Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mdbootstrap/bootstrap-page-transitions
Stunning collection of Page transitions built with the newest Bootstrap 5. Transitions on scroll, animations on click, fading animations.
https://github.com/mdbootstrap/bootstrap-page-transitions
animation animations bootstrap bootstrap-template bootstrap5 card-animation fadein-fadeout page-transitions transition-animation
Last synced: 20 days ago
JSON representation
Stunning collection of Page transitions built with the newest Bootstrap 5. Transitions on scroll, animations on click, fading animations.
- Host: GitHub
- URL: https://github.com/mdbootstrap/bootstrap-page-transitions
- Owner: mdbootstrap
- License: other
- Created: 2021-08-13T06:42:24.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-01-27T13:18:00.000Z (about 3 years ago)
- Last Synced: 2024-12-07T01:42:10.396Z (3 months ago)
- Topics: animation, animations, bootstrap, bootstrap-template, bootstrap5, card-animation, fadein-fadeout, page-transitions, transition-animation
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/standard/extended/page-transitions/
- Size: 959 KB
- Stars: 2
- Watchers: 5
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
A stunning collection of Page transitions built with the newest Bootstrap 5. Transitions on scroll, animations on click, fading animations and many more
Check out [Bootstrap Page Transitions Documentation](https://mdbootstrap.com/docs/standard/extended/page-transitions/) for detailed instructions & even more examples.
If you want to learn more about the construction of the transitions and get to know the basic and advanced usage of this functionality - read the [Animations Docs](https://mdbootstrap.com/docs/standard/content-styles/animations/).
## Examples
[Cards animations - Fade In Down:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-1)
[Animation for Portfolio Card:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-2)
[Fancy Border Radius Animations - Pulse Infinite:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-3)
[Cards animations - Slide In Left:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-4)
[Letters animations - Fade In:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-5)
[Illustration Animation On Click - Slide In Down:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-6)
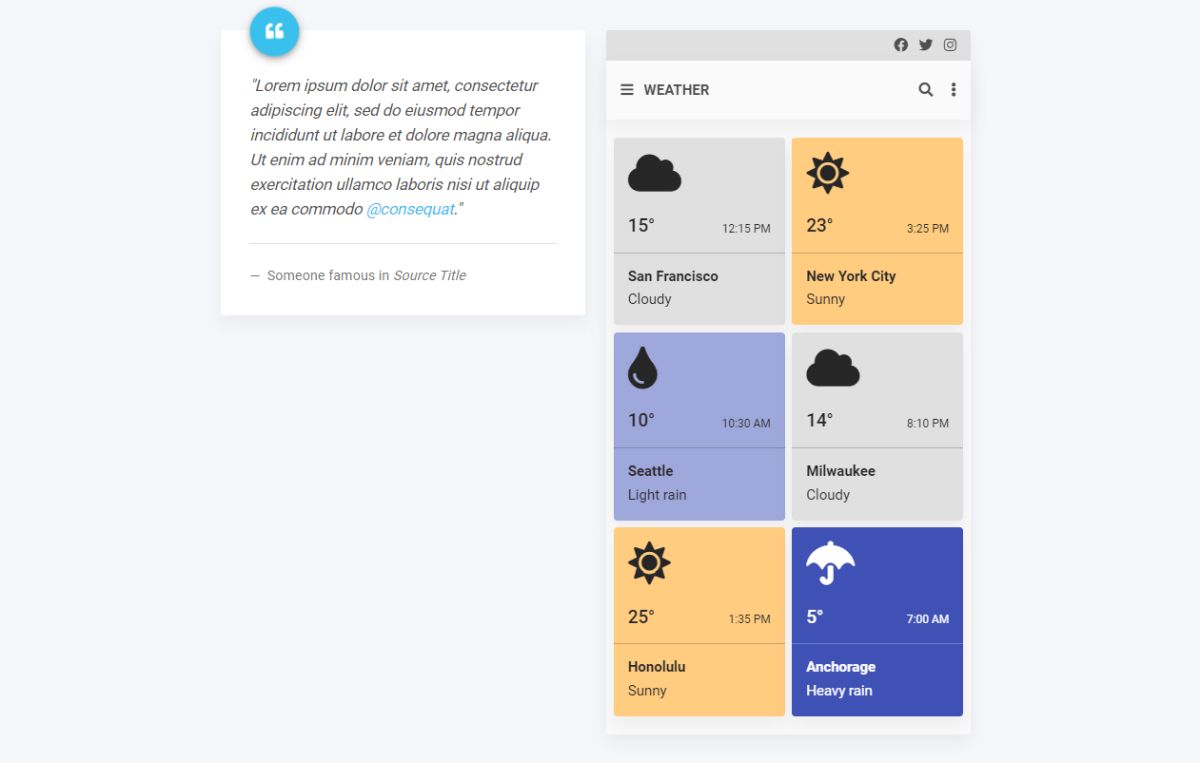
[Mixed Animations within Cards - Tada & Fade:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-7)
[Fancy Border Radius Animations - Tada:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-8)
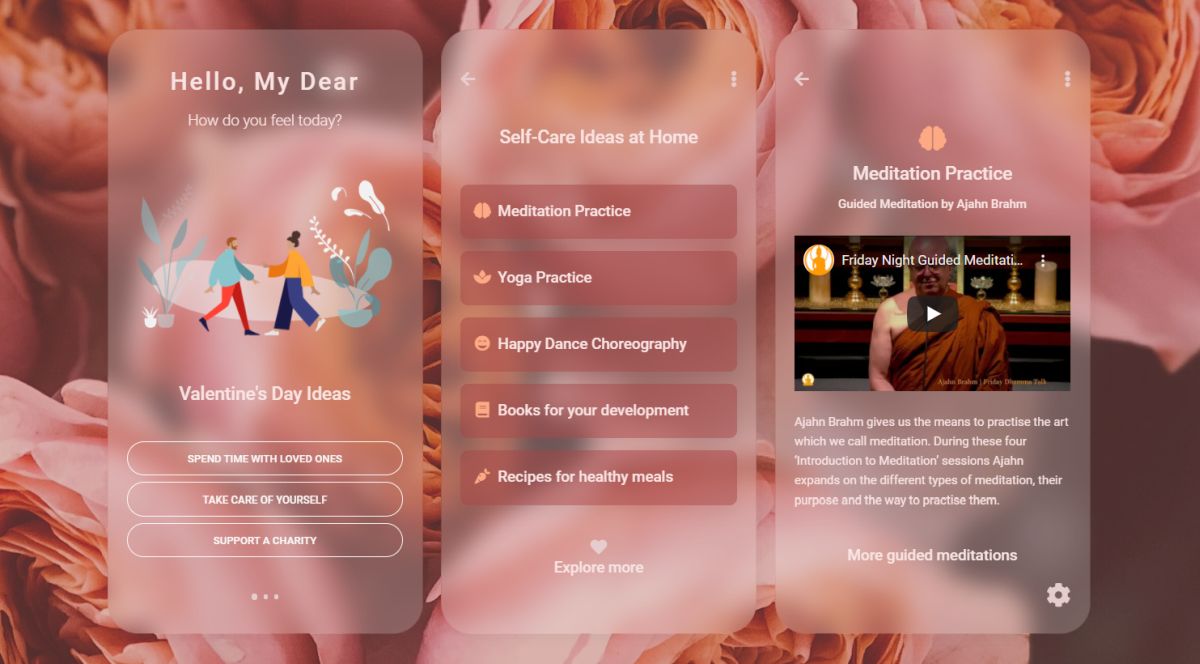
[Mobile App Animations - Fade In & Zoom In:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-9)
[Animation On Hover:
](https://mdbootstrap.com/docs/standard/extended/page-transitions/#section-10)
## How to use?
1. Download MDB 5 - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
## More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather