https://github.com/mdbootstrap/bootstrap-testimonial-slider
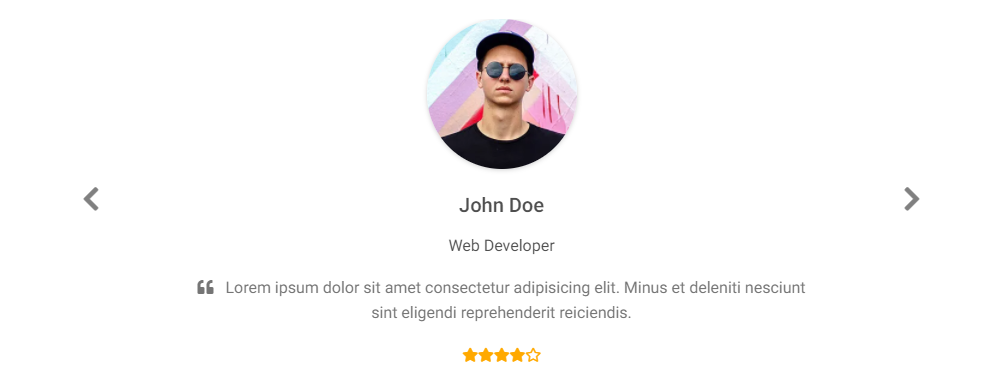
Responsive examples of testimonial sliders. This custom component is a combination of Bootstrap Carousel and Testimonials.
https://github.com/mdbootstrap/bootstrap-testimonial-slider
bootstrap bootstrap-5-template bootstrap-carousel bootstrap-responsive bootstrap-slider bootstrap-template bootstrap-testimonial bootstrap5 responsive slider testimonial
Last synced: about 2 months ago
JSON representation
Responsive examples of testimonial sliders. This custom component is a combination of Bootstrap Carousel and Testimonials.
- Host: GitHub
- URL: https://github.com/mdbootstrap/bootstrap-testimonial-slider
- Owner: mdbootstrap
- License: other
- Created: 2021-08-13T13:48:58.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-28T09:27:49.000Z (over 3 years ago)
- Last Synced: 2025-03-13T18:05:24.860Z (2 months ago)
- Topics: bootstrap, bootstrap-5-template, bootstrap-carousel, bootstrap-responsive, bootstrap-slider, bootstrap-template, bootstrap-testimonial, bootstrap5, responsive, slider, testimonial
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/standard/extended/testimonial-slider/
- Size: 950 KB
- Stars: 1
- Watchers: 4
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
Responsive examples of testimonial sliders. This custom component is a combination of Bootstrap Carousel and Testimonials.
Check out [Bootstrap Testimonial Slider Documentation](https://mdbootstrap.com/docs/standard/extended/testimonial-slider/) for detailed instructions & even more examples.
## Basic example

```html
```
## How to use?
1. Download MDB 5 - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
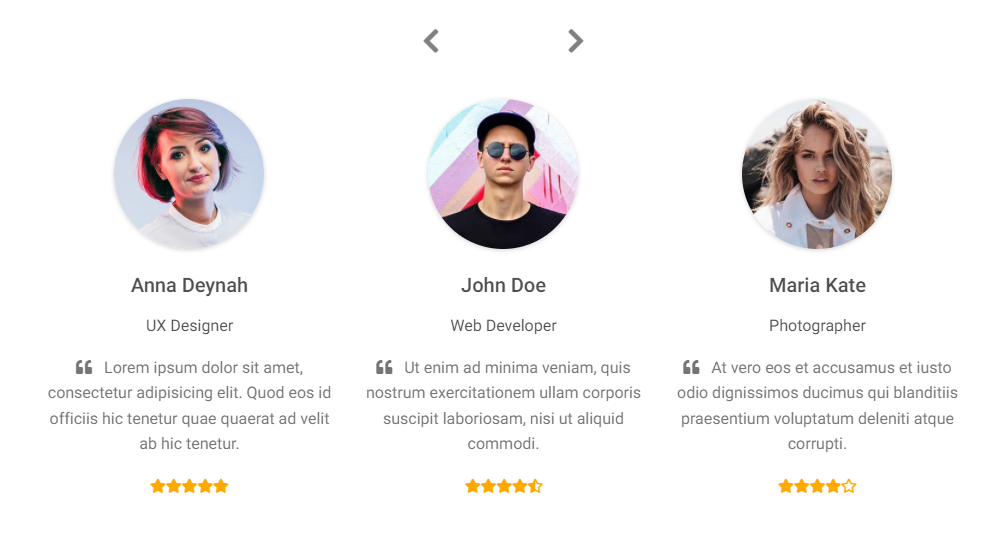
## More examples
[Bootstrap Multiitem carousel:
](https://mdbootstrap.com/docs/standard/extended/testimonial-slider/#section-multiitem-carousel)
___
## More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather