https://github.com/mdbootstrap/bootstrap-square-buttons
Responsive Square Buttons built with Bootstrap 5. Black, disabled, full-width outline, social, block square buttons examples.
https://github.com/mdbootstrap/bootstrap-square-buttons
bootstrap bootstrap-buttons bootstrap-example bootstrap5 buttons responsive responsive-button resposive-design square square-buttons
Last synced: 8 months ago
JSON representation
Responsive Square Buttons built with Bootstrap 5. Black, disabled, full-width outline, social, block square buttons examples.
- Host: GitHub
- URL: https://github.com/mdbootstrap/bootstrap-square-buttons
- Owner: mdbootstrap
- License: other
- Created: 2021-08-13T13:36:59.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-28T10:55:37.000Z (over 3 years ago)
- Last Synced: 2025-01-31T22:51:16.082Z (8 months ago)
- Topics: bootstrap, bootstrap-buttons, bootstrap-example, bootstrap5, buttons, responsive, responsive-button, resposive-design, square, square-buttons
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/standard/extended/square-buttons/
- Size: 951 KB
- Stars: 3
- Watchers: 5
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
Responsive Square Buttons built with Bootstrap 5. Black, disabled, full-width outline, social, block square buttons examples.
Check out [Bootstrap Square Buttons Documentation](https://mdbootstrap.com/docs/standard/extended/square-buttons/) for detailed instructions & even more examples.
## Basic example

```html
Button
```
```css
.btn-square-md {
width: 100px !important;
max-width: 100% !important;
max-height: 100% !important;
height: 100px !important;
text-align: center;
padding: 0px;
font-size:12px;
}
```
## How to use?
1. Download MDB 5 - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
## More examples
[Bootstrap Responsive square button:
](https://mdbootstrap.com/docs/standard/extended/square-buttons/#black-button)
[Bootstrap Square button sizes:
](https://mdbootstrap.com/docs/standard/extended/square-buttons/#responsive-button)
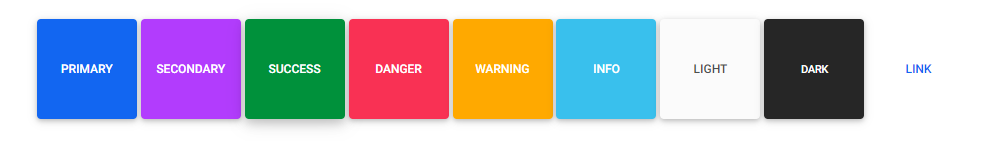
[Bootstrap Square button colors:
](https://mdbootstrap.com/docs/standard/extended/square-buttons/#sizes)
[Bootstrap Square button outline:
](https://mdbootstrap.com/docs/standard/extended/square-buttons/#colors)
[Bootstrap Square button social:
](https://mdbootstrap.com/docs/standard/extended/square-buttons/#outline)
[Bootstrap Square button sample brands:
](https://mdbootstrap.com/docs/standard/extended/square-buttons/#social)
[Bootstrap Square button disabled state:
](https://mdbootstrap.com/docs/standard/extended/square-buttons/#disabled-state)
[Bootstrap Square button toggle states:
](https://mdbootstrap.com/docs/standard/extended/square-buttons/#disabled-state)
___
## More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather