https://github.com/mdbootstrap/bootstrap-chat
Responsive Chat built with Bootstrap 5. Many variants of the chat UI - mobile app, messages box, desktop widget and more.
https://github.com/mdbootstrap/bootstrap-chat
bootstrap bootstrap5 chat desktop-application mobile-app responsive
Last synced: 3 months ago
JSON representation
Responsive Chat built with Bootstrap 5. Many variants of the chat UI - mobile app, messages box, desktop widget and more.
- Host: GitHub
- URL: https://github.com/mdbootstrap/bootstrap-chat
- Owner: mdbootstrap
- License: other
- Created: 2021-08-13T04:30:42.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-26T12:36:08.000Z (almost 4 years ago)
- Last Synced: 2025-01-31T22:51:15.896Z (12 months ago)
- Topics: bootstrap, bootstrap5, chat, desktop-application, mobile-app, responsive
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/standard/extended/chat/
- Size: 984 KB
- Stars: 34
- Watchers: 6
- Forks: 10
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
Responsive Chat built with Bootstrap 5. Many variants of the chat UI - mobile app, messages box, desktop widget and more.
Check out [Bootstrap Chat Documentation](https://mdbootstrap.com/docs/standard/extended/chat/) for detailed instructions & even more examples.
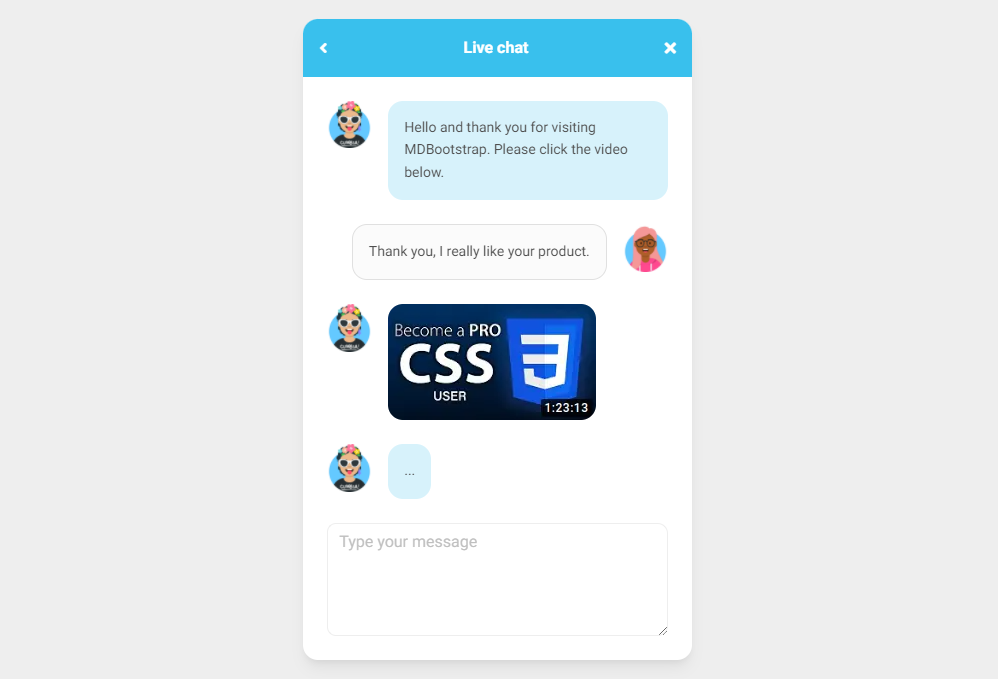
## Basic example

```html
Live chat

Hello and thank you for visiting MDBootstrap. Please click the video below.
Thank you, I really like your product.


...
Type your message
```
CSS
```css
#chat1 .form-outline .form-control~.form-notch div {
pointer-events: none;
border: 1px solid;
border-color: #eee;
box-sizing: border-box;
background: transparent;
}
#chat1 .form-outline .form-control~.form-notch .form-notch-leading {
left: 0;
top: 0;
height: 100%;
border-right: none;
border-radius: .65rem 0 0 .65rem;
}
#chat1 .form-outline .form-control~.form-notch .form-notch-middle {
flex: 0 0 auto;
max-width: calc(100% - 1rem);
height: 100%;
border-right: none;
border-left: none;
}
#chat1 .form-outline .form-control~.form-notch .form-notch-trailing {
flex-grow: 1;
height: 100%;
border-left: none;
border-radius: 0 .65rem .65rem 0;
}
#chat1 .form-outline .form-control:focus~.form-notch .form-notch-leading {
border-top: 0.125rem solid #39c0ed;
border-bottom: 0.125rem solid #39c0ed;
border-left: 0.125rem solid #39c0ed;
}
#chat1 .form-outline .form-control:focus~.form-notch .form-notch-leading,
#chat1 .form-outline .form-control.active~.form-notch .form-notch-leading {
border-right: none;
transition: all 0.2s linear;
}
#chat1 .form-outline .form-control:focus~.form-notch .form-notch-middle {
border-bottom: 0.125rem solid;
border-color: #39c0ed;
}
#chat1 .form-outline .form-control:focus~.form-notch .form-notch-middle,
#chat1 .form-outline .form-control.active~.form-notch .form-notch-middle {
border-top: none;
border-right: none;
border-left: none;
transition: all 0.2s linear;
}
#chat1 .form-outline .form-control:focus~.form-notch .form-notch-trailing {
border-top: 0.125rem solid #39c0ed;
border-bottom: 0.125rem solid #39c0ed;
border-right: 0.125rem solid #39c0ed;
}
#chat1 .form-outline .form-control:focus~.form-notch .form-notch-trailing,
#chat1 .form-outline .form-control.active~.form-notch .form-notch-trailing {
border-left: none;
transition: all 0.2s linear;
}
#chat1 .form-outline .form-control:focus~.form-label {
color: #39c0ed;
}
#chat1 .form-outline .form-control~.form-label {
