
```
* In the Firebase console, in the settings of your Android app, add your SHA-1 key by clicking "Add Fingerprint".
* Follow instructions to download google-services.json
* place `google-services.json` into `/android/app/`.
6. (skip if not running on iOS)
* Create an app within your Firebase instance for iOS, with your app package name
* Follow instructions to download GoogleService-Info.plist
* Open XCode, right click the Runner folder, select the "Add Files to 'Runner'" menu, and select the GoogleService-Info.plist file to add it to /ios/Runner in XCode
* Open /ios/Runner/Info.plist in a text editor. Locate the CFBundleURLSchemes key. The second item in the array value of this key is specific to the Firebase instance. Replace it with the value for REVERSED_CLIENT_ID from GoogleService-Info.plist
Double check install instructions for both
- Google Auth Plugin
- https://pub.dartlang.org/packages/firebase_auth
- Firestore Plugin
- https://pub.dartlang.org/packages/cloud_firestore
# What's Next?
- [x] Notificaitons for likes, comments, follows, etc
- [X] Animations (heart when liking image) [(#77)](https://github.com/mdanics/fluttergram/pull/77)
- [ ] Improve Caching of Profiles, Images, Etc.
- [ ] Better post creation, add filters to your image
- [ ] Custom Camera Implementation
- [ ] Firebase Security Rules
- [ ] Delete Posts
- [ ] Direct Messaging
- [ ] Stories
- [ ] Clean up code