https://github.com/mdbootstrap/Tailwind-Elements
𝙃𝙪𝙜𝙚 collection of Tailwind MIT licensed (free) components, sections and templates 😎
https://github.com/mdbootstrap/Tailwind-Elements
css dashboard-templates design-systems front-end front-end-development frontend html javascript material-design tailwind tailwind-admin tailwind-css tailwind-react tailwind-template tailwind-vue tailwindcss tailwindcss-plugin tailwindui ui-components uikit
Last synced: 6 months ago
JSON representation
𝙃𝙪𝙜𝙚 collection of Tailwind MIT licensed (free) components, sections and templates 😎
- Host: GitHub
- URL: https://github.com/mdbootstrap/Tailwind-Elements
- Owner: mdbootstrap
- License: other
- Created: 2012-11-06T12:17:46.000Z (over 12 years ago)
- Default Branch: master
- Last Pushed: 2024-03-04T13:11:13.000Z (over 1 year ago)
- Last Synced: 2024-04-14T05:08:22.304Z (about 1 year ago)
- Topics: css, dashboard-templates, design-systems, front-end, front-end-development, frontend, html, javascript, material-design, tailwind, tailwind-admin, tailwind-css, tailwind-react, tailwind-template, tailwind-vue, tailwindcss, tailwindcss-plugin, tailwindui, ui-components, uikit
- Language: JavaScript
- Homepage: https://tw-elements.com
- Size: 77.3 MB
- Stars: 12,632
- Watchers: 219
- Forks: 1,615
- Open Issues: 99
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# TW Elements [ ](https://tw-elements.com/)
](https://tw-elements.com/)


TW Elements is a huge collection of free, interactive components for Tailwind CSS.
- 500+ UI components
- 117+ design blocks
- Dark mode support
- Easy theming & customization
- Simple, 1 minute install
- Free for personal & commercial use
Get started with TW Elements now!
---
## Table of Contents
- [Table of Contents](#table-of-contents)
- [Community](#community)
- [Coming soon](#coming-soon)
- [Components](#components)
- [Design blocks](#design-blocks)
- [Installation](#installation)
---
## Community
- Motivate us with some [words of encouragament ❤️](https://github.com/mdbootstrap/TW-Elements/discussions/categories/kind-words-general-feedback)
- Share your [ideas & feature requests 💡](https://github.com/mdbootstrap/TW-Elements/discussions/categories/share-ideas-request-features)
- Aks for help & help others in our [community support 🙏](https://github.com/mdbootstrap/TW-Elements/discussions/categories/support-from-community)
- **Engage, discuss & have fun in our [community 💬](https://github.com/mdbootstrap/TW-Elements/discussions)**
**If you want to help the project grow, start by simply sharing it with your peers!**
- [Share via Dev.to]()
- [Share via Twitter](https://twitter.com/intent/tweet?text=500%2B%20open-source%20components%20for%20%23TailwindCSS%20%F0%9F%A4%A9%0Ahttps%3A//tw-elements.com/%0A%0ACongrats%20%40MDBootstrap%20%40ascensus_mdb%20%40dawidadach%20for%20this%20awesome%20design%20collection!%0A%0AI%20will%20keep%20using%20it%20in%20my%20projects%20for%20sure!%0A%0A%23uiux%20%23webdevelopment%20%23HTML%20%23CSS%20%23design%20%23Webdesign%20%23programming%20)
- [Share via Facebook](https://www.facebook.com/sharer/sharer.php?u=https%3A//tw-elements.com)
- [Share via LinkedIn](http://www.linkedin.com/shareArticle?url=https%3A%2F%2Ftw-elements.com%2F&title=500%2B%20open-source%20components%20for%20TailwindCSS)
- [Share via Pinterest](https://www.pinterest.com/pin/create/button?url=https://tw-elements.com/&media=https://tw-elements.com/img/components-big.jpg&description=TailwindElements)
- [Share via Reddit](https://reddit.com/submit?url=https://tw-elements.com/&title=500+%20open-source%20components%20for%20TailwindCSS)
- [Share via StumbleUpon](https://www.stumbleupon.com/submit?url=https://tw-elements.com/&title=500+%20open-source%20components%20for%20TailwindCSS)
- [Share via Vkontakte](https://vk.com/share.php?url=https://tw-elements.com/)
- [Share via Weibo](https://service.weibo.com/share/share.php?url=https://tw-elements.com/&title=500+%20open-source%20components%20for%20TailwindCSS)
- [Share via Hackernews](https://news.ycombinator.com/submitlink?u=https://tw-elements.com/&t=500+%20open-source%20components%20for%20TailwindCSS)
- [Share via Gmail](https://mail.google.com/mail/?view=cm&to=%7Bemail_address%7D&su=Check%20out%20this%20project&body=Hello,%0AI%27m%20reaching%20out%20to%20recommend%20my%20latest%20discovery.%0A%0AIt%27s%20over%20500+%20open-source%20components%20for%20TailwindCSS%20with%20excellent%20support%20and%20an%20awesome%20community:%0Ahttps://tw-elements.com/%0A%0AI%20hope%20you%20will%20find%20it%20useful.%0ABest%20regards,&bcc=%7Bemail_address%7D&cc=%7Bemail_address%7D)
- [Share via email](mailto:?subject=Check%20out%20this%20project&body=Hello%2C%0AI'm%20reaching%20out%20to%20recommend%20my%20latest%20discovery.%0A%0AIt's%20over%20500%20%20open-source%20components%20for%20Tailwind%20CSS%20with%20excellent%20support%20and%20an%20awesome%20community%3A%0Ahttps%3A%2F%2Ftw-elements.com%2F%0A%0AI%20hope%20you%20will%20find%20it%20useful.%0ABest%20regards%2C)
Thank you!
---
## Coming soon
Check out the upcoming features - make sure to **join the waiting list** in order to **get early access**!
---
## Components
A collection of stunning components made with attention to the smallest details. Forms, cards, buttons, and hundreds of others – in TW Elements you will find all the essential elements necessary for every project.



Datepicker
Dropdown
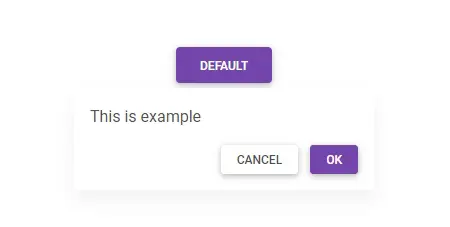
Modal



Charts
Tooltips
Carousel



Accordion
Tabs
Stepper



Timepicker
Footer
Navbar

![]()

Alerts
Avatar
Badges



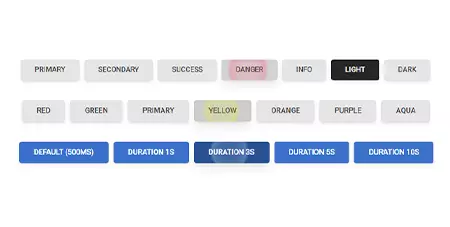
Button group
Buttons
Cards



Chips
Collapse
Gallery



Jumbotron
Link
List group



Notifications
Paragraphs
Placeholders



Popover
Progress
Rating



Scroll to top
Social buttons
Spinners



Timeline
Toast
Tooltip



Video
Video carousel
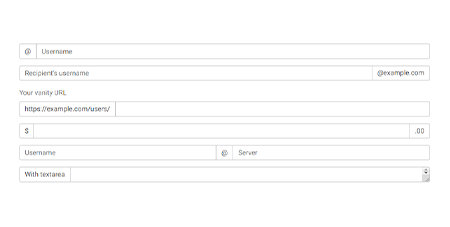
Checkbox



File input
Input group
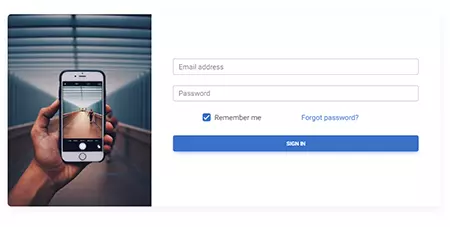
Login form



Radio
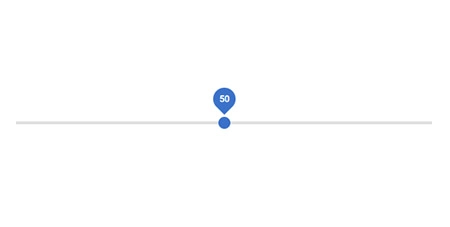
Range
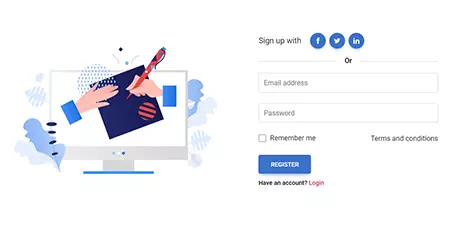
Registration form



Search
Select
Switch



Textarea
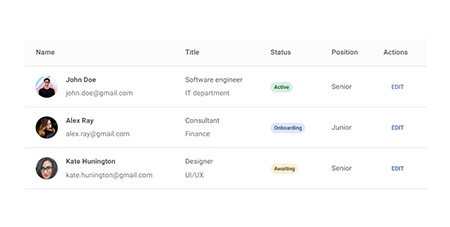
Tables
Ripple



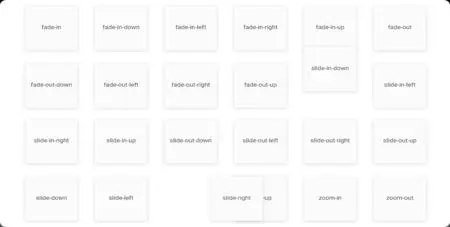
Animations
Masks
Shadows



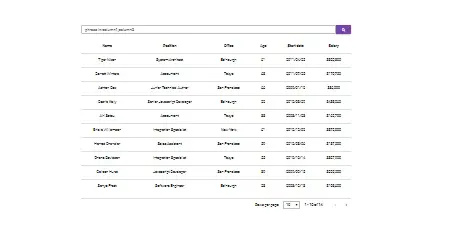
Datatables
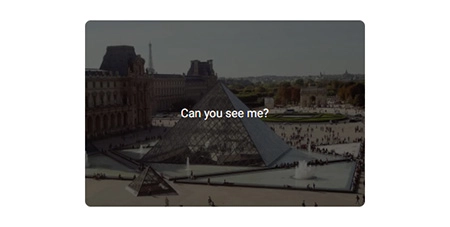
Lightbox
Rating



Scrollbar
Popconfirm
More coming soon
---
## Design blocks
Responsive Landing page blocks built with Tailwind CSS. Plenty of design blocks examples such as Teams, services, projects, faq, and many more.



Hero
Pricing
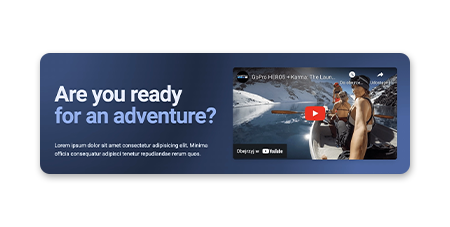
Call to action



Features
Contact
News/blog



Team
Stats
Testimonials



Content
Newsletter
Projects



Headers
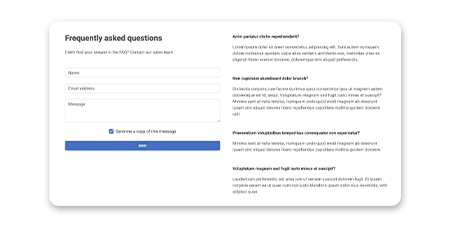
FAQ
Logo Clouds



Banners
Mega Menu
More coming soon
---
## Integrations
TW Elements integrations with popular technologies.
- [Django Integration](https://tw-elements.com/docs/standard/integrations/django-integration/)
- [Angular Integration](https://tw-elements.com/docs/standard/integrations/angular-integration/)
- [Express Integration](https://tw-elements.com/docs/standard/integrations/express-integration/)
- [Laravel Integration](https://tw-elements.com/docs/standard/integrations/laravel-integration/)
- [Next Integration](https://tw-elements.com/docs/standard/integrations/next-integration/)
- [Nuxt Integration](https://tw-elements.com/docs/standard/integrations/nuxt-integration/)
- [Django Integration](https://tw-elements.com/docs/standard/integrations/react-integration/)
- [Remix Integration](https://tw-elements.com/docs/standard/integrations/remix-integration/)
- [Solid Integration](https://tw-elements.com/docs/standard/integrations/solid-integration/)
- [Svelte Integration](https://tw-elements.com/docs/standard/integrations/svelte-integration/)
- [Sveltekit Integration](https://tw-elements.com/docs/standard/integrations/sveltekit-integration/)
- [Vue Integration](https://tw-elements.com/docs/standard/integrations/vue-integration/)
---
## Installation
##### NPM
1. Before starting the project make sure to install [Node.js (LTS)](https://nodejs.org/en/ "Node.js (LTS)") and [TailwindCSS](https://tailwindcss.com/ "TailwindCSS").
2. Run the following command to install the package via NPM:
```
npm install tw-elements
```
3. TW Elements is a plugin and should be included inside the **tailwind.config.js** file. It is also recommended to extend the content array with a js file that loads dynamic component classes:
```javascript
module.exports = {
content: ["./src/**/*.{html,js}", "./node_modules/tw-elements/js/**/*.js"],
plugins: [require("tw-elements/plugin.cjs")],
darkMode: "class",
};
```
4. Dynamic components will work after adding the js file:
```
```
Alternatively, you can import it in the following way (bundler version):
```
import 'tw-elements';
```
##### MDB GO / CLI
Create, deploy and host anything with a single command.
1. To start using MDB GO / CLI install it with one command:
```
npm install -g mdb-cli
```
2. Log into the CLI using your MDB account:
```
mdb login
```
3. Initialize a project and choose **Tailwind Elements** from the list:
```
mdb init tailwind-elements-free
```
4. Install the dependencies (inside the project directory):
```
npm install
```
5. Run the app:
```
npm start
```
6. Publish when you're ready:
```
mdb publish
```
##### CDN
You can easily test TW Elements by adding CDN scripts to your classic HTML template without the need for installing any packages.
Add the stylesheet files below in the _head_ section:
```
tailwind.config = {
darkMode: "class",
theme: {
fontFamily: {
sans: ["Roboto", "sans-serif"],
body: ["Roboto", "sans-serif"],
mono: ["ui-monospace", "monospace"],
},
},
corePlugins: {
preflight: false,
},
};
```
Require the js bundled file right before the _body_ closing tag:
```
```


