https://github.com/mdbootstrap/bootstrap-dark-mode
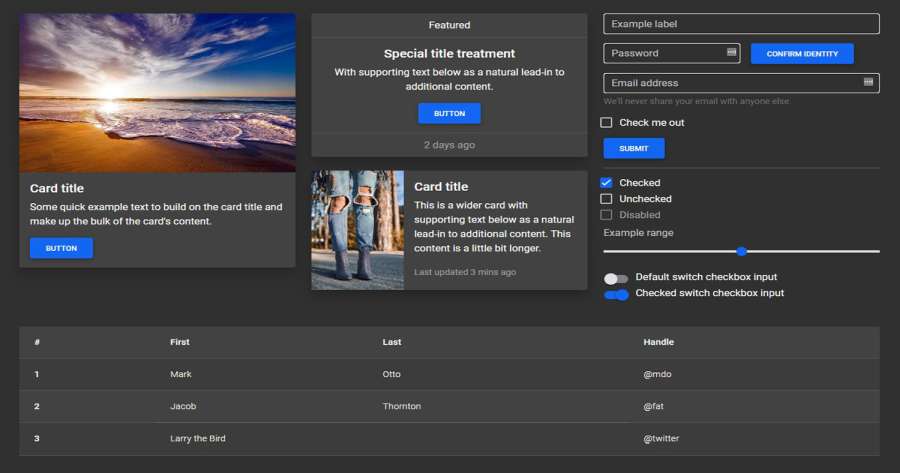
Responsive Dark Mode theme built with Bootstrap 5 with Dark Mode toggle button that switches between dark and light themes.
https://github.com/mdbootstrap/bootstrap-dark-mode
bootstrap bootstrap5 bootstrap5-template dark-mode dark-mode-toggle dark-theme theme
Last synced: 7 months ago
JSON representation
Responsive Dark Mode theme built with Bootstrap 5 with Dark Mode toggle button that switches between dark and light themes.
- Host: GitHub
- URL: https://github.com/mdbootstrap/bootstrap-dark-mode
- Owner: mdbootstrap
- License: mit
- Created: 2022-06-13T08:06:33.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-06-15T09:54:32.000Z (about 3 years ago)
- Last Synced: 2024-11-09T11:51:38.968Z (8 months ago)
- Topics: bootstrap, bootstrap5, bootstrap5-template, dark-mode, dark-mode-toggle, dark-theme, theme
- Language: SCSS
- Homepage: https://mdbootstrap.com/docs/standard/extended/dark-mode/
- Size: 938 KB
- Stars: 2
- Watchers: 5
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Responsive Dark Mode theme built with Bootstrap 5 with Dark Mode toggle button that switches between dark and light themes.
Check out [Bootstrap Dark Mode Documentation](https://mdbootstrap.com/docs/standard/extended/dark-mode/) for detailed instructions & even more examples.

## Dark Mode toggle/switch button
To create a dark mode toggle button add dark mode styles to your main scss file. Use the `@include` rule for any customized class. After that create a toggle button for switching those classes within the entire body.
Learn more how to create your own theming systems and advanced configurations in our [theming docs](https://mdbootstrap.com/docs/standard/content-styles/theme/).
```html
Toggle skin
```
```scss
@import '~mdb-ui-kit/src/scss/mdb.pro.scss';
// DARK SKIN
$my-theme-primary: #1266f1;
$my-theme-secondary: #b23cfd;
$my-dark-theme: mdb-dark-theme($my-theme-primary, $my-theme-secondary);
.dark {
@include mdb-theme($my-dark-theme);
}
```
```JavaScript
const skinToggler = document.getElementById('skinToggler');
const toggleSkin = () => {
document.body.classList.toggle('dark');
}
skinToggler.addEventListener('click', toggleSkin);
```
## How to use?
1. Download MDB 5 - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
___
## More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather
- Bootstrap Padding
- Bootstrap Modal Size
- Bootstrap Modal Methods
- Bootstrap Modal Backdrop
- Bootstrap Card Deck
- Bootstrap Table Filter
- Bootstrap Slider
- Bootstrap Logo
- Bootstrap Popup
- Bootstrap Max Width
- Bootstrap Hero
- Bootstrap Select Dropdown
- Bootstrap Labels
- Bootstrap Dialog
- Bootstrap Screen Sizes
- Bootstrap Dropdown Button
- Bootstrap Widgets