color: #bfbfbf;
}
```
## How to use?
1. Download MDB 5 - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
## More examples
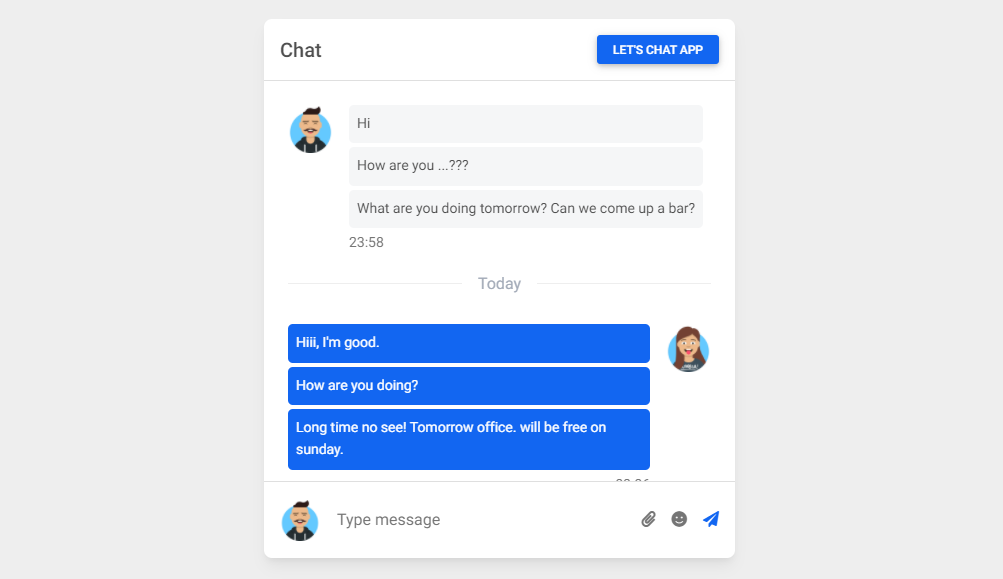
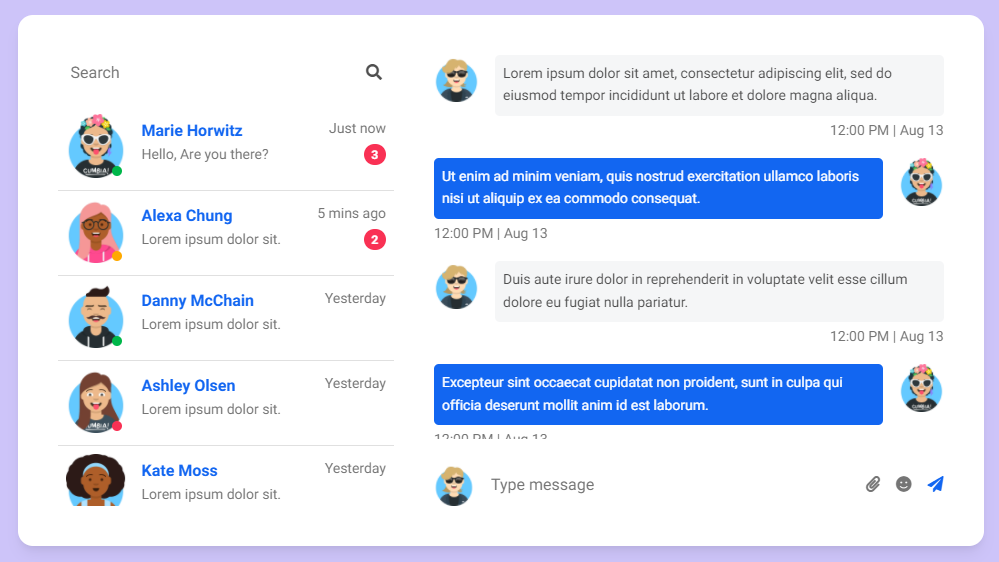
[Simle Chat Application:
](https://mdbootstrap.com/docs/standard/extended/chat/#section-2)
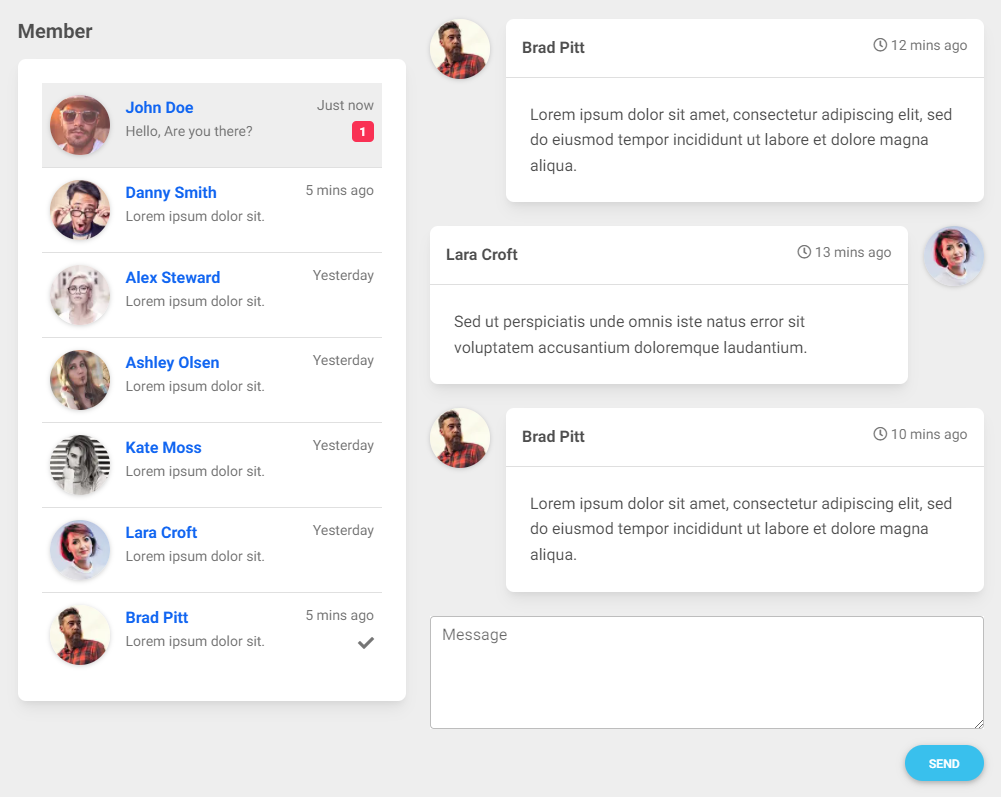
[Chat window:
](https://mdbootstrap.com/docs/standard/extended/chat/#section-3)
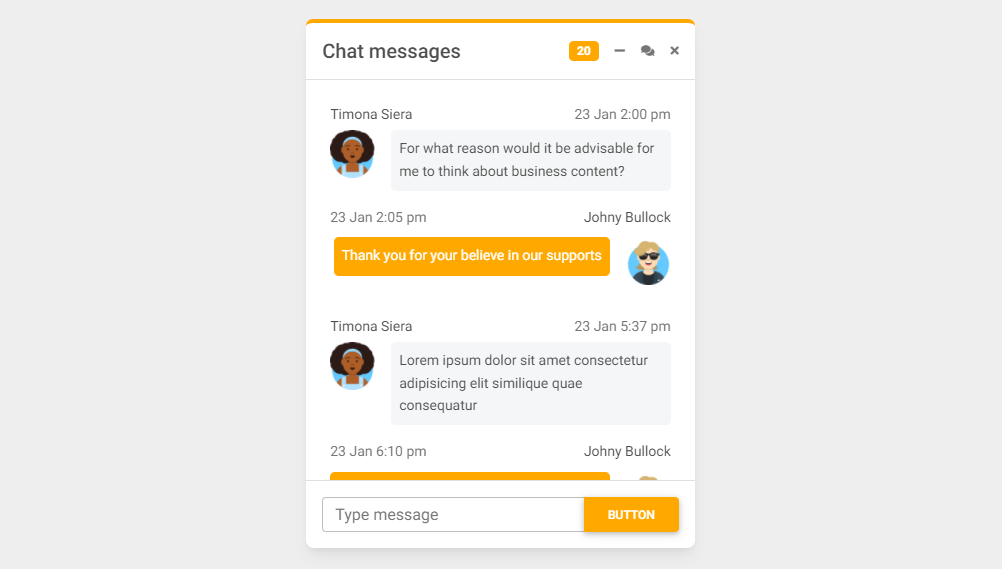
[Awesome Chat Messages Box:
](https://mdbootstrap.com/docs/standard/extended/chat/#section-4)
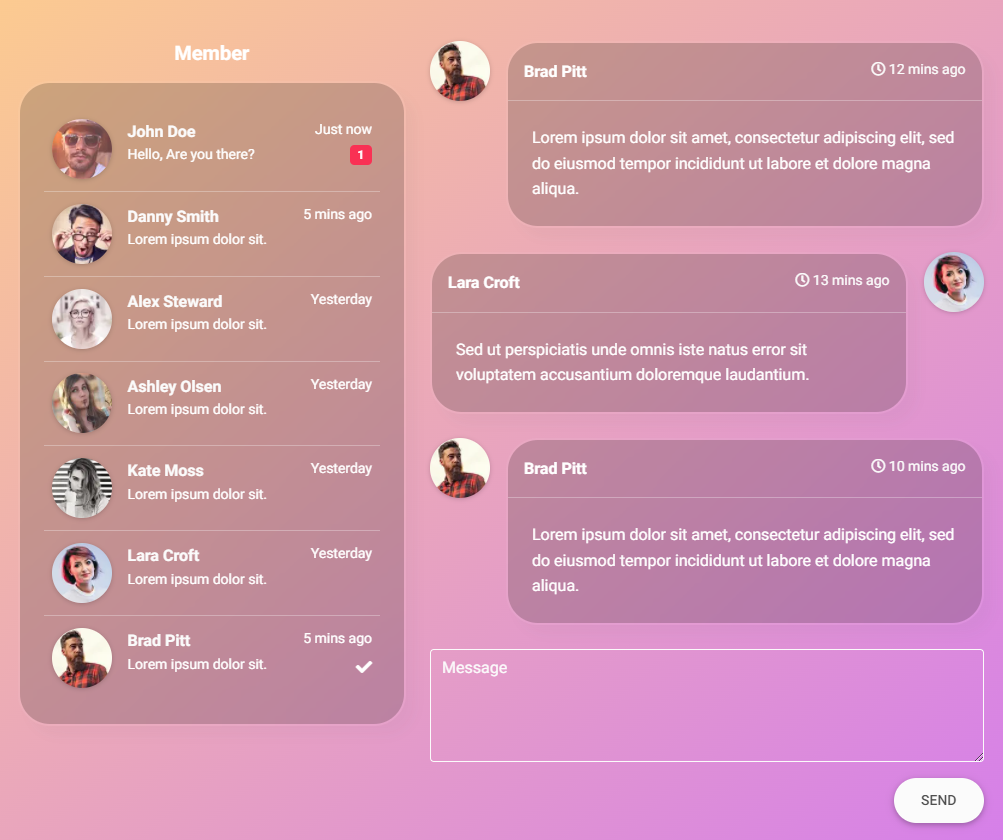
[Chat window with gradient background:
](https://mdbootstrap.com/docs/standard/extended/chat/#section-5)
[Chat window with colorful background:
](https://mdbootstrap.com/docs/standard/extended/chat/#section-6)
[Collapsible Chat App:
](https://mdbootstrap.com/docs/standard/extended/chat/#section-7)
___
## More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather
