https://github.com/mdbootstrap/bootstrap-testimonials
Responsive Testimonials / Reviews built with Bootstrap 5. Testimonials slider & carousel, testimonials with star ratings, with gradients & many more examples.
https://github.com/mdbootstrap/bootstrap-testimonials
bootstrap bootstrap-carousel bootstrap-review bootstrap-testimonial bootstrap5 carousel responsive responsive-design reviews slider testimonials
Last synced: 3 months ago
JSON representation
Responsive Testimonials / Reviews built with Bootstrap 5. Testimonials slider & carousel, testimonials with star ratings, with gradients & many more examples.
- Host: GitHub
- URL: https://github.com/mdbootstrap/bootstrap-testimonials
- Owner: mdbootstrap
- License: other
- Created: 2021-08-13T13:53:49.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-28T10:38:28.000Z (over 3 years ago)
- Last Synced: 2025-02-06T21:17:16.371Z (4 months ago)
- Topics: bootstrap, bootstrap-carousel, bootstrap-review, bootstrap-testimonial, bootstrap5, carousel, responsive, responsive-design, reviews, slider, testimonials
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/standard/extended/testimonials/
- Size: 956 KB
- Stars: 0
- Watchers: 5
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
Responsive Testimonials / Reviews built with Bootstrap 5. Testimonials slider & carousel, testimonials with star ratings, with avatars, with background images, with cards, with gradients & many more examples.
Check out [Bootstrap Testimonials Documentation](https://mdbootstrap.com/docs/standard/extended/testimonials/) for detailed instructions & even more examples.
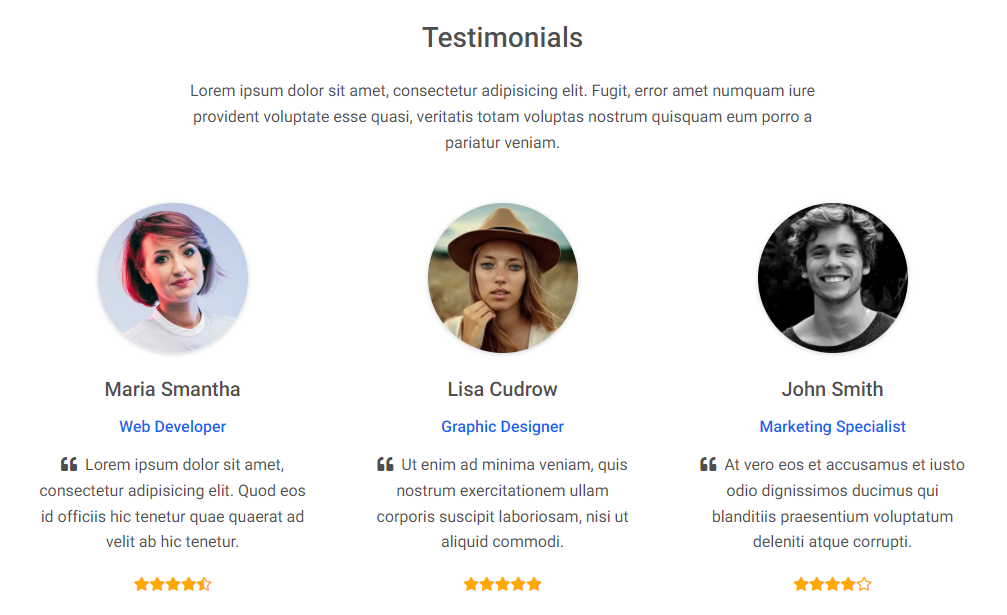
## Basic example

```html
Testimonials
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, error amet
numquam iure provident voluptate esse quasi, veritatis totam voluptas nostrum
quisquam eum porro a pariatur veniam.
.webp)
Maria Smantha
Web Developer
Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Quod eos id officiis hic tenetur quae quaerat ad velit ab hic
tenetur.
-
-
-
-
-
.webp)
Lisa Cudrow
Graphic Designer
Ut enim ad minima veniam, quis nostrum
exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid commodi.
-
-
-
-
-
.webp)
John Smith
Marketing Specialist
At vero eos et accusamus et iusto odio
dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti.
-
-
-
-
-
```
## How to use?
1. Download MDB 5 - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
## More examples
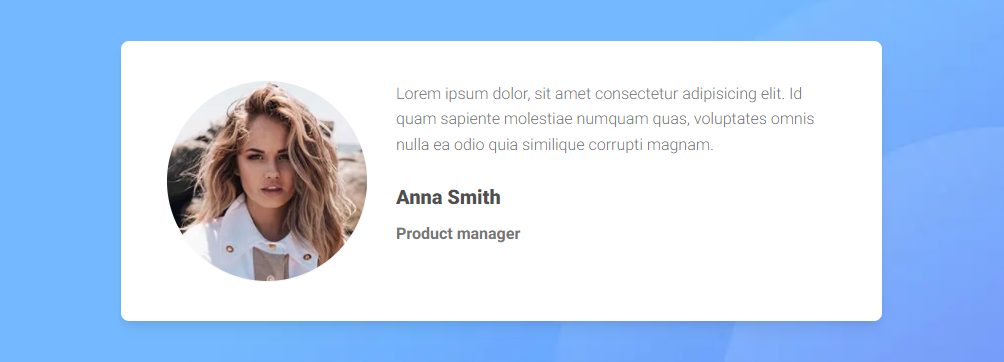
[Bootstrap Testimonials with background image:
](https://mdbootstrap.com/docs/standard/extended/testimonials/#section-2)
[Bootstrap Small testimonials carousel:
](https://mdbootstrap.com/docs/standard/extended/testimonials/#section-3)
[Bootstrap Testimonials with colorful cards:
](https://mdbootstrap.com/docs/standard/extended/testimonials/#section-4)
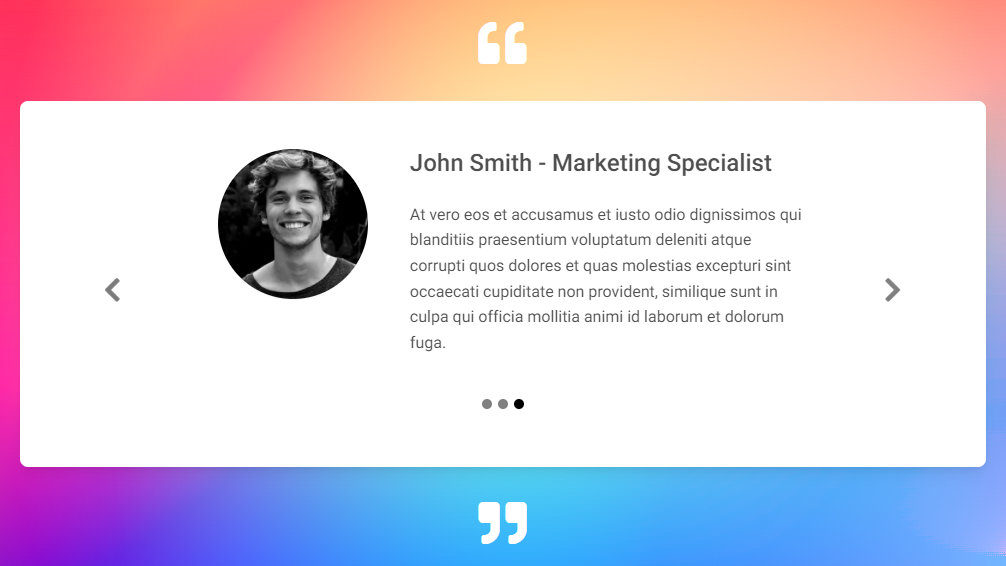
[Bootstrap Testimonials with gradient background:
](https://mdbootstrap.com/docs/standard/extended/testimonials/#section-5)
[Bootstrap Two columns testimonials:
](https://mdbootstrap.com/docs/standard/extended/testimonials/#section-6)
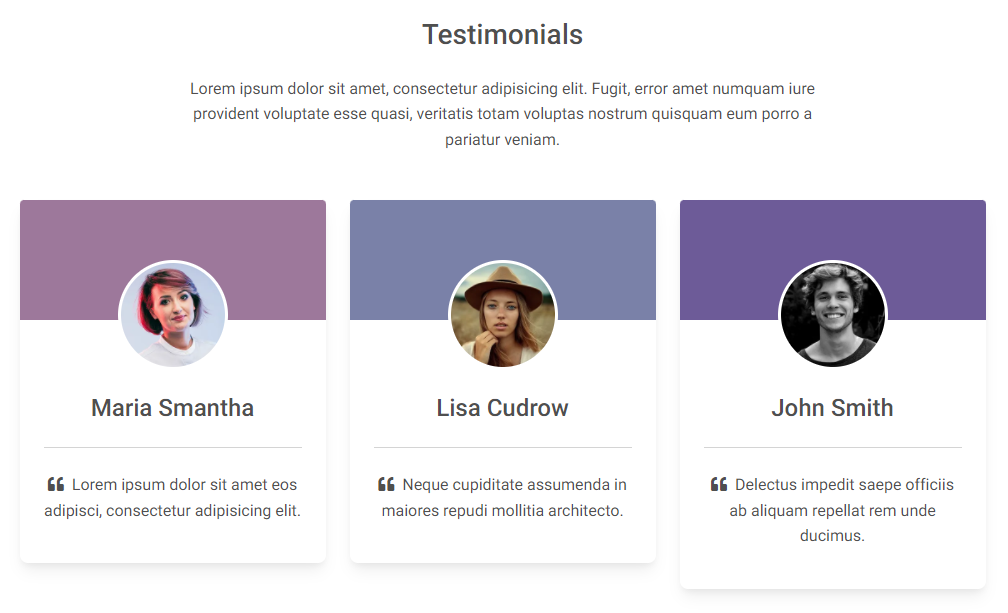
[Bootstrap Three columns testimonials:
](https://mdbootstrap.com/docs/standard/extended/testimonials/#section-7)
___
## More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather