https://github.com/mdbootstrap/bootstrap-offcanvas
Hidden sidebar built with the latest Bootstrap 5, perfect for use in the form of additional navigation, for example in ecommerce projects or dashboards.
https://github.com/mdbootstrap/bootstrap-offcanvas
bootstrap bootstrap-dashboard bootstrap-offcanvas bootstrap-offcanvas-menu bootstrap-template bootstrap5 ecommerce navigation offcanvas responsive responsive-design
Last synced: 7 months ago
JSON representation
Hidden sidebar built with the latest Bootstrap 5, perfect for use in the form of additional navigation, for example in ecommerce projects or dashboards.
- Host: GitHub
- URL: https://github.com/mdbootstrap/bootstrap-offcanvas
- Owner: mdbootstrap
- License: other
- Created: 2021-08-13T06:35:13.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-28T10:42:55.000Z (over 3 years ago)
- Last Synced: 2024-11-15T06:30:50.158Z (8 months ago)
- Topics: bootstrap, bootstrap-dashboard, bootstrap-offcanvas, bootstrap-offcanvas-menu, bootstrap-template, bootstrap5, ecommerce, navigation, offcanvas, responsive, responsive-design
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/standard/extended/offcanvas/
- Size: 952 KB
- Stars: 2
- Watchers: 5
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
Hidden sidebar, perfect for use in the form of additional navigation, for example in ecommerce projects or dashboards.
Check out [Bootstrap Offcanvas Documentation](https://mdbootstrap.com/docs/standard/extended/offcanvas/) for detailed instructions & even more examples.
## How it works
Offcanvas is a sidebar component that can be toggled via JavaScript to appear from the left, right, or bottom edge of the viewport. Buttons or anchors are used as triggers that are attached to specific elements you toggle, and `data` attributes are used to invoke our JavaScript.
* Offcanvas shares some of the same JavaScript code as modals. Conceptually, they are quite similar, but they are separate plugins.
* Similarly, some [source Sass](https://mdbootstrap.com/docs/standard/extended/offcanvas/#section-sass) variables for offcanvas’s styles and dimensions are inherited from the modal’s variables.
* When shown, offcanvas includes a default backdrop that can be clicked to hide the offcanvas.
* Similar to modals, only one offcanvas can be shown at a time.
**Heads up!** Given how CSS handles animations, you cannot use `margin` or `translate` on an `.offcanvas` element. Instead, use the class as an independent wrapping element.
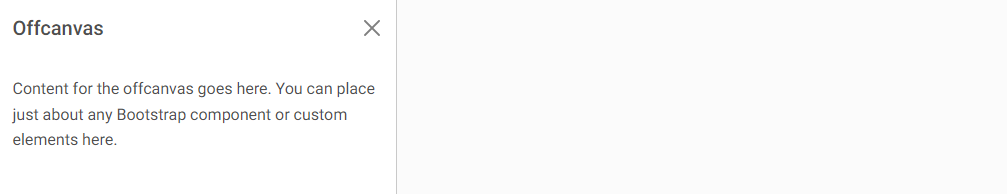
## Basic example

```html
Offcanvas
Content for the offcanvas goes here. You can place just about any Bootstrap component or custom elements here.
```
## How to use?
1. Download MDB 5 - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
## More examples
[Bootstrap Offcanvas Placement:
](https://mdbootstrap.com/docs/standard/extended/offcanvas/#section-placement)
[Bootstrap Offcanvas Backdrop:
](https://mdbootstrap.com/docs/standard/extended/offcanvas/#section-backdrop)
[Bootstrap Offcanvas Sass:
](https://mdbootstrap.com/docs/standard/extended/offcanvas/#section-sass)
___
## More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